
?? 作者簡(jiǎn)介: 一個(gè)熱愛把邏輯思維轉(zhuǎn)變?yōu)榇a的技術(shù)博主
作者主頁: 【主頁——獲取更多優(yōu)質(zhì)源碼】
web前端期末大作業(yè): 【畢設(shè)項(xiàng)目精品實(shí)戰(zhàn)案例 (1000套) 】
程序員有趣的告白方式:【HTML七夕情人節(jié)表白網(wǎng)頁制作 (110套) 】
超炫酷的大屏可視化源碼:【 大屏展示大數(shù)據(jù)平臺(tái)可視化(150套) 】
免費(fèi)且實(shí)用的WEB前端學(xué)習(xí)指南:
關(guān)于作者: 歷任研發(fā)工程師,技術(shù)組長,教學(xué)總監(jiān);曾于2016年、2020年兩度榮獲CSDN年度十大博客之星。 十載寒冰,難涼熱血;多年過去,歷經(jīng)變遷,物是人非。 然而,對(duì)于技術(shù)的探索和追求從未停歇。 堅(jiān)持原創(chuàng),熱衷分享,初心未改,繼往開來!
文章目錄
一、?網(wǎng)站題目
個(gè)人網(wǎng)頁設(shè)計(jì)、?♂?個(gè)人簡(jiǎn)歷制作、?簡(jiǎn)單靜態(tài)HTML個(gè)人網(wǎng)頁作品、?個(gè)人介紹網(wǎng)站模板 、等網(wǎng)站的設(shè)計(jì)與制作。
二、??網(wǎng)站描述
?個(gè)人網(wǎng)頁設(shè)計(jì)網(wǎng)站模板采用DIV CSS布局制作網(wǎng)站制作,網(wǎng)頁作品有多個(gè)頁面,如 :個(gè)人介紹(文字頁面)、我的作品(圖片列表)、個(gè)人技能(圖文頁面)、在線留言(表單頁面)CSS樣式方面網(wǎng)頁整體采用左右布局結(jié)構(gòu),制作了網(wǎng)頁背景圖片,導(dǎo)航區(qū)域每個(gè)導(dǎo)航背景色不同,導(dǎo)航背景色與頁面背景呼應(yīng)。
一套A+的網(wǎng)頁應(yīng)該包含 (具體可根據(jù)個(gè)人要求而定)
頁面分為頁頭、菜單導(dǎo)航欄(最好可下拉)、中間內(nèi)容板塊、頁腳四大部分。所有頁面相互超鏈接,可到三級(jí)頁面,有5-10個(gè)頁面組成。頁面樣式風(fēng)格統(tǒng)一布局顯示正常,不錯(cuò)亂,使用Div+Css技術(shù)。菜單美觀、醒目,二級(jí)菜單可正常彈出與跳轉(zhuǎn)。要有JS特效,如定時(shí)切換和手動(dòng)切換圖片輪播。頁面中有多媒體元素,如gif、視頻、音樂,表單技術(shù)的使用。。頁面清爽、美觀、大方,不雷同。 。不僅要能夠把用戶要求的內(nèi)容呈現(xiàn)出來,還要滿足布局良好、界面美觀、配色優(yōu)雅、表現(xiàn)形式多樣等要求。 三、網(wǎng)站介紹
網(wǎng)站布局方面:計(jì)劃采用目前主流的、能兼容各大主流瀏覽器、顯示效果穩(wěn)定的浮動(dòng)網(wǎng)頁布局結(jié)構(gòu)。
網(wǎng)站程序方面:計(jì)劃采用最新的網(wǎng)頁編程語言HTML5+CSS3+JS程序語言完成網(wǎng)站的功能設(shè)計(jì)。并確保網(wǎng)站代碼兼容目前市面上所有的主流瀏覽器,已達(dá)到打開后就能即時(shí)看到網(wǎng)站的效果。
網(wǎng)站素材方面:計(jì)劃收集各大平臺(tái)好看的圖片素材,并精挑細(xì)選適合網(wǎng)頁風(fēng)格的圖片,然后使用PS做出適合網(wǎng)頁尺寸的圖片。
網(wǎng)站文件方面:網(wǎng)站系統(tǒng)文件種類包含:html網(wǎng)頁結(jié)構(gòu)文件、css網(wǎng)頁樣式文件、js網(wǎng)頁特效文件、網(wǎng)頁圖片文件;
網(wǎng)頁編輯方面:網(wǎng)頁作品代碼簡(jiǎn)單,可使用任意HTML編輯軟件(如:、、 、 、、Text 、++ 等任意html編輯軟件進(jìn)行運(yùn)行及修改編輯等操作)。
其中:
(1)html文件包含:其中index.html是首頁、其他html為二級(jí)頁面;
(2) css文件包含:css全部頁面樣式,文字滾動(dòng), 圖片放大等;
(3) js文件包含:js實(shí)現(xiàn)動(dòng)態(tài)輪播特效, 表單提交, 點(diǎn)擊事件等等(個(gè)別網(wǎng)頁中運(yùn)用到j(luò)s代碼)。
四、網(wǎng)站演示
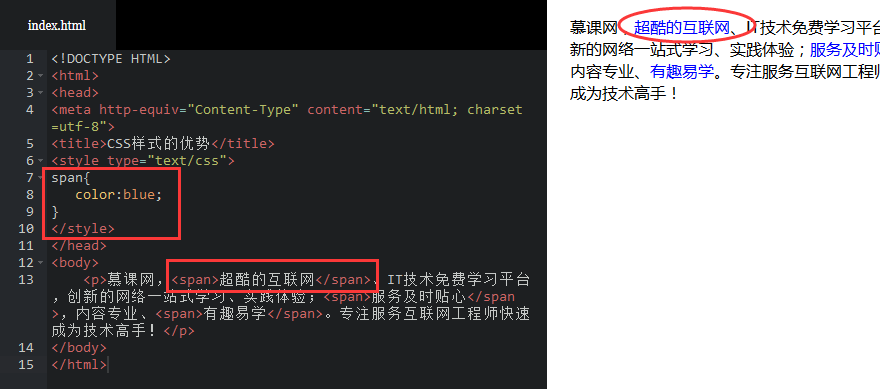
五、 網(wǎng)站代碼 HTML結(jié)構(gòu)代碼
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link href="css/style.css" rel="stylesheet" />
<title>鐘漢良title>
head>
<body>
<div class="con">
<div class="head">
<div class="logo">
<h1>鐘漢良h1>
div>
<div class="clear"> div>
<div class="nav">
<ul>
<li><a href="index.html">首頁a>li>
<li><a href="page1.html">基本信息a>li>
<li><a href="page2.html">演藝經(jīng)歷a>li>
<li><a href="page3.html">主要作品a>li>
<li><a href="page4.html">社會(huì)活動(dòng)a>li>
<li><a href="page5.html">獲獎(jiǎng)記錄a>li>
<li><a href="page6.html">人物評(píng)價(jià)a>li>
ul>
div>
<div class="clear">div>
div>

<div class="clear">div>
<div class="lunbo">
<p><a href="#"><img src="images/home.jpg" width="1024"/>a>p>
<p> p>
<p> p>
div>
<div class="clear">div>
<div class="main">
<p>p>
<p>p>
<p>p>
<p>p>
<p>p>
<p>p>
<p>p>
div>
<div class="clear">div>
<div class="foot">鐘漢良版權(quán)所有div>
<div class="clear">div>
div>
body>
html>
CSS樣式代碼

/*----------------------common-------------------------*/
*{ margin:0; padding:0; font-family:Microsoft YaHei;}
.clear{ clear:both;}
.fl{ float:left;}
.fr{ float:right;}
img{ border:none;}
a{ text-decoration:none;}
a:hover{ text-decoration:underline;}
li{ list-style-type:none;}
.ofh{overflow:hidden;}
.center{ text-align:center;}
.em{ text-indent:2em;}
.p5{ padding:5px;}
body{ background:url(../images/bj.jpg) top center fixed no-repeat;}
/*----------------------con-------------------------*/
.con{ width:960px; padding:20px; height:auto; margin:10px auto; background:#fff; background-color:rgba(255,255,255,0.9);-moz-border-radius:10px;border-radius:10px;}
/*----------------head-----------------*/
.head{ width:960px; height:auto; margin:auto;}
.logo{ width:550px; height:60px; float:left;}
.logo h1{ font-size:32px; line-height:60px; color:#0d3d5c; font-family:"Lucida Sans Unicode", "Lucida Grande", sans-serif}
.nav{ width:960px; height:40px; margin:5px auto;background-color:#0d3d5c;-moz-border-radius:5px;border-radius:5px;}
.nav ul{ padding-left:10px;}
.nav li{ float:left; padding:5px 30px; }
.nav li a{ font-size:20px; line-height:30px; color:#eee; font-family:"Courier New", Courier, monospace;}
.nav li a:hover{ color:#f9eccd; text-decoration:none;}
.nav li:hover{ background-color:#071465}
.nav li:hover a{ color:#f9eccd;}
.lunbo{ width:960px; height:600px; margin:5px auto; overflow:hidden;-moz-border-radius:5px;border-radius:5px;}
.banner{ width:960px; height:250px; margin:5px auto; overflow:hidden;-moz-border-radius:5px;border-radius:5px;}
/*----------------main-----------------*/
.main{ width:860px; padding:10px 50px; height:auto; margin:10px auto; font-size:14px; line-height:24px; color:#555;}
.main h2{font-size:18px; line-height:46px; color:#071465;}
.main h2 a{font-size:18px; line-height:36px; color:#071465;}
.main p{font-size:14px; line-height:24px; color:#555; text-indent:2em;}
.main_in{ width:660px; height:auto; margin:10px auto; font-size:14px; line-height:24px; color:#555;}
.position{ width:960px;height:40px; border-bottom:2px solid #071465; font-size:16px; color:#400; line-height:38px; font-family:Microsoft YaHei; font-weight:bold;}
.position a{ font-size:16px; color:#111; line-height:28px; font-family:Microsoft YaHei;}
.position span{ padding:3px;font-size:16px; color:#111; line-height:28px; font-family:Microsoft YaHei;}
/*----------------foot-----------------*/
.foot{ width:960px; height:50px; margin:10px auto; padding-top:10px; border-top:3px solid #0d3d5c; text-align:center; font-size:14px; line-height:24px; color:#666;}

.foot{font-size:14px; line-height:24px; color:#666;}
六、 如何讓學(xué)習(xí)不再盲目
很多剛?cè)腴T編程的小白學(xué)習(xí)了基礎(chǔ)語法,卻不知道語法的用途,不知道如何加深映像,不知道如何提升自己,這個(gè)時(shí)候每天刷自主刷一些題就非常重要(百煉成神),可以去牛客網(wǎng)上的編程初學(xué)者入門訓(xùn)練。該專題為編程入門級(jí)別,適合剛學(xué)完語法的小白練習(xí),題目涉及編程基礎(chǔ)語法,基本結(jié)構(gòu)等,每道題帶有練習(xí)模式和考試模式,可還原考試模式進(jìn)行模擬,也可通過練習(xí)模式進(jìn)行練習(xí) 。
七、更多干貨
1.如果我的博客對(duì)你有幫助、如果你喜歡我的博客內(nèi)容,請(qǐng) “點(diǎn)贊” “??評(píng)論” “收藏” 一鍵三連哦!
2.【關(guān)注我| 獲取更多源碼 | 優(yōu)質(zhì)文章】 帶您學(xué)習(xí)各種前端插件、3D炫酷效果、圖片展示、文字效果、以及整站模板 、大學(xué)生畢業(yè)HTML模板 、期末大作業(yè)模板 、等! 「在這里有好多 前端 開發(fā)者,一起探討 前端 Node 知識(shí)網(wǎng)站制作,互相學(xué)習(xí)」!
3.
以上內(nèi)容技術(shù)相關(guān)問題歡迎一起交流學(xué)習(xí)
*請(qǐng)認(rèn)真填寫需求信息,我們會(huì)在24小時(shí)內(nèi)與您取得聯(lián)系。