
html5 中,在增加了大量的表單元素與屬性的同時(shí),也增加了大量在提交時(shí)對(duì)表單與表單內(nèi)新增元素進(jìn)行內(nèi)容有效性驗(yàn)證的功能,接下來我們來說1下自動(dòng)驗(yàn)證。
在html5中,通過對(duì)元素使用屬性的方法,可以實(shí)現(xiàn)在表單提交時(shí)履行自動(dòng)驗(yàn)證的功能,在履行代碼后,將在表單提交時(shí)自動(dòng)驗(yàn)證輸入的內(nèi)容是不是為數(shù)字,如果驗(yàn)證通不過,將顯示毛病信息文字。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF⑻">
<title>表單驗(yàn)證示例</title>
</head>
<body>
<form action="#" method="post">
<input type="text" name="text" required pattern="^\w.*$">
<input type="submit" value="提交">
</form>
</body>
</html>
接下來我們來看1下在html5 中追加的關(guān)于對(duì)元素內(nèi)輸入內(nèi)容進(jìn)行限制的屬性的指定。
1.required屬性
html5 中新增的required屬性可以利用在大多數(shù)輸入元素上(除隱藏元素,圖片元素按鈕上)。在提交時(shí),如果元素中內(nèi)容為空白。則不允許提交,同時(shí)在閱讀器中顯示信息提示文字,提示用戶這個(gè)元素中必須輸入內(nèi)容,效果如圖
2.pattern屬性之條件到的新增的input元素,比如email,number,URL等,要求輸入內(nèi)容符合1定的格式,對(duì)input元素使用pattern屬性,并且將屬性值設(shè)置為某個(gè)格式的正則表達(dá)式,在提交時(shí)會(huì)檢查其內(nèi)容是不是符合給定格式。當(dāng)輸入的內(nèi)容不符合給定格式時(shí),則不允許提交,同時(shí)在閱讀器中顯示信息提示文字,提交輸入的內(nèi)容必須符合給定格式,代碼以下,要求輸入內(nèi)容為1個(gè)數(shù)字與3個(gè)大寫字母:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF⑻">
<title>表單驗(yàn)證示例</title>
</head>
<body>
<form action="#" method="post">
請(qǐng)輸入指定內(nèi)容:<input pattern="[0⑼][A-Z]{3}" name="part" placeholder="輸入:1個(gè)數(shù)字3個(gè)大寫字母">
<input type="submit" value="提交">
</form>
</body>
</html>履行效果以下:
3.min屬性與max屬性
min與max這兩個(gè)屬性是日期類型或數(shù)值類型的input元素的專用屬性,他們限制了在input元素中輸入的數(shù)值與日期的范圍。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF⑻">
<title>表單驗(yàn)證示例</title>
</head>
<body>
<form action="#" method="post">
請(qǐng)輸入數(shù)值:<input type="number" name="point" min="0" max="100" />
<input type="submit" value="提交">
</form>
</body>
</html>履行效果以下:
4.step屬性
step屬性控制input元素中的值增加過減少時(shí)的步驟。例如當(dāng)你想讓用戶輸入的值在0與100之間,但必須是5的倍數(shù)時(shí),你可以指定step為5,代碼以下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF⑻">
<title>表單驗(yàn)證示例</title>
</head>
<body>
<form action="#" method="get">
<input type="number" name="point" step="5" />
<input type="submit" />
</form>
</body>
</html>
效果以下:
原文:http://www.wfuyu.com/htmlcss/27520.html
s表單驗(yàn)證:通過document.forms['表單名'] \['元素名']
```
<!DOCTYPE html>
<html>
<head>
<title>表單驗(yàn)證</title>
</head>
<body>
<form name="myform" action="demo.py" onsubmit="return validateForm()" method="post">
名字:<input type="text" name="fname">
<input type="submit" value="提交">
</form>
</body>
</html>
<script type="text/javascript">
function validateForm() {
var val=document.forms['myform']['fname'].value;
if (val==''||val==null) {
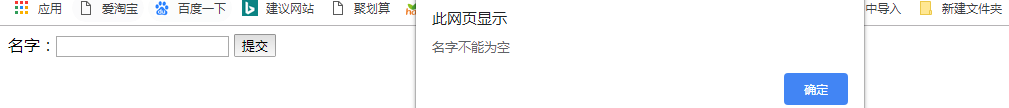
alert('名字不能為空')
return false;
}
}
</script>
```

HTML表單自動(dòng)驗(yàn)證:表單的驗(yàn)證可以通過瀏覽器來自動(dòng)完成。如果表單字段的值為空,**required**屬性會(huì)阻止表單提交
```
名字:<input type="text" name="uname" required="required">
```
##### 數(shù)據(jù)驗(yàn)證
數(shù)據(jù)驗(yàn)證用來確保用戶輸入的數(shù)據(jù)是有效的,典型的數(shù)據(jù)驗(yàn)證有:
- 必須字段是否有輸入
- 用戶是否輸入了合法數(shù)據(jù)
- 在數(shù)字字段是否輸入了文本
- 驗(yàn)證是否是一個(gè)正確的email地址
- 日期是否輸入正確
js約束驗(yàn)證DOM方法:
checkValidity():如果input元素中的數(shù)據(jù)是合法的返回true,否則返回false。
setCustomValidity()設(shè)置input元素的validationMessage屬性,用于定義錯(cuò)誤提示信息的方法
在js中this關(guān)鍵字不是固定不變的,它會(huì)隨著執(zhí)行環(huán)節(jié)的改變而改變,ES2015(ES6) 新增加了兩個(gè)重要的 JavaScript 關(guān)鍵字: let 和 const。let 聲明的變量只在 let 命令所在的代碼塊內(nèi)有效。const 聲明一個(gè)只讀的常量,一旦聲明,常量的值就不能改變。在 ES6 之前,JavaScript 只有兩種作用域: 全局變量 與 函數(shù)內(nèi)的局部變量。
const用于聲明一個(gè)或多個(gè)常量,聲明必須初始化,且初始化后值不可再修改。Json格式:json是一種輕量級(jí)的數(shù)據(jù)交換格式。json數(shù)據(jù)格式為鍵值對(duì)形式。將json字符串轉(zhuǎn)換為javascript對(duì)象:使用js內(nèi)置函數(shù)JSON.parse()將字符串轉(zhuǎn)為javaScript對(duì)象,JSON。stringify()將JavaScript轉(zhuǎn)為json字符
好程序員web前端教程分享web開發(fā)中JavaScript如何實(shí)現(xiàn)表單驗(yàn)證,希望對(duì)用到的同學(xué)能有所幫助!
JS 錯(cuò)誤
DOM 簡(jiǎn)介
JavaScript 可用來在數(shù)據(jù)被送往服務(wù)器前對(duì) HTML 表單中的這些輸入數(shù)據(jù)進(jìn)行驗(yàn)證。
JavaScript 表單驗(yàn)證
JavaScript 可用來在數(shù)據(jù)被送往服務(wù)器前對(duì) HTML 表單中的這些輸入數(shù)據(jù)進(jìn)行驗(yàn)證。
被 JavaScript 驗(yàn)證的這些典型的表單數(shù)據(jù)有:
用戶是否已填寫表單中的必填項(xiàng)目?
用戶輸入的郵件地址是否合法?
用戶是否已輸入合法的日期?
用戶是否在數(shù)據(jù)域 (numeric field) 中輸入了文本?
必填(或必選)項(xiàng)目
下面的函數(shù)用來檢查用戶是否已填寫表單中的必填(或必選)項(xiàng)目。假如必填或必選項(xiàng)為空,那么警告框會(huì)彈出,并且函數(shù)的返回值為 false,否則函數(shù)的返回值則為 true(意味著數(shù)據(jù)沒有問題):
function validate_required(field,alerttxt)
{
with (field)
{
if (value==null||value=="")
{alert(alerttxt);return false}
else {return true}
}
}
下面是連同 HTML 表單的代碼:
<html>
<head>
<script type="text/javascript">
function validate_required(field,alerttxt)
{
with (field)
{
if (value==null||value=="")
{alert(alerttxt);return false}
else {return true}
}
}
function validate_form(thisform)
{
with (thisform)
{
if (validate_required(email,"Email must be filled out!")==false)
{email.focus();return false}
}
}
</script>
</head>
<body>
<form action="submitpage.htm" onsubmit="return validate_form(this)" method="post">
Email: <input type="text" name="email" size="30">
<input type="submit" value="Submit">
</form>
</body>
</html>
*請(qǐng)認(rèn)真填寫需求信息,我們會(huì)在24小時(shí)內(nèi)與您取得聯(lián)系。