
@dotnet/
使用 Blazor
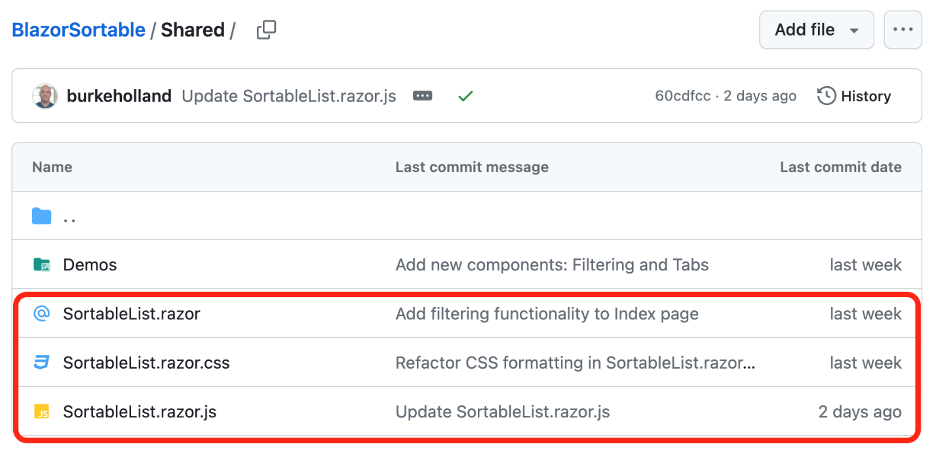
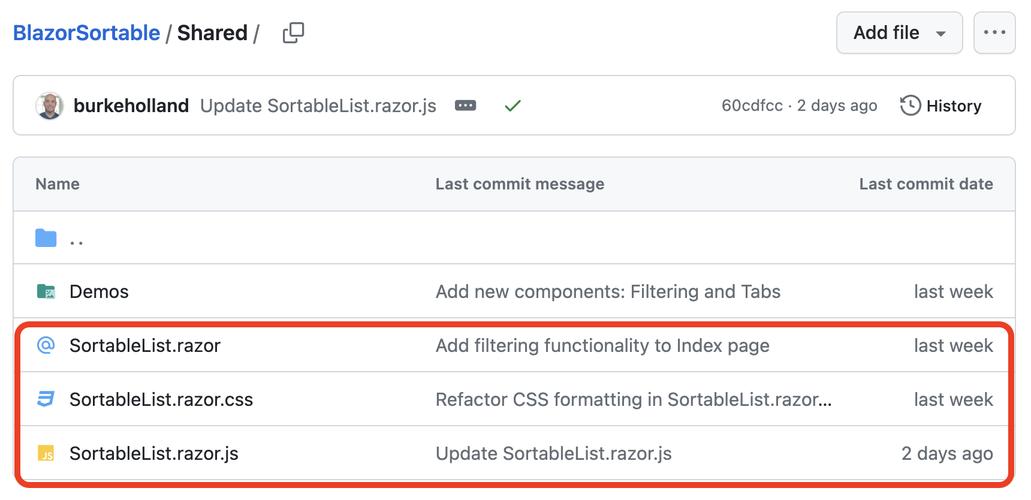
Blazor 的 GitHub 存儲(chǔ)庫(kù)包含可排序列表的源代碼以及演示。對(duì)于您自己的項(xiàng)目,您只需要 Shared/.razor、Shared/.razor.css 和 Shared/.razor.js 文件。

組件是一個(gè)通用組件,它采用項(xiàng)目列表和定義如何呈現(xiàn)可排序列表中每個(gè)項(xiàng)目的 。例如,假設(shè)您有一個(gè)如下所示的書(shū)籍列表......
public class Book{? ?public string Title { get; set; } = "";? ?public string Author { get; set; } ?= "";? ?public int Year { get; set; }}public Listbooks = new List {? ?new Book { Title = "The Very Hungry Caterpillar", Author = "Eric Carle", Year = 1969 },? ?new Book { Title = "Where the Wild Things Are", Author = "Maurice Sendak", Year = 1963 },? ?new Book { Title = "Goodnight Moon", Author = "Margaret Wise Brown", Year = 1947 },? ?new Book { Title = "The Cat in the Hat", Author = "Dr. Seuss", Year = 1957 },? ?new Book { Title = "Charlotte's Web", Author = "E.B. White", Year = 1952 },? ?new Book { Title = "Harry Potter and the Sorcerer's Stone", Author = "J.K. Rowling", Year = 1997 },? ?new Book { Title = "The Lion, the Witch and the Wardrobe", Author = "C.S. Lewis", Year = 1950 },? ?new Book { Title = "Matilda", Author = "Roald Dahl", Year = 1988 },? ?new Book { Title = "The Giving Tree", Author = "Shel Silverstein", Year = 1964 },? ?new Book { Title = "Oh, the Places You'll Go!", Author = "Dr. Seuss", Year = 1990 }};
您可以在 中像下面這樣呈現(xiàn)此列表......
? ?"books" Context="book"> ? ? ? ? ? ? ? ? ? ?class="book"> ? ? ? ? ? ? ? ?@book.Title
? ? ? ? ? ? ? ? ? ? ? ?
組件將使用 呈現(xiàn)項(xiàng)目列表,然后使用 使列表變得可以排序。Context 參數(shù)用于定義變量的名稱,該變量將用于表示列表中的每個(gè)項(xiàng)目。在本例中,Context 是 book,因此列表中的每個(gè)項(xiàng)目都將由一個(gè)名為 book 的變量表示。
但是,如果您此時(shí)嘗試拖放項(xiàng)目,您會(huì)發(fā)現(xiàn)無(wú)論您怎么拖放一個(gè)項(xiàng)目,它都會(huì)回到之前的位置。這是因?yàn)槲覀儧](méi)有告訴 在列表排序時(shí)該做什么。我們通過(guò)處理 事件并自己進(jìn)行排序來(lái)做到這一點(diǎn)。
? ?"books" Context="book" OnUpdate="@SortList">? ? ? ?? ? ? ? ? ?class="book">? ? ? ? ? ? ? ?@book.Title
? ? ? ? ? ?? ? ? ?? ?...public void SortList((int oldIndex, int newIndex) indices){? ?// deconstruct the tuple? ?var (oldIndex, newIndex) = indices;? ?var items = this.books;? ?var itemToMove = items[oldIndex];? ?items.RemoveAt(oldIndex);? ?if (newIndex < items.Count)? ?{{? ? ? ?items.Insert(newIndex, itemToMove);? ?}}? ?else? ?{{? ? ? ?items.Add(itemToMove);? ?}}}
每當(dāng)列表排序時(shí),都會(huì)調(diào)用 事件處理程序。它將傳遞一個(gè)包含已移動(dòng)項(xiàng)目的舊索引和新索引的元組。在 方法中,我們將元組解構(gòu)為兩個(gè)變量,然后使用它們來(lái)移動(dòng)列表中的項(xiàng)目。

永遠(yuǎn)不要改變 Blazor 控制的 DOM,這一點(diǎn)非常重要。Blazor 保留 DOM 的內(nèi)部副本,如果您使用 等內(nèi)容更改它,您將得到奇怪的結(jié)果,因?yàn)轫?yè)面狀態(tài)將與 Blazor 的內(nèi)部狀態(tài)不同步。因此,我們?cè)谀缓笏龅木褪侨∠? 移動(dòng),這樣被移動(dòng)的項(xiàng)目就不會(huì)真的在頁(yè)面上移動(dòng)。然后我們移動(dòng)列表中的項(xiàng)目,Blazor 將按照新順序重新渲染列表。
一個(gè)更復(fù)雜的例子
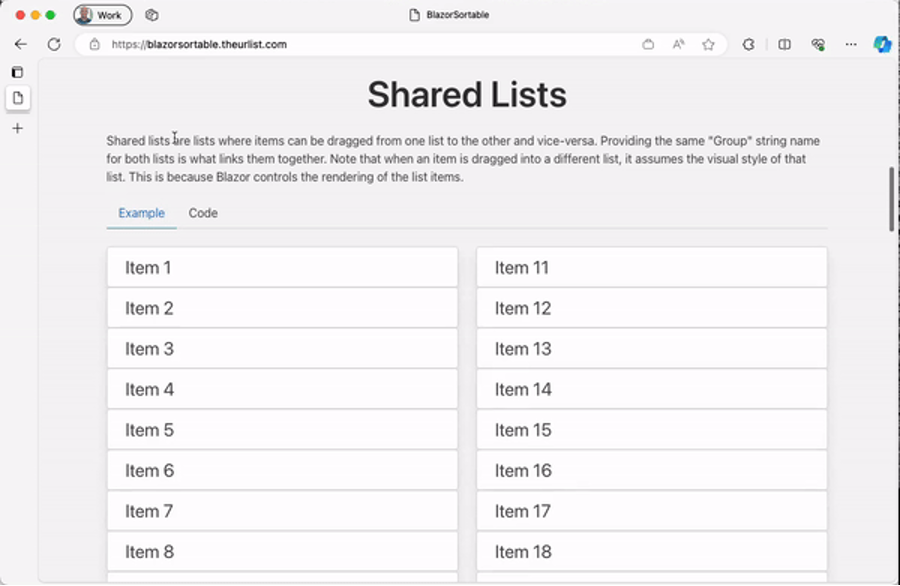
是一個(gè)非常強(qiáng)大的庫(kù),它可以做的不僅僅是排序列表。它還可以在列表之間排序、克隆項(xiàng)目、過(guò)濾項(xiàng)目等等。 組件支持許多這樣的功能。讓我們看一個(gè)更復(fù)雜的例子——兩個(gè)列表之間的排序......
? ?class="container"> ? ? ? ?class="columns"> ? ? ? ? ? ?class="column"> ? ? ? ? ? ? ? ?Books
? ? ? ? ? ? ? ?"books" Context="book" OnRemove="@AddToFavoriteList" Group="favorites"> ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?class="book"> ? ? ? ? ? ? ? ? ? ? ? ? ? ?@book.Title
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?class="column"> ? ? ? ? ? ? ? ?Favorite Books
? ? ? ? ? ? ? ?"favoriteBooks" Context="book" OnRemove="@RemoveFromFavoriteList" Group="favorites"> ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?class="book"> ? ? ? ? ? ? ? ? ? ? ? ? ? ?@book.Title
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?在此示例中,我們有兩個(gè)列表 - 所有書(shū)籍的列表和最喜歡的書(shū)籍的列表。它們通過(guò) Group 屬性鏈接在一起。
我們希望能夠?qū)?shū)籍從所有書(shū)籍列表拖放到最喜歡的書(shū)籍列表中。要做到這一點(diǎn),我們需要處理兩個(gè)列表的 事件。
public void AddToFavoriteList((int oldIndex, int newIndex) indices){? ?var (oldIndex, newIndex) = indices;? ?var book = books[oldIndex];? ?favoriteBooks.Insert(newIndex, book);? ?books.RemoveAt(oldIndex);}public void RemoveFromFavoriteList((int oldIndex, int newIndex) indices){? ?var (oldIndex, newIndex) = indices;? ?var book = favoriteBooks[oldIndex];? ?books.Insert(newIndex, book);? ?favoriteBooks.RemoveAt(oldIndex);}

設(shè)置 的樣式
默認(rèn)情況下, 包含一些默認(rèn)樣式,這些樣式在拖動(dòng)時(shí)會(huì)隱藏“ghost”元素。這將在您拖動(dòng)時(shí)在項(xiàng)目之間產(chǎn)生間隙。如果沒(méi)有這種樣式更改,項(xiàng)目本身將顯示為可放置拖動(dòng)項(xiàng)目的目標(biāo)。這有點(diǎn)奇怪,因?yàn)檫@意味著您拖動(dòng)的項(xiàng)目也是您放置拖動(dòng)項(xiàng)目的目的地。但如果這就是您想要選的樣式,您可以覆蓋 .razor.css 文件中的樣式,或者根本不包含它。
由于 內(nèi)呈現(xiàn)的所有內(nèi)容都呈現(xiàn)在 子項(xiàng)內(nèi),因此您必須使用“::deep”修飾符才能使任何更改生效。
如果您從父頁(yè)面/組件(即 Index.razor.css)設(shè)置 的樣式,則必須將 包裝在容器元素中,并使用“::deep”修飾符。如果您不這樣做,您的樣式將不會(huì)生效,您也會(huì)因?yàn)槲抑谱鬟@個(gè)組件卻沒(méi)有這個(gè)功能而感到悲傷、困惑和生氣。這是 Blazor 的問(wèn)題,而不是 的問(wèn)題。您可以在 ASP.NET Core 文檔中閱讀有關(guān)范圍樣式的更多信息。
我覺(jué)得沒(méi)有人會(huì)讀最后一段,很多人可能會(huì)哀號(hào)。我先說(shuō)聲抱歉,但其實(shí)我已經(jīng)嘗試過(guò)了。
ASP.NET Core 文檔
#child--support

為什么不使用 HTML5 拖放?
這是一個(gè)很好的問(wèn)題,也是我在使用 解決方案之前研究過(guò)的一個(gè)問(wèn)題。總而言之,原生 HTML5 對(duì)拖放的支持還不夠強(qiáng)大,無(wú)法實(shí)現(xiàn)合適的排序。例如,無(wú)法對(duì)大部分拖放行為進(jìn)行樣式化。它看起來(lái)……很愚蠢……而且我們對(duì)此無(wú)能為力。它對(duì)跨瀏覽器的支持也很不穩(wěn)定。有一些基本屬性僅適用于 Chrome。
綜上所述, 實(shí)際上會(huì)嘗試使用 HTML5 拖放,并在 iOS 等平臺(tái)上退回到 解決方案。但是,您仍然無(wú)法控制樣式,并且會(huì)出現(xiàn)看起來(lái)愚蠢的拖放操作。所以我在 上關(guān)閉了 HTML5 的方式。如果您希望它重新打開(kāi),請(qǐng)進(jìn)入 .razor.razor.js 文件并刪除 : true 屬性。我可能會(huì)在某個(gè)時(shí)候?qū)⑵渥鳛橐粋€(gè)設(shè)置。
支持也很不穩(wěn)定
獲取 Blazor
查看 Blazor 并告訴我們您的想法!您可以用它做很多事情,包括克隆項(xiàng)目、禁用某些項(xiàng)目的排序、指定拖動(dòng)手柄等等。我們還沒(méi)有實(shí)現(xiàn) 的所有功能。歡迎拉取請(qǐng)求!
Blazor
Blazor 是一個(gè)開(kāi)源社區(qū)項(xiàng)目。


微信公眾號(hào)|微軟開(kāi)發(fā)者M(jìn)SDN
新浪微博|微軟中國(guó)MSDN
·END·
*請(qǐng)認(rèn)真填寫(xiě)需求信息,我們會(huì)在24小時(shí)內(nèi)與您取得聯(lián)系。