
屬于行級標簽但可以設置寬高,可以叫做行塊級標簽。相當于執行了dispaly:inline-block:操作
塊級標簽和行級標簽的轉換
1.塊級轉換為行級標簽(以p標簽舉例)
在style設置中加上*display:inline:*就好
<p style= "display:inline:"> 塊級標簽轉行級標簽</p>
2.塊級轉換為行級標簽(以span標簽舉例)
在style設置中加上*display:block:*就好
<span style="display:block:">行級標簽轉為塊級標簽</span>
W3c規范
w3c標準由結構,表現,行為三部分組成。
標簽嵌套規則
1,塊元素可以包含行級元素或某些塊級元素,但行級元素不可以包含塊級元素,只能包含其他行級元素
<div><h1></h1><p></p></div>————對
<a herf="#"><span></span><a>————對
<span><div></div></span>——————錯
2,塊級元素不能放在
里面
<p><ol><li></li></ol></p>——錯
<p><div></div></p>————錯
3,有幾個特殊的塊級元素只能包含行級元素,不能再包含塊級元素,這幾個元素是
h1~h6,p,dt
4,塊級元素與塊級并列,行級元素與行級元素并列
<div><h2></h2><p></p></div>————對
<div><a href="#"></a><span></span></div>————對
<div><h1></h1><span></span></div>——————錯
HTML語義化標簽
1,什么是語義化標簽
語義化,就是明白每一個標簽的用途(在什么情況下我可以使用這個標簽才合理)
比如:
網頁上的文章的標簽可以用“h1 ~ h6”,網頁上的各個欄目名稱也可以使用“h1~h6”
文章中的內容舊的放在段落標簽p中,在文章中有想要強調的文本,就可以使用em標簽表示強調等
2.為什么使用語義化標簽
更容易被搜索引擎收錄更容易讓屏幕閱讀器讀出網頁內容能夠更好的體現頁面的主題兼容性更好,支持更多的網絡設備
3.HTML語義化標簽
標簽:實現超鏈接(強調:title屬性的作用,鼠標滑過鏈接文字時會顯示這個屬性的文本內容。這個屬性在實際網頁開發在作用很大,主要方便搜索引擎了解鏈接地址的內容,語義化更友好)
標簽:文字段落放在p標簽中標簽:文字標題,欄目標題用表示,標題標簽一個有6個,h1,h2,h3,h4,h5,h6分別是一級標題,二級標題,三級標題,四級標題,五級標題,六級標題,并且依據重要性遞減,h1是最高的等級。和標簽,特別強調幾個文字。但兩者在強調的預期上有區別:表示強調,表示更強烈的強調。并且在瀏覽器中默認用斜體表示,用粗體表示。兩個標簽相比,國內更喜歡使用表示強調。標簽:短文本引用。(注意要引用的文本不用加雙引號),瀏覽器會對q標簽自動添加雙引號。標簽:為網頁加入地址信息。
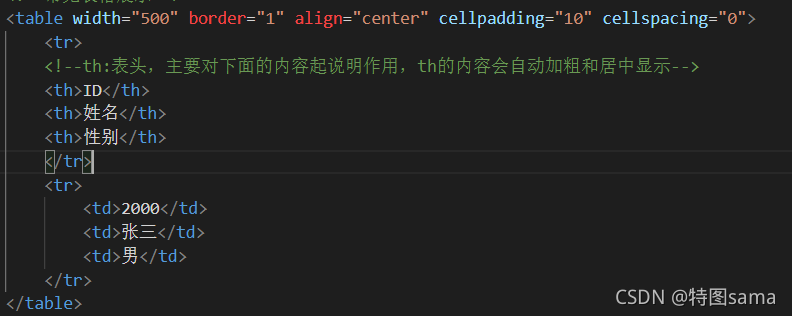
<table border="~">//表格的標識,border為添加邊框,~為邊框的寬度
<tr>//行的標識
<td>~ td>//單元格的標識,~為單元格的內容
tr>
table>
示例代碼:

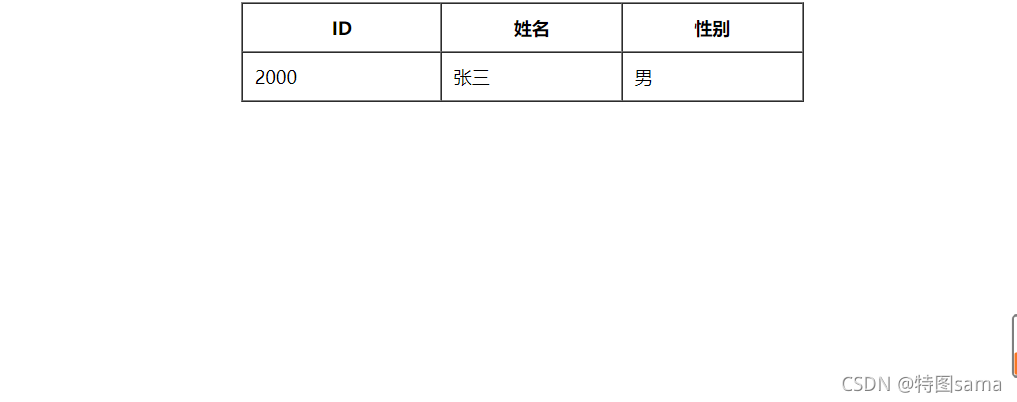
效果展示:

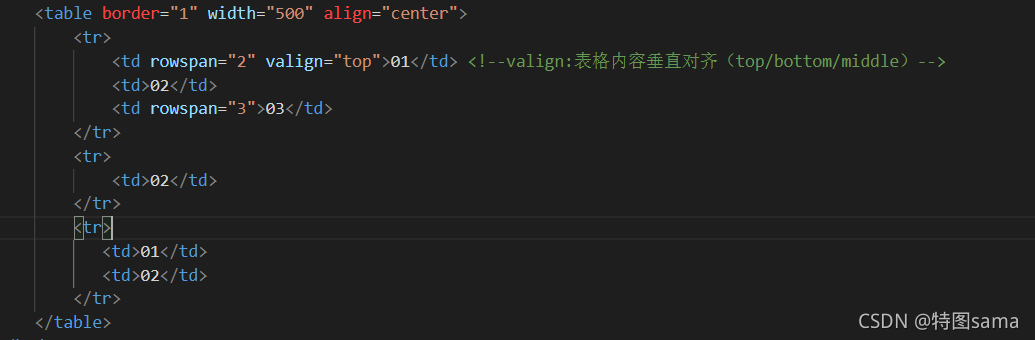
跨行/跨列屬性

跨行/跨列屬性主要用來繪制復雜表格。
rowspan:跨行
示例代碼:

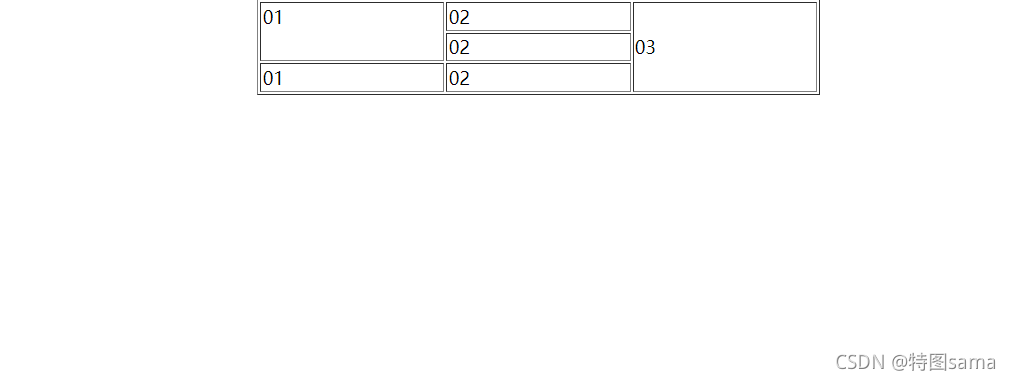
運行效果:

colspan:跨列
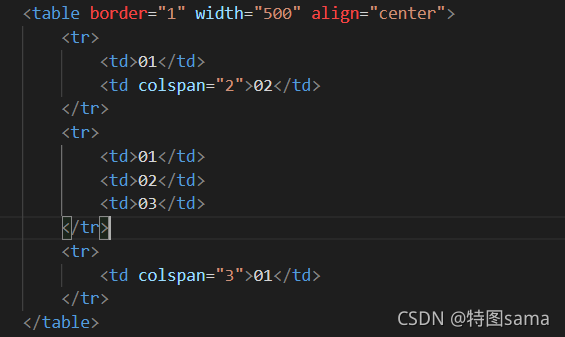
代碼展示:

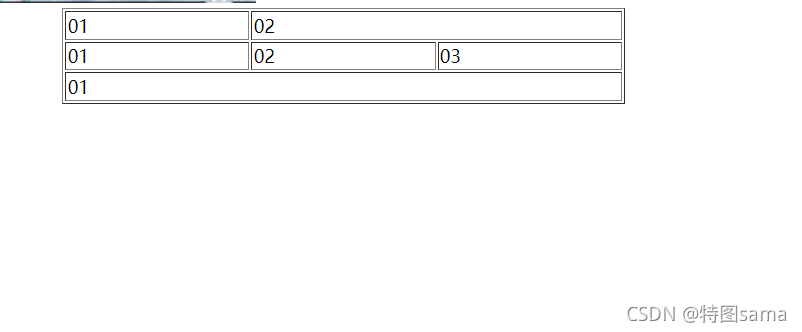
效果展示:

注意事項:在進行表格的跨行,跨列操作的時候,要記得刪除在跨行后不會顯示的行,不然會無法達到目的。
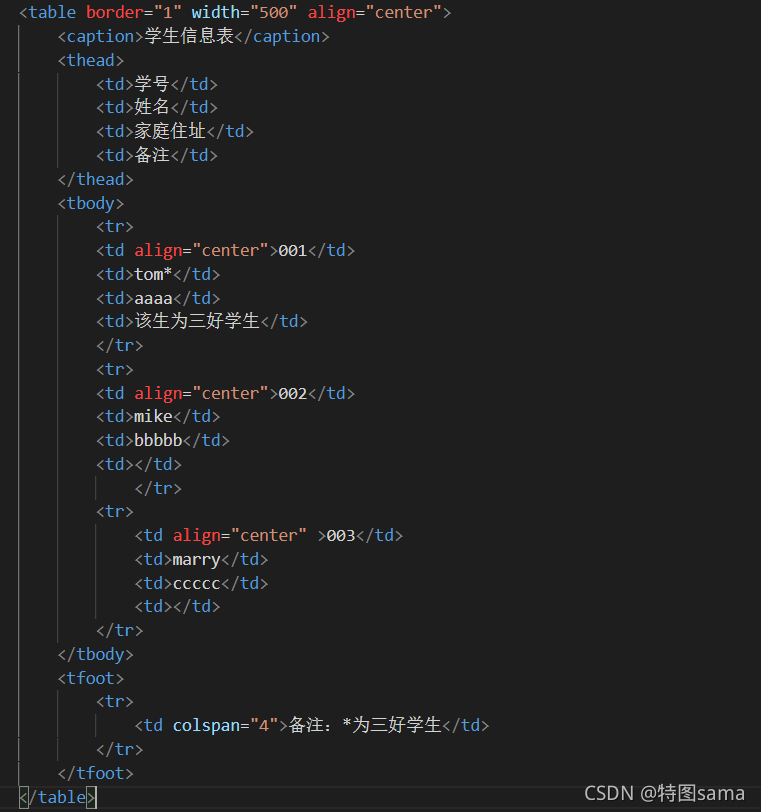
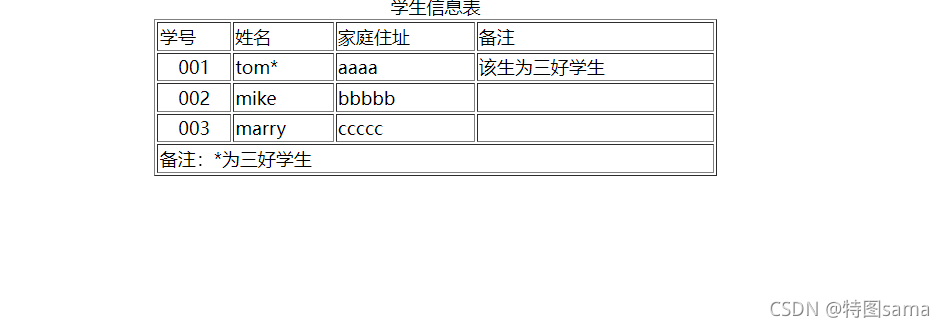
繪制一張完整表格:
完整表格組成:caption(標題),thead(表頭),tbody(表體),tfoot(表尾)四部分組成。
代碼展示:

效果展示:

HTML表單表示
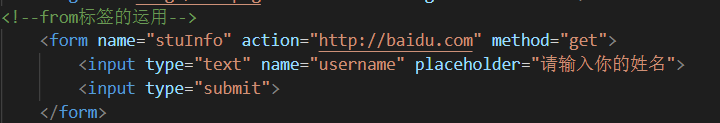
form表單:
表單是一個包含表單元素的區域,允許用戶在表單中(比如文本域,下拉列表,單選框,復選框等等)輸入信息的元素。form表單標簽是所有標簽最核心的標簽之一。它是實現前后端交互的一個重要標簽。
常用屬性:
name:表單名稱
action:表單數據提交的地方(通常是一個文件名(。jsp/.php./.aspx/.py等),或網址),如果是#,表示提交到當前文件下。
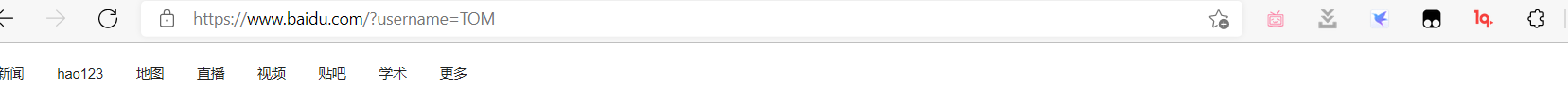
method:前端提交到后端的方法,主要有:get和post,默認的是get.(get方法在提交過程中會直接將信息暴露,所以在對安全要求嚴格的情況下使用post)
代碼展示

效果展示:

表單元素
HTML表單元素的有:,,,
表單通用屬性:name,value,,
name屬性:規定輸入字段的名稱
value屬性:規定字段的初始值
屬性:規定輸入字段為只讀
屬性:規定輸入字段是禁用的
value
1.
input類:主要用于輸入,選擇或發出指令。
type:text//radio//file/button/image/submit/reset
a.text:單行文本輸入框 type="text"可以不寫,默認值
屬性:(提示))/name(命名)/(最少輸入的字符個數)/(最多輸入字符個數)/(失效,無法被修改)/(只讀)/value(默認值)/pattern(正則匹配,驗證輸入是否符合要求)
b.:密碼框,屬性與text一樣
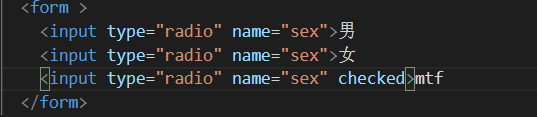
c.radio:單選鈕,通常是兩項以上。通用屬性有:name(必須要有)/value/checked(默認選中項)//.
代碼展示

效果展示:
(mtf的按鈕是一開始就存在的)

d.:復選框,可以用來選擇0項,1項或多項
屬性:name(必須要有)/value/checked(默認選中)/display/(只讀)
代碼展示:

效果展示:
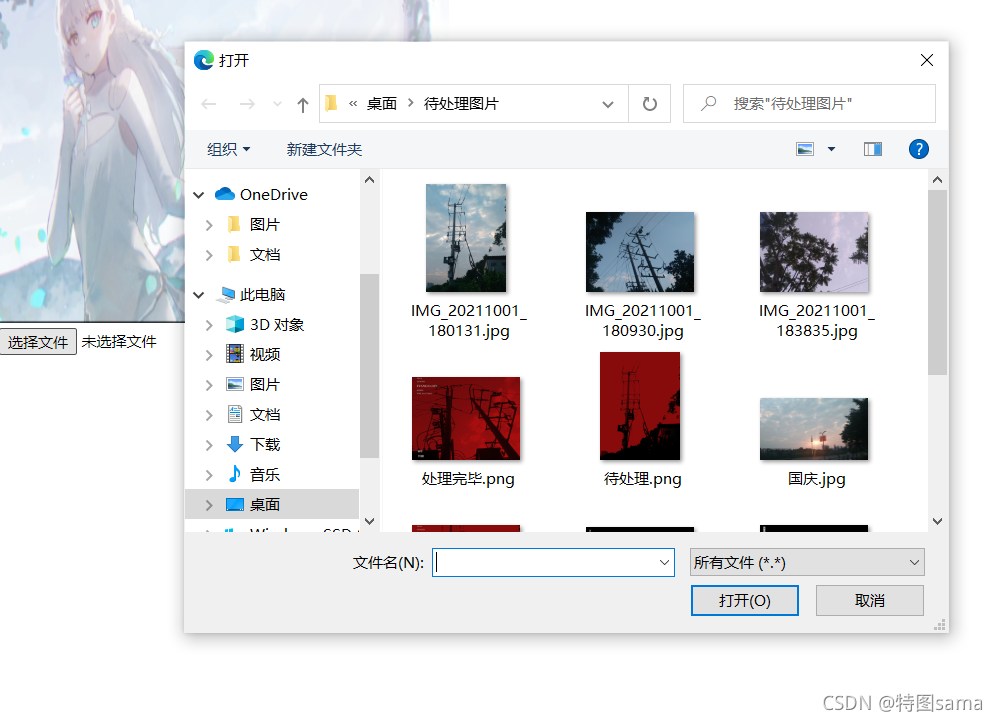
e.file文件上傳按鈕
無屬性
代碼展示:
效果展示:

f.botton:普通按鈕。通常用它去調用腳本代碼
常用屬性:value(按鈕的標題)/disabled(失效)
代碼展示:
效果:
g.image:圖片按鈕,用法與button一樣,以一個特殊屬性:src(用來加載提示圖片,用它替換了value)
它有提價功能,與submit功能一樣
代碼展示:
效果展示:

h.submit:提交按鈕,用來將表單數據提交到后臺
常用屬性:value(按鈕的標題)/(失效)
代碼展示:
效果:
點擊后效果:(因為demo.php根本不存在,所以找不到)

j.reset:重置按鈕,將表單所有組件輸入的內容全部清空,還原為初始狀態
常用屬性:value(按鈕標題)/(失效)
代碼展示:

效果:
(向密碼框里面輸入數據)
點擊reset按鈕后:
另外的input類中經常使用label標簽
label 元素不會向用戶呈現任何特殊效果。不過,它為鼠標用戶改進了可用性。如果您在 label 元素內點擊文本,就會觸發此控件。就是說,當用戶選擇該標簽時,瀏覽器就會自動將焦點轉到和標簽相關的表單控件上。
也就是說即使在鼠標只點到選項前面的文字時,依舊可以選中要選中的選項
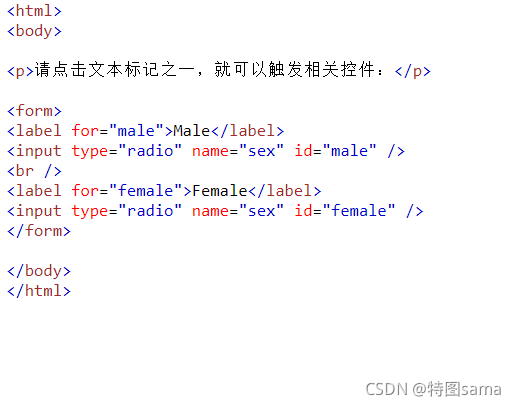
代碼展示:

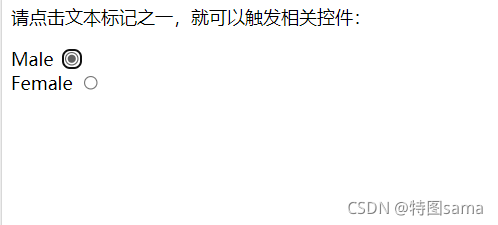
效果:

注意:
請填寫紅包祝福語或標題
*請認真填寫需求信息,我們會在24小時內與您取得聯系。