
來人人都是產(chǎn)品經(jīng)理【起點(diǎn)學(xué)院】,BAT實(shí)戰(zhàn)派產(chǎn)品總監(jiān)手把手系統(tǒng)帶你學(xué)產(chǎn)品、學(xué)運(yùn)營(yíng)。

的Jeremy Girard回顧了響應(yīng)式設(shè)計(jì)中最常見的錯(cuò)誤。
響應(yīng)式設(shè)計(jì)已經(jīng)不僅僅是一個(gè)流行的設(shè)計(jì)趨勢(shì),這是從桌面端瀏覽轉(zhuǎn)移至移動(dòng)端瀏覽的一次巨大轉(zhuǎn)變。為了從行業(yè)現(xiàn)狀中生存,網(wǎng)頁(yè)設(shè)計(jì)師們不得不支持多屏幕多設(shè)備,而一個(gè)響應(yīng)式策略可以解決適配的問題。

圖片來源于,原地址
在想法形成的過渡階段,原型在整個(gè)設(shè)計(jì)過程中分量很重。這篇文章評(píng)述了在響應(yīng)式設(shè)計(jì)中最常犯的原型錯(cuò)誤,以確保你的響應(yīng)式設(shè)計(jì)是具有前瞻性的,而不是倒退的。
01.不針對(duì)屏幕而針對(duì)設(shè)備設(shè)計(jì)
根據(jù)提供的數(shù)據(jù),現(xiàn)在市場(chǎng)上有24,093個(gè)不同的安卓設(shè)備,從去年的18,796個(gè)起——這還沒有算上iOS和其它操作系統(tǒng)的設(shè)備。
這難以置信的差異使得針對(duì)某一機(jī)型進(jìn)行設(shè)計(jì)是不可能的。一個(gè)聰明的解決辦法是專注于屏幕的尺寸。

圖片來源于Luke ,原地址
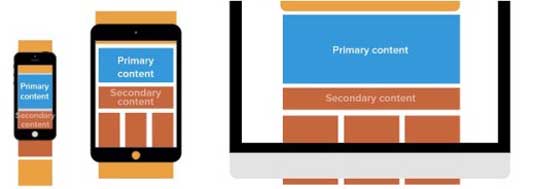
不要從可穿戴設(shè)備、手機(jī)、平板和臺(tái)式機(jī)的角度進(jìn)行考慮。將你的原型分成:
特定的屏幕尺寸將會(huì)在確定原型尺寸時(shí)提供更可靠的標(biāo)準(zhǔn),因?yàn)椴煌O(shè)備間的區(qū)別實(shí)在太大了。考慮所有不同的屏幕大小的手機(jī):有的比小平板還大呢。
此外,專注于屏幕尺寸還能防止在設(shè)置響應(yīng)式的臨界點(diǎn)時(shí)太依賴設(shè)備的尺寸,這是我下面要描述的另一個(gè)常見錯(cuò)誤。(譯者注:此處的臨界點(diǎn)是指響應(yīng)式網(wǎng)頁(yè)發(fā)生布局變化的關(guān)鍵點(diǎn),如當(dāng)屏幕寬度小于480px時(shí)加載A樣式,當(dāng)寬度在480-600px之間時(shí)加載B樣式 。我們不可能也沒有必要為每個(gè)尺寸都做設(shè)計(jì),需要做的一般是選定幾個(gè)臨界點(diǎn)做設(shè)計(jì)。)
02.只依賴設(shè)備尺寸進(jìn)行臨界點(diǎn)設(shè)定

新的設(shè)備總是會(huì)不斷推出,即使你能數(shù)得出每個(gè)可用設(shè)備的臨界點(diǎn),你的響應(yīng)式網(wǎng)站將在下一個(gè)更大設(shè)備出現(xiàn)的時(shí)候變得過小。

圖片來源于 Walter,原地址
就像UXPin的《Web UI最佳實(shí)踐》中解釋過的一樣,“建立在設(shè)計(jì)上,而不是設(shè)備”:
03.忽視觸屏控制
觸屏控制是眾多移動(dòng)設(shè)備的巨大優(yōu)勢(shì)之一:它們有趣,它們易用,同時(shí)它們還幫你節(jié)省時(shí)間。不要在某些設(shè)備上疏忽了它們,因?yàn)槠渌O(shè)備不能使用。這里有一些包含觸屏控制的建議:
04.鏈接到手機(jī)上顯示效果不佳的內(nèi)容
你不能設(shè)計(jì)讓訪問者從鏈接跳轉(zhuǎn)到其他頁(yè)面或內(nèi)容,不管是在你的網(wǎng)站或其它地方。響應(yīng)式體驗(yàn)的一大問題就是當(dāng)與你的響應(yīng)式網(wǎng)站鏈接到非響應(yīng)式設(shè)計(jì)的網(wǎng)頁(yè)。
如果你的響應(yīng)式網(wǎng)站鏈接到外站,你無(wú)法對(duì)此做些什么,除非考慮用一個(gè)可替換的網(wǎng)站。然而,當(dāng)鏈接到你可以控制的網(wǎng)站或資源,包括小網(wǎng)站或合作方的網(wǎng)站,你絕對(duì)想要確保它們提供了一系列良好的響應(yīng)式體驗(yàn)。
05.對(duì)更大的屏幕缺乏計(jì)劃
我建議先為移動(dòng)端設(shè)計(jì),當(dāng)并不意味著僅僅設(shè)計(jì)移動(dòng)端。即使更小的屏幕可能更受歡迎,42%的流量仍然來自桌面端的訪問者。這兩種屏幕尺寸均需要被考慮到。

圖片來源于UXPin
這里有些來自《原型指南》的關(guān)于考慮“更大的視圖”的建議:
06.在不同的屏幕大小使用一樣的導(dǎo)航
同一設(shè)備中用一致的導(dǎo)航絕對(duì)是件好事。但別太執(zhí)迷于一種布局并將其反復(fù)地在其它設(shè)備上實(shí)踐。這與響應(yīng)式設(shè)計(jì)的本質(zhì)是相違背的。

圖片來源于(桌面端)

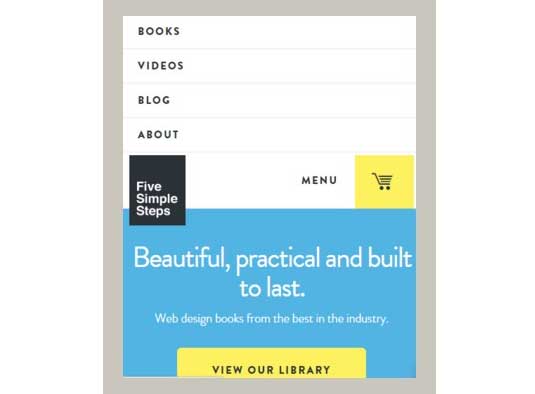
圖片來源于(移動(dòng)端)

為維持一致的用戶體驗(yàn),有些一致性是好的。為了建立一個(gè)易被認(rèn)知的界面,并提示用戶如何使用新設(shè)備的界面,某些元素應(yīng)該保留和原來一樣。以下元素應(yīng)該維持一致:
當(dāng)今,不同的屏幕尺寸需要不同的導(dǎo)航系統(tǒng)。以下元素在它們適應(yīng)不同屏幕尺寸的細(xì)微差別時(shí),不應(yīng)該保持一致:
比如,一個(gè)桌面端導(dǎo)航可以固定在屏幕的頂部。當(dāng)你為移動(dòng)端屏幕重建布局時(shí),你可以使導(dǎo)航持續(xù)出現(xiàn)并縮小尺寸來解決(但保持一個(gè)相似的顏色主題、字體和按鈕文案)。
07.隱藏內(nèi)容
一個(gè)常見的錯(cuò)誤觀念曾經(jīng)認(rèn)為移動(dòng)端用戶是匆忙的,并且只想要“整個(gè)網(wǎng)站”的縮小版本。諸如聯(lián)系信息和指南這類內(nèi)容被優(yōu)先考慮,其它內(nèi)容則被隱藏了。
現(xiàn)在我們知道大多數(shù)移動(dòng)端用戶一點(diǎn)也不匆忙,有68%的使用場(chǎng)景還是在家中。大多數(shù)用戶想要在移動(dòng)設(shè)備上訪問整個(gè)網(wǎng)站,他們想要無(wú)內(nèi)容刪減但重新排版的版本。

圖片來源于UXPin
知道某些人偏好的設(shè)備,并不等同于知道他們偏好的內(nèi)容。如果某內(nèi)容在一臺(tái)設(shè)備上對(duì)用戶是重要的,那么很可能在另一臺(tái)不同設(shè)備上對(duì)用戶也是重要的。
此外,你必須考慮涉及多個(gè)設(shè)備的任務(wù)流。用戶經(jīng)常在一臺(tái)設(shè)備上開始任務(wù),又在另一設(shè)備上完成,期間輪換使用這兩臺(tái)設(shè)備。依賴設(shè)備的限制內(nèi)容同時(shí)限制了用戶如何交互。
根據(jù)漸進(jìn)增強(qiáng)(譯者注:一種網(wǎng)頁(yè)設(shè)計(jì)策略,它強(qiáng)調(diào)可訪問性、語(yǔ)義化HTML標(biāo)記、外部樣式表和腳本技術(shù)),為不同的屏幕尺寸呈現(xiàn)不同內(nèi)容并區(qū)分優(yōu)先級(jí),但絕不要隱藏或限制內(nèi)容本身。
*請(qǐng)認(rèn)真填寫需求信息,我們會(huì)在24小時(shí)內(nèi)與您取得聯(lián)系。