
響應分析ーー瀏覽器從響應中分析 HTML 數據。
DOM 樹創建ーー從解析的 HTML 構建文檔對象模型(DOM)樹。
樣式表解析ーー解析樣式表,將呈現數據鏈接到 DOM 節點。
執行ーー執行 代碼,修改 DOM 。
頁面渲染ーー使用 DOM 和樣式數據顯示網頁。
3.1 HTML 解析
瀏覽器一個字符一個字符地讀取 HTML,標識元素、屬性和文本,然后構建表示網頁結構的 DOM 樹,并確保正確顯示 HTML 代碼。
3.2 CSS 對象模型
CSS 對象模型表達了應用于 HTML 元素的樣式,類似于 DOM 樹的結構化層次結構,并考慮了樣式的特殊性和級聯性,允許訪問、操作和計算樣式。
3.3 布局管理器
布局管理器結合 DOM 和 CSS 對象模型形成渲染樹,根據內容、填充等確定Box的尺寸,使用各種方法構建具體位置。同時,使用堆疊上下文和 Z 索引處理重疊元素,使用批處理等技術來優化布局變更。最后,在屏幕上繪制元素,在用戶交互期間不斷更新。
4 插件機制
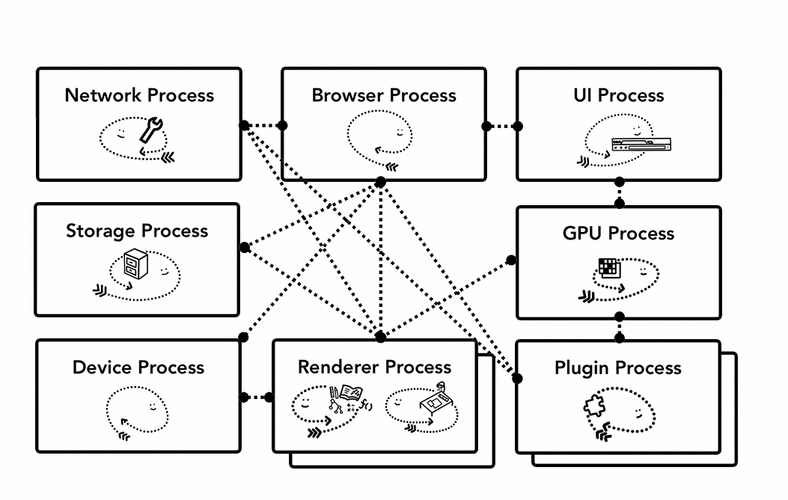
當使用插件時,瀏覽器的操作比普通網頁還要簡單。渲染過程負責運行網頁,打開頁面時,.js被加載并注入到網頁環境中,操作類似于 ,操作 DOM 樹并改變顯示。GPU 進程支持渲染插件接口的硬件功能,網絡進程管理插件中的外部資源請求,例如,插件依賴于外部 的JS 資源。同時,存儲進程為插件提供了本地存儲功能,使用chrome.storage.local在chrome擴展中本地存儲和檢索數據。瀏覽器進程起到了橋梁的作用,促進了 Page和.js之間的通信。
4.1 插件的發展歷程
插件機制的發展過程如下:
總體而言,Chrome 插件(也被稱為擴展)已經經歷了3個主要版本的版本開發: V1、 V2和 V3。
V1 (MV1)是 Chrome 擴展清單的初始版本,已經被放棄。 V2 (MV2)是當前 Chrome 擴展中廣泛使用的主流版本,它提供了一個健壯的框架,用于構建具有增強瀏覽器功能的特性和功能的擴展。 V3是最新的版本,正在逐步取代 MV2。引入 MV3是為了解決安全性和性能方面的問題,它強化了更強的安全措施,并促進了擴展開發中的更好性能。從 Chrome 127開始(2024年6月) ,谷歌開始在預穩定版本的 Chrome 中禁用 V2擴展,鼓勵開發者轉向 MV3。
4.2 的 功能特點與版本遷移
V2 的功能特性:
V3 的功能特性:

V3代表了從 V1和 V2的重大轉變,受到 Chrome 致力于提高隱私、安全性和擴展的整體性能的驅動。與之前的版本不同, V3優先考慮資源利用率,解決了人們對 Chrome 歷史性的高資源利用率的擔憂。其核心目標是通過擴展來限制系統資源消耗,以優化瀏覽器性能。在施加額外限制的同時, V3引入了顯著的好處。 功能允許擴展操作,而無需一直駐留在后臺。這樣可以回收擴展資源,有效地減少總體瀏覽器開銷。對規則計算的限制作為一種控制機制,確保單個擴展不會過度消耗資源。這些改變共同促進了 Chrome 瀏覽器更加流暢的體驗,符合用戶對提高瀏覽器效率的期望。
在從V2遷移到V3的時候,由于缺少用于配置頁面背景的 . html,與 V2版本不同的是,windows 對象上的 不再適用于 . html 來構造 AJAX 請求。相反,必須利用提取方法來獲取接口數據。
另外,由于service workers 的生命周期很短,并且在非活動期間終止,因此他們在整個插件生命周期中偶爾啟動、運行和終止,從而引入不穩定性。在 MV2中,全局變量被用來直接存儲數據。為了適應這種情況,需要對 .js 中的邏輯進行修改,以提高穩定性和功能性。而且,從 API 過渡到 API 需要大量的代碼重構。
4.3 Chrome 插件的主要構成4.3.1 文件
.json 文件對于位于根目錄中的 Chrome 插件非常重要。它用于配置所有插件設置,其基本參數為 Manif_ version、 name 和 version。
V2 的一個示例如下:
{
"manifest_version": 2,
// Plugin name
"name": "...",
// Plugin version
"version": "1.0.0",
// Plugin description
"description": "...",
"icons": {
"16": "img/icon16.png",
"48": "img/icon48.png",
"128": "img/icon128.png"
},
// Persistent background JS or background page
"background": {
"scripts": ["js/background.js"]
},
// Browser icon settings :browser_action, page_action, app
"browser_action": {
"default_icon": "img/icon.png",
"default_title": "...",
"default_popup": "popup.html"
},
// Icon displayed only when specific pages are open
"page_action": {
"default_icon": "img/icon.png",
"default_title": "...",
"default_popup": "popup.html"
},
// JS directly injected into pages
"content_scripts": [{
"matches": [""],
"js": ["js/content-script.js"],
"css": ["css/custom.css"],
// Code injection timing, default is document_idle
"run_at": "document_start"
}],
// Permissions requested
"permissions": [
"contextMenus", // Right-click menu
"tabs", // Tabs
"notifications", // Notifications
"webRequest", // Web requests
"webRequestBlocking",
"storage", // Plugin local storage
"https://*/*" // Websites accessible via executeScript or insertCSS
],
// List of plugin resources directly accessible by normal pages "web_accessible_resources": ["js/inject.js"],
"homepage_url": "...", // Plugin homepage
"chrome_url_overrides": { // Override browser default pages
"newtab": "newtab.html"
},
"options_ui": { // Plugin options page
"page": "options.html",
"chrome_style": true
},
"omnibox": { "keyword" : "..." }, // Register a keyword in the address bar for search suggestions, only one keyword can be set
"default_locale": "en", // Default language
"devtools_page": "devtools.html", // Devtools page entry, can only point to an HTML file "content_security_policy": "...", // Security policy
"web_accessible_resources": [ // Loadable resources
"RESOURCE_PATHS"
]
}
V3的一個示例如下:
{
"manifest_version": 3,
"name": "...",
"version": "1.0.0",
"description": "...",
"icons": {
"16": "img/icon16.png",
"48": "img/icon48.png",
"128": "img/icon128.png"
},
"background": {
"service_worker": "js/background.js"
},
"action": {
"default_icon": "img/icon.png",
"default_title": "...",
"default_popup": "popup.html"
},
"content_security_policy": {
"extension_pages": "...",
"sandbox": "..."
},
"web_accessible_resources": [
{
"resources": ["RESOURCE_PATHS"]
}
],
"permissions": [
"contextMenus",
"tabs",
"notifications",
"webRequest",
"webRequestBlocking",
"storage",
"https://*/*"
],
"web_accessible_resources": ["js/inject.js"],
"homepage_url": "...",
"chrome_url_overrides": {
"newtab": "newtab.html"
},
"options_ui": {
"page": "options.html",
"chrome_style": true
},
"omnibox": {
"keyword": "..."
},
"default_locale": "zh_CN",
"devtools_page": "devtools.html",
"content_security_policy": "...",
"web_accessible_resources": ["RESOURCE_PATHS"]
}4.3.2 內容腳本
Chrome 插件中的內容腳本通過配置將 JS 和 CSS 注入到指定的頁面中。它們與原始頁面共享 DOM,但不與 JS 共享。訪問頁面 JS 變量需要注入 JS。內容腳本無法訪問大多數 Chrome API,除了:
* chrome.
* chrome.i18n
* chrome.runtime
* chrome.storage
對于其他 API,需要與后臺或service worker進行通信。
4.3.3 后臺腳本

Chrome 擴展中的后臺腳本具有最長的生命周期,并且在瀏覽器打開時連續運行。它擁有廣泛的權限,允許訪問大多數 Chrome 擴展 API 和跨源請求,而不受 CORS 限制。在 V3中,后臺頁被具有較短生命周期和基于事件的執行的服務工作者所替代,這使得它們不適合存儲全局變量。
4.3.4 彈窗
彈出窗口是一個小窗口的網頁,出現在點擊右上角的圖標。當用戶在網頁之外進行互動時,它會迅速關閉。通常用于臨時交互,其權限級別類似于背景,但具有較短的生命周期。
4.3.5 注入腳本
開發者在 Chrome 插件開發過程中創造了“注入腳本”這個術語。它表示通過 DOM 操作注入到頁面中的 。內容腳本雖然能夠操作 DOM,但由于訪問限制,DOM 不能直接調用它。這種限制在事件綁定中是顯而易見的。為了滿足在 Web 頁面中添加一個按鈕來觸發插件的常見需求,大家采用了插入腳本。
4.4 Chrome 插件的通信機制
在 Chrome 插件中,通信依賴于五種類型的腳本:
注入腳本,表示動態注入到網頁中的腳本,通常依賴于 window.。
內容腳本,在特定網頁上下文中執行的腳本,利用 window.、 chrome.runtime. 和 chrome.runtime.connect 進行腳本間通信。
彈窗腳本,與插件的彈出式界面相關聯,通常使用 chrome.tabs. 和 chrome.tabs.connect 進行通信。
后臺腳本,在后臺獨立運行的腳本,涉及多種方法,例如 chrome.tabs.、 chrome.tabs.connect、 chrome.tension. 和 chrome.tension.getView。
,開發工具的附加功能, 使用諸如 chrome...eval 和 chrome.runtime. 之類的特定 API 進行交互。
每個腳本擁有不同的權限,強調了它們之間通信的重要性。這種交互對于啟用廣泛的插件功能非常重要。
5. 一句話小結
溫故而知新,瀏覽器架構作為現代互聯網的基石,歷經多次迭代與創新,始終承載著用戶與網頁內容之間的橋梁作用。回顧其發展歷程,從早期的單一渲染引擎到如今的多進程、多線程架構,每一次變革都帶來了更為流暢、安全的瀏覽體驗。展望未來,瀏覽器架構將繼續深化其性能優化與安全性提升,為用戶帶來更加出色的網絡瀏覽體驗。
【關聯閱讀】
*請認真填寫需求信息,我們會在24小時內與您取得聯系。
欧美精品在线观看一区二区| 国产成人av福利| 精品亚洲国产成人av制服丝袜| 在线亚洲高清视频| 亚洲欧美另类久久久精品2019| 在线播放日韩导航| 亚洲免费在线视频一区 二区| 成人精品视频一区| 国产欧美日韩久久| 国产91精品精华液一区二区三区| 国产无遮挡一区二区三区毛片日本| 久草在线在线精品观看| 欧美一区二区不卡视频| 久久激情五月婷婷| 久久老女人爱爱| 成人午夜精品在线| 亚洲精品久久久久久国产精华液| av在线一区二区| 中文字幕成人网| 一本色道久久综合狠狠躁的推荐| 亚洲少妇30p| 欧美天堂一区二区三区| 日日夜夜精品免费视频| 日韩一区二区视频在线观看| 国产精品一区二区无线| 国产精品电影院| 欧美午夜一区二区| 久久精品国产亚洲aⅴ| 久久精品人人做人人综合| 99久久精品国产一区| 亚洲男同1069视频| 欧美写真视频网站| 精品伊人久久久久7777人| 国产精品污网站| 欧美午夜精品久久久久久孕妇| 日本美女一区二区三区| 日韩欧美不卡在线观看视频| 国产成人啪免费观看软件| 一区二区在线观看免费| 欧美日韩国产首页| 国产精品99久久不卡二区| 亚洲欧美日本在线| 日韩三区在线观看| 99视频一区二区三区| 久久精品久久综合| 色综合咪咪久久| 成人蜜臀av电影| 欧美激情一区二区三区全黄| 国产精品久久毛片a| 日韩美女精品在线| 日日夜夜精品免费视频| 成人av午夜影院| 在线视频国内一区二区| 欧美一区二区三区在线看| ●精品国产综合乱码久久久久| 国产激情视频一区二区三区欧美 | 国产精品一区二区三区99| 亚洲乱码国产乱码精品精小说| 3atv在线一区二区三区| 国产成都精品91一区二区三| 视频一区二区三区中文字幕| 亚洲色图一区二区三区| 久久噜噜亚洲综合| 欧美一区二区三区电影| 色8久久人人97超碰香蕉987| 国产精品996| 裸体歌舞表演一区二区| 亚洲不卡一区二区三区| 日韩理论电影院| 国产精品免费视频一区| 精品对白一区国产伦| 在线观看网站黄不卡| thepron国产精品| 国产经典欧美精品| 久久不见久久见免费视频1| 首页国产欧美日韩丝袜| 一区二区在线观看免费视频播放 | 免费观看成人av| 亚洲男同性恋视频| 亚洲欧洲日韩综合一区二区| 久久久久久亚洲综合| 精品久久久久久久人人人人传媒 | 成年人午夜久久久| 国产一区三区三区| 男男视频亚洲欧美| 天天色天天操综合| 性做久久久久久久免费看| 亚洲尤物视频在线| 亚洲另类一区二区| 国产精品久久毛片av大全日韩| 中文字幕欧美激情一区| 亚洲国产高清在线观看视频| 国产日产欧美一区二区视频| 6080yy午夜一二三区久久| 欧美少妇xxx| 欧美日韩黄色一区二区| 欧美日韩一区二区电影| 欧美美女一区二区在线观看| 制服丝袜中文字幕一区| 欧美精品精品一区| 欧美一区二区美女| 亚洲线精品一区二区三区八戒| 久久久亚洲精品石原莉奈| 日韩亚洲欧美在线| 91精品国产综合久久久久久漫画| 欧美精品丝袜中出| 欧美一区二区视频在线观看2022| 欧美一级专区免费大片| 久久综合给合久久狠狠狠97色69| 国产三级三级三级精品8ⅰ区| 久久久亚洲精华液精华液精华液| 亚洲国产成人午夜在线一区| 亚洲靠逼com| 视频精品一区二区| 国产一本一道久久香蕉| 99riav久久精品riav| 在线精品观看国产| 日韩你懂的在线播放| 欧美国产精品劲爆| 欧美综合天天夜夜久久| 欧美三片在线视频观看| 日韩欧美电影在线| 国产精品美女久久久久aⅴ国产馆| 亚洲欧美激情在线| 日韩电影在线一区二区三区| 国内精品久久久久影院一蜜桃| 成人黄色电影在线| 91精品国产高清一区二区三区 | 五月婷婷激情综合| 韩国女主播一区| 色婷婷激情久久| 精品国产乱码久久久久久1区2区| 国产精品女人毛片| 日韩av电影天堂| 粗大黑人巨茎大战欧美成人| 欧美日韩综合色| 中文在线免费一区三区高中清不卡| 亚洲激情图片一区| 国产综合成人久久大片91| 色噜噜狠狠成人中文综合| 精品久久久影院| 亚洲成年人网站在线观看| 国产成人午夜精品影院观看视频| 欧美三级三级三级| 中文字幕av一区二区三区免费看| 日韩中文字幕麻豆| 成人高清视频在线| 日韩一级片网站| 亚洲综合免费观看高清在线观看| 国产乱码精品一区二区三区av| 欧美三片在线视频观看| 国产精品久久久久四虎| 久久国产精品72免费观看| 欧美午夜理伦三级在线观看| 国产精品色婷婷| 精品一区二区三区在线播放| 欧美日韩三级视频| 一区二区三区欧美激情| 国产精品综合久久| 欧美一区二区三区视频免费| 亚洲大片在线观看| 色久综合一二码| 国产精品久久久久久久久晋中 | 日本不卡视频一二三区| 色爱区综合激月婷婷| 国产精品欧美精品| 精品午夜久久福利影院| 欧美高清视频www夜色资源网| 一区二区三区成人在线视频 | 午夜视频在线观看一区二区 | 风间由美性色一区二区三区| 日韩免费观看高清完整版| 无码av免费一区二区三区试看| 色播五月激情综合网| 亚洲人成精品久久久久久| www.日韩大片| 国产精品不卡视频| 成人白浆超碰人人人人| 国产午夜亚洲精品理论片色戒 | 欧美午夜精品一区二区三区| 一区二区三区四区视频精品免费| 一本久道久久综合中文字幕| 亚洲视频在线观看一区| 99精品欧美一区二区三区小说| 中文字幕在线观看不卡视频| 国产·精品毛片| 国产精品久久久久久久蜜臀| 成人在线综合网| 国产精品激情偷乱一区二区∴| 懂色av一区二区三区免费观看| 国产午夜亚洲精品午夜鲁丝片| 国产a区久久久| 国产精品久久久久aaaa樱花| 99久久99久久精品免费观看| 中文字幕视频一区| 欧美中文字幕不卡| 天天av天天翘天天综合网| 日韩一区二区免费在线观看| 久久国产精品72免费观看| 日本一区二区三区四区|