
? 【作者主頁——獲取更多優質源碼】
? 【學習資料/簡歷模板/面試資料/ 網站設計與制作】
?
文章目錄
一、網站題目?
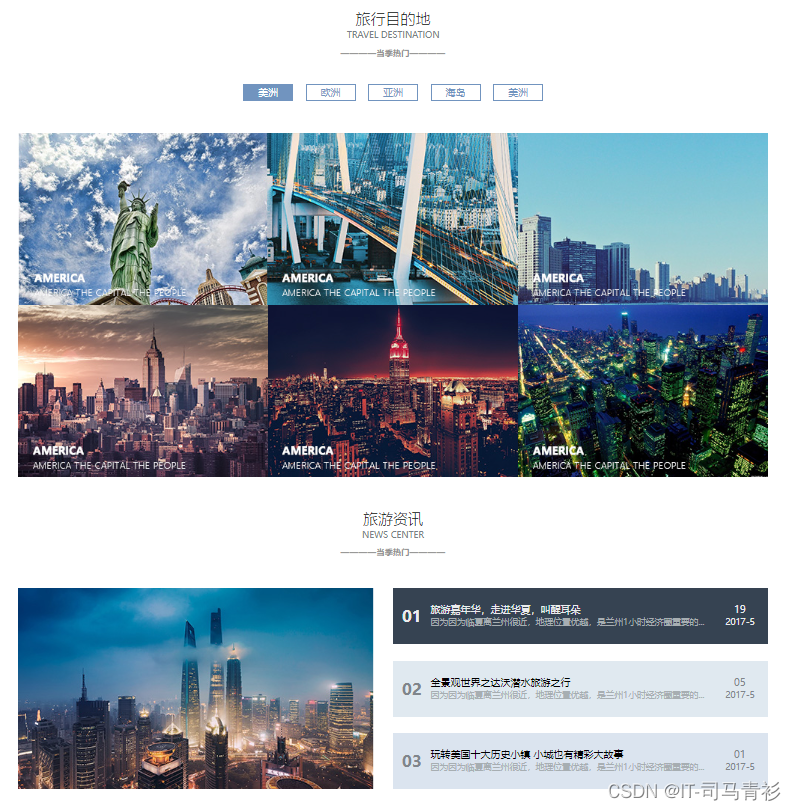
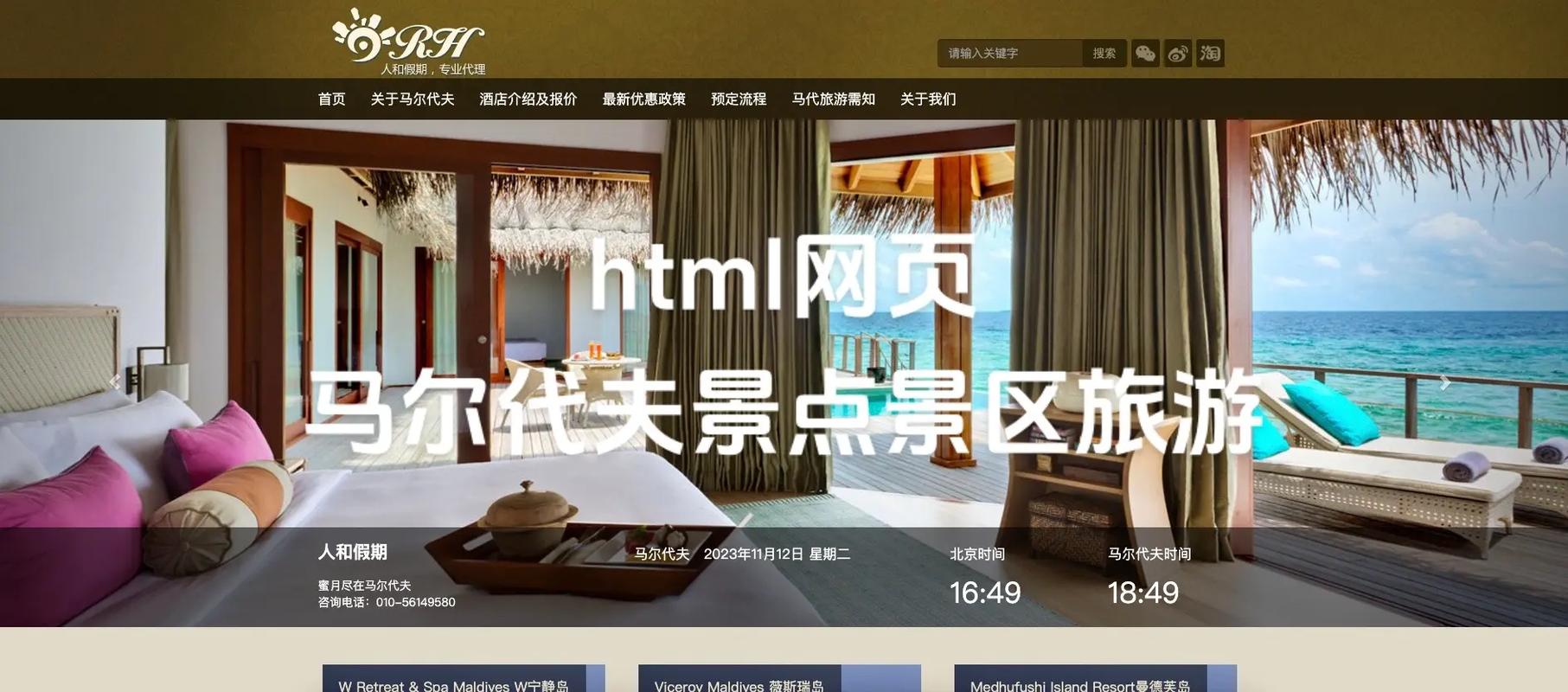
旅游景點介紹、旅游風景區、家鄉介紹、等網站的設計與制作。
二、網站描述??
旅游景點介紹、旅游風景區是一個介紹簡介、行政區劃、地理環境、自然環境、教育事業、體育事業、旅游景點、城市榮譽等等。網站集中主要展示了的地方風土人情,并通過訪客留言,增加游客的互動體驗。同時,地方旅游網站里的每一個網頁都采用了統一的設計風格,以加強城市整體面貌統一的宣傳效果。最重要的是做出旅游網站獨特的風格,更能吸引瀏覽者的眼球。
三、網站介紹
網站布局方面:計劃采用目前主流的、能兼容各大主流瀏覽器、顯示效果穩定的浮動網頁布局結構。
網站程序方面:計劃采用最新的網頁編程語言HTML5+CSS3+JS程序語言完成網站的功能設計。并確保網站代碼兼容目前市面上所有的主流瀏覽器,已達到打開后就能即時看到網站的效果。
網站素材方面:計劃收集各大平臺好看的圖片素材,并精挑細選適合網頁風格的圖片,然后使用PS做出適合網頁尺寸的圖片。
網站文件方面:網站系統文件種類包含:html網頁結構文件、css網頁樣式文件、js網頁特效文件、images網頁圖片文件;
網頁編輯方面:網頁作品代碼簡單,可使用任意HTML編輯軟件(如:、、Vscode 、Sublime 、、Text 、Notepad++ 等任意html編輯軟件進行運行及修改編輯等操作)。
其中:
(1)html文件包含:其中index.html是首頁、其他html為二級頁面;
(2)css文件包含:css全部頁面樣式,文字滾動, 圖片放大等;
(3)js文件包含:js實現動態輪播特效, 點擊事件等等(個別網頁中運用到js代碼)。
四、網站效果
網站設計制作的重點是對網頁整體設計的布局和對網頁整體內容的選題。
網站設計方面:計劃實現簡潔大氣的網頁設計效果。
網站功能方面:計劃實現各個頁面之間的鏈接跳轉功能、鼠標懸停在文字上的變色功能、簡單的首頁動態圖片切換功能、簡單的表單提交功能。

五、網站代碼制作部分
(1)網站首頁布局確定好各個板塊的內容,并使用了DIV+CSS布局。另外首頁使用到的知識主要有圖片插入、圖片動態切換、導航條、利用CSS固定字體、文字大小、文字顏色、背景顏色。
(2)頁面使用了DIV+CSS布局,使用到的知識主要有圖片插入、導航條、利用CSS固定字體、文字大小、文字顏色、背景顏色。
(3)表單部分頁面使用了DIV+CSS布局,使用到的知識主要有運用了form表單、input文本框和input提交按鈕,完成表單信息收集。利用CSS設置input提交按鈕文字大小和顏色。
HTML結構代碼
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>考試title>
head>
<style>
* {
margin: 0px;
padding: 0px;
list-style: none;
}
.bigbox {
width: 1200px;
margin: 0 auto;
margin-bottom: 100px;
}
h2 {
text-align: center;
margin-top: 50px;
font-weight: 300;
}
h4 {
text-align: center;
color: #787F87;
font-weight: 500;
font-size: 14PX;
}
h5 {
margin-top: 10px;
color: #929090;
text-align: center;
}
.heard {
margin-top: 40px;
height: 30px;
width: 100%;
}
.heard ul {
display: flex;
width: 500px;
margin: 0 auto;
}
.heard ul li {
border: 1px solid #7194BF;
color: #7194BF;
width: 80px;
margin-left: 10px;
margin-right: 10px;
text-align: center;
height: 24px;
margin-top: 3px;
line-height: 24px;
}
.heard ul li:first-child {
color: #fff;

background-color: #7194BF;
}
.img1 {
position: relative;
display: flex;
}
.img1 img {
width: 400px;
}
.dier {
display: flex;
}
.dier img {
width: 570px;
margin-right: 30px;
}
.left {
width: 600px;
height: 322px;
background-color: #fff;
}
.left ul li {
display: flex;
width: 100%;
height: 90px;
}
.left ul li:not(:first-child) {
margin-top: 26px;
background-color: #E0E9F0;
}
.left ul li {}
.one {
display: inline-block;
height: 100%;
width: 60px;
font-size: 25px;
text-align: center;
line-height: 90px;
font-weight: 900;
color: #80858B;
}
.two {
width: 450px;
}
.two P:first-child {
font-size: 16px;
font-weight: 500;
margin-top: 23px;
color: #000000;
}
.two P:last-child {
font-size: 14px;
color: #A7AEB2;
}
.three {
width: 90px;
text-align: center;
}
.three p:first-child {
margin-top: 23px;
font-size: 16px;
font-weight: 500;
color: #80858B;
}
.three p:last-child {
font-size: 14px;
color: #80858B;
}
style>
<body>
<div class="bigbox">
<h2>旅行目的地h2>
<h4>TRAVEL DESTINATIONh4>
<h5>————當季熱門————h5>
<div class="heard">
<ul>
<li>美洲li>
<li>歐洲li>
<li>亞洲li>
<li>海島li>
<li>美洲li>
ul>
div>
<div style="height: 50px;">
div>
<div class="img1">
<img src="picture/con1_img1.jpg" alt="">
<img src="picture/con1_img2.jpg" alt="">
<img src="picture/con1_img3.jpg" alt="">
div>
<div class="img1">
<img src="picture/con1_img4.jpg" alt="">
<img src="picture/con1_img5.jpg" alt="">
<img src="picture/con1_img6.jpg" alt="">
div>
<h2>旅游資訊h2>
<h4>NEWS CENTERh4>
<h5>————當季熱門————h5>
<div style="height: 50px;">
div>
<div class="dier">
<img src="picture/con2_img1.jpg" alt="">
<div class="left">
<ul>
<li style="background-color: #364352;">
<p class="one" style="color: #EBECED;">
01
p>
<div class="two">
<p style="color: #EBECED;">

旅游嘉年華,走進華夏,叫醒耳朵
p>
<p>
因為因為臨夏離蘭州很近,地理位置優越,是蘭州1小時經濟圈重要的...
p>
div>
<div class="three">
<p style="color: #EBECED;">19p>
<p style="color: #EBECED;">2017-5p>
div>
li>
<li>
<p class="one">
02
p>
<div class="two">
<p>
全景觀世界之達沃潛水旅游之行
p>
<p>
因為因為臨夏離蘭州很近,地理位置優越,是蘭州1小時經濟圈重要的...
p>
div>
<div class="three">
<p>05p>
<p>2017-5p>
div>
li>
<li style="background-color: #DBE4EF;">
<p class="one">
03
p>
<div class="two">
<p>
玩轉美國十大歷史小鎮 小城也有精彩大故事
p>
<p>
因為因為臨夏離蘭州很近,地理位置優越,是蘭州1小時經濟圈重要的...
p>
div>
<div class="three">
<p>01p>
<p>2017-5p>
div>
li>
ul>
div>
div>
div>
body>
html>
六、遇到問題及如何解決
實訓中遇到得困難不少,比如如何收集適合網頁的圖片素材、如何讓網頁的配色看著更自然更舒適、如何用PS裁剪大小合適的圖片、以及制作表單時候如何設計等等,最后,通過上網查詢和請教別人得到了很好的解決。
七、實訓總結
通過這次網頁設計制作實訓,能夠靈活的運用到所學的知識和技巧制作簡單的網頁,掌握了個人網站建設的技巧和基本網站建設的過程。對于用、vscode、hbuider等制作網頁更為得心應手。實訓過程中我盡量充分利用老師教過的知識,對所學知識進行了鞏固。為了制作出更好的效果我也翻閱參考了其他資料,學習到了更多的網頁處理技巧。制作網頁的過程中遇到很多的問題,通過查找資料或詢問同學都有得到解決。這次綜合實訓我的收獲很大,學有所用,在實踐的過程中學習鞏固對知識能有更深的記憶。網頁制作是一門很實用的學科,值得我以后進行更深入的學習。這次實訓中我也體會到了自己掌握的技巧太少了,以至于很多想法都沒能實現,在以后的學習過程中我要對網頁制作有更深的了解,做出更為成熟的網頁。
*請認真填寫需求信息,我們會在24小時內與您取得聯系。