
隨著智能手機的普及,移動端應用幾乎成為每個互聯網產品的標配。在快速迭代的互聯網戰場中高效開發、低成本上線產品,是每個應用開發團隊追求的目標。此時,選擇合適的應用類型和開發模式便至關重要。移動應用可以粗分為三種:原生應用(native app), 網頁應用(web app,或HTML5 app),以及它們的混血兒——混合模式移動應用(hybrid app)。
今天就來和大家簡單聊聊近年來蓬勃發展的hybrid app。
一、什么是Hybrid Mobile App
Hybrid app從外觀上來看是一個native app,實則只有一個,里面訪問的是一個web app,如新聞類和視頻類的應用普遍采取該策略:native的框架加上web的內容。不同于native app需要針對不同的平臺使用不同的開發語言(如使用-C、Swift開發iOS應用,使用Java等開發Android應用,使用C#開發Windows Phone應用),hybrid app允許開發者僅使用一套網頁語言代碼(HTML5+CSS+),即可開發能夠在不同平臺上部署的類原生應用 。由于hybrid app結合了native app良好用戶交互體驗和web app跨平臺開發的優勢,能夠顯著節省移動應用開發的時間和成本,hybrid app得到越來越多公司的青睞。
Source: Native, HTML5, or Hybrid: Your Mobile Options
按照網頁語言和程序語言的混合,hybrid app通常可以分為三種類型:
多View混合型: native view和web view獨立展示,交替出現。 其應用主體通常是native app,web技術作為補充。即在需要的時候,將web view作為獨立的view運行,在web view內完成相關的展示操作。開發難度與native app相當。舉個栗子:的使用的是web view。
單View混合型: 在同一個view內,native view和web view為層疊關系,同時出現。開發成本較高,難度較大,但是體驗較好。舉個栗子:百度搜索同時實現充分的靈活性和較好的用戶體驗。
Web主體型: 應用主體是web view,穿插native功能,主要以網頁語言編寫。整體開發難度低,基本可以實現跨平臺;而用戶體驗好壞,主要取決于底層中間件的交互與跨平臺能力。舉個栗子:項目管理工具 使用web view呈現內容,調用系統原生API實現界面導航等功能來提高用戶體驗。
二、 什么時候選擇Hybrid App
在hybrid app備受追捧的今天,我們也許會隨大流優先考慮開發hybrid app。但是,每個產品各具特色,還沒有哪一種解決方案可以完美地應萬變。hybrid app的中庸讓它大放異彩,也限制了它的應用場景 。在決定采用一種開發模式之前,有許多因素需要考慮,諸如:
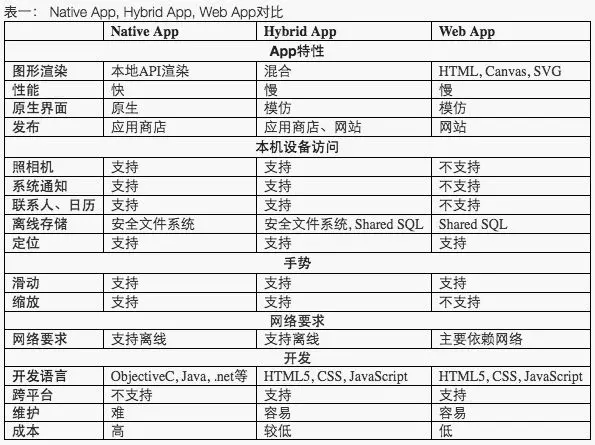
如果要設計Angry Birds一類對圖形要求很高的游戲,那么在暫不考慮技術團隊能力的情況下,native app是最優選擇;如果要設計如Yelp一類內容導向的應用,那么hybrid app會是很好的選擇;如果項目時間緊張,沒有足夠的人手和資金,對圖形和系統原生特性沒有要求,那么web app將是性價比最高的解決方案。
表一對比了native app,hybrid app和web app在不同方面的表現,可以幫助你根據實際情況選擇最佳的解決方案。

區分三者
什么叫做原生App?

原生App是專門針對某一類移動設備而生的,它們都是被直接安裝到設備里,而用戶一般也是通過網絡商店或者賣場來獲取例如 The App Store 與Android Apps on Google Play 隨便說幾個原生App的例子,比如iOS的Camera+以及Android的
什么叫做移動Web App?
一般說來,移動Web App都是都是需要用到網絡的,它們利用設備上的瀏覽器(比如iPhone的Safari)來運行,而且它們不需要在設備上下載后安裝。
什么是混合app?
Hybrid App是指介于web-app、native-app這兩者之間的app,它雖然看上去是一個Native App,但只有一個UI WebView,里面訪問的是一個Web App,比如街旁網最開始的應用就是包了個客戶端的殼,其實里面是HTML5的網頁,后來才推出真正的原生應用。再徹底一點的,如掌上百度和淘寶客戶端Android版,走的也是Hybrid App的路線,不過掌上百度里面封裝的不是WebView,而是自己的瀏覽內核,所以體驗上更像客戶端,更高效。
拿酒來形象化這三種模式的話:
區分native APP ,web APP,hybrid APP
1、Native App
Native App是一種基于智能手機本地操作系統如iOS、Android、WP并使用原生程式編寫運行的第三方應用程序,也叫本地app。一般使用的開發語言為JAVA、C++、-C。
想創建Native App,開發者必須編寫源代碼,使用由操作系統開發商提供的工具,對源代碼進行編譯。代碼編譯之后以2進制或者字節碼的形式運行在操作系統上,直接調用操作系統的Device API。
雖然不同操作系統上進行的開發過程常常很相似,但是每一種移動操作系統都隨帶各自的獨特工具。平臺之間的這些區別導致了Native開發方法的最重大缺點之一:為一種移動平臺編寫的代碼無法在另一種平臺上使用。Native App的優缺點總結如下:
優點
缺點
2、Web App

Web App是運行于網絡和標準瀏覽器上,以HTML+JS+CSS等WEB技術開發實現特定功能的應用。通過瀏覽器來調用Device API,但是只有數量有限的這些API向瀏覽器里面運行的Web App公開。基于當下開始普及流行的HTML5,Web App可以實現很多原本Native App才可以實現的功能,,比如LBS的功能、本地數據存儲、音視頻播放的功能,甚至還有調用照相機和結合GPU的硬件加速功能。
由于它不依賴于操作系統,因此開發了一款Web App后,基本能應用于各種系統平臺。并且還有版本升級容易的優勢(畢竟服務器是受自己控制的)。但是這種方案的缺點也很明顯——無法使用系統級API,只能做為一個臨時的入口,用戶很難留存。Web App的優缺點總結如下:
優點
缺點
3、Hybrid App
Hybrid App是一種用Native技術來搭建App的外殼,殼里的內容由Web技術來提供的移動應用,兼具“Native App良好交互體驗的優勢”和“Web App跨平臺開發的優勢”。
根據實現的不同,可以細分為兩種實現方案:
(1)在Native App中使用WebView加載遠端Web資源
這種方案的Web資源放置在服務器上,開發者不必經歷提交和批準過程——有些App商店要求這個過程,就可以對App進行小幅更新。遺憾的是,這個方法擯棄了任何離線可用性,因為設備與網絡沒有連接時,無法訪問設備。
(2)將一組HTML、、CSS和媒體文件,封裝到App代碼中,存儲在設備本地,使用Cordova/等框架通過WebView加載本地資源進行頁面渲染
把Web代碼封裝到App里面在一定程度上緩解從遠端加載靜態資源導致UI展示延遲的問題,可以提高性能和可訪問性,并且還可以通過橋接Native和Web來調用一些Device的API。
但是其劣勢也很明顯,一是不允許遠程更新;二是安裝包變大;三是如果想調用相關平臺的API,需要針對平臺單獨進行開發,如果在應用中用到了大量的Device API,那么開發的效率將大大降低。
*請認真填寫需求信息,我們會在24小時內與您取得聯系。