
文前推薦一下前端必備工具推薦網(wǎng)站(圖床、API和ChatAI、智能AI簡(jiǎn)歷、AI思維導(dǎo)圖神器等實(shí)用工具):
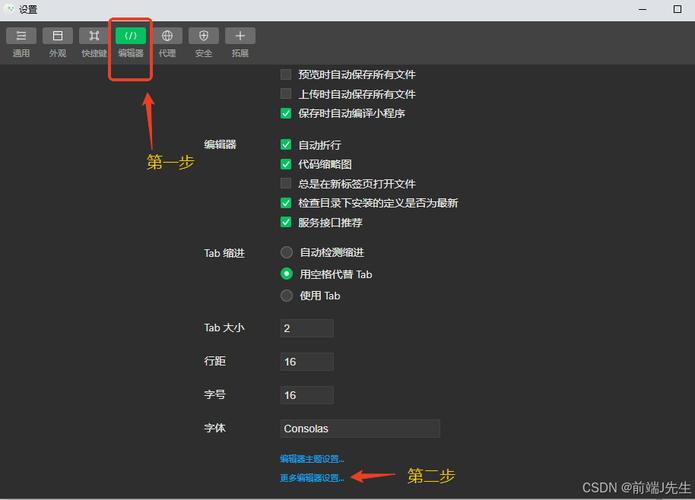
站點(diǎn)入口:
圖床:#/imghub
多種API:#/
ChatAI:#/chatAi
AI思維導(dǎo)圖神器:#//
小程序中常用的配置(項(xiàng)目開(kāi)發(fā)配置、小程序收錄配置、全局配置、頁(yè)面配置)
前言:小程序的很多開(kāi)發(fā)需求被規(guī)定在了配置文件中。
為什么這樣做?
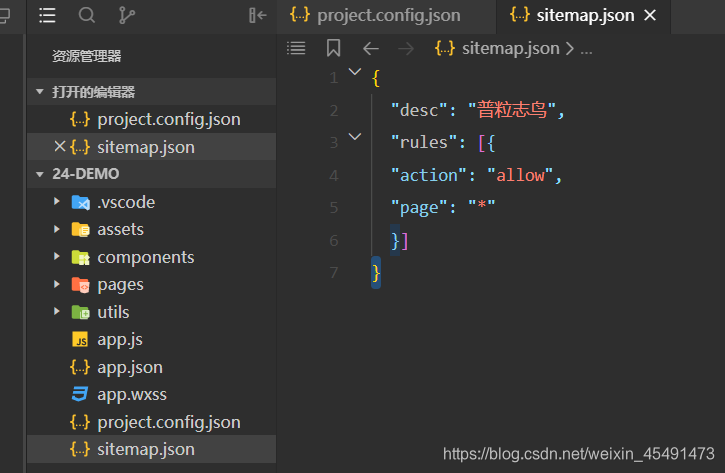
1. 項(xiàng)目開(kāi)發(fā)配置(對(duì)應(yīng)的文件->project.config.json) 2. 小程序收錄配置(對(duì)應(yīng)的文件->sitemap.json) 2.1 希望被收錄
使用場(chǎng)景:官網(wǎng)、商城、工具等一些面向大眾的,希望更多人使用的小程序

屬性類(lèi)型必填描述
rules
Object[]
是
索引規(guī)則列表
rules 配置項(xiàng)指定了索引規(guī)則,每項(xiàng)規(guī)則為一個(gè)JSON對(duì)象,屬性如下所示:
屬性類(lèi)型必填默認(rèn)值取值取值說(shuō)明
action
string
否
“allow”
“allow”、“”
命中該規(guī)則的頁(yè)面是否能被索引
page
string
是
“*”、頁(yè)面的路徑
* 表示所有頁(yè)面,不能作為通配符使用
params
string[]
否
[ ]
當(dāng) page 字段指定的頁(yè)面在被本規(guī)則匹配時(shí)可能使用的頁(yè)面參數(shù)名稱(chēng)的列表(不含參數(shù)值)
string
否
“”
參考 取值說(shuō)明
當(dāng) page 字段指定的頁(yè)面在被本規(guī)則匹配時(shí),此參數(shù)說(shuō)明 params 匹配方式
Number
否
優(yōu)先級(jí),值越大則規(guī)則越早被匹配,否則默認(rèn)從上到下匹配
值說(shuō)明
exact
當(dāng)小程序頁(yè)面的參數(shù)列表等于 params 時(shí),規(guī)則命中
當(dāng)小程序頁(yè)面的參數(shù)列表包含 params 時(shí),規(guī)則命中
當(dāng)小程序頁(yè)面的參數(shù)列表與 params 交集為空時(shí),規(guī)則命中
partial
當(dāng)小程序頁(yè)面的參數(shù)列表與 params 交集不為空時(shí),規(guī)則命中
示例1
{
"rules":[{
"action": "allow",
"page": "path/to/page",
"params": ["a", "b"],
"matching": "exact"
}, {
"action": "disallow",
"page": "path/to/page"
}]
}
path/to/page?a=1&b=2 => 優(yōu)先索引
path/to/page => 不被索引
path/to/page?a=1 => 不被索引
path/to/page?a=1&b=2&c=3 => 不被索引
其他頁(yè)面都會(huì)被索引
示例2
{
"rules":[{
"action": "allow",
"page": "path/to/page",
"params": ["a", "b"],
"matching": "inclusive"
}, {
"action": "disallow",
"page": "path/to/page"
}]
}
path/to/page?a=1&b=2 => 優(yōu)先索引
path/to/page?a=1&b=2&c=3 => 優(yōu)先索引

path/to/page => 不被索引
path/to/page?a=1 => 不被索引
其他頁(yè)面都會(huì)被索引
示例3
{
"rules":[{
"action": "allow",
"page": "path/to/page",
"params": ["a", "b"],
"matching": "exclusive"
}, {
"action": "disallow",
"page": "path/to/page"
}]
}
path/to/page => 優(yōu)先索引
path/to/page?c=3 => 優(yōu)先索引
path/to/page?a=1 => 不被索引
path/to/page?a=1&b=2 => 不被索引
其他頁(yè)面都會(huì)被索引
示例4
{
"rules":[{
"action": "allow",
"page": "path/to/page",
"params": ["a", "b"],
"matching": "partial"
}, {
"action": "disallow",
"page": "path/to/page"
}]
}
path/to/page?a=1 => 優(yōu)先索引
path/to/page?a=1&b=2 => 優(yōu)先索引
path/to/page => 不被索引
path/to/page?c=3 => 不被索引
其他頁(yè)面都會(huì)被索引
注:沒(méi)有 sitemap.json 則默認(rèn)所有頁(yè)面都能被索引
注:{“action”: “allow”, “page”: “*”} 是優(yōu)先級(jí)最低的默認(rèn)規(guī)則,未顯式指明 “” 的都默認(rèn)被索引
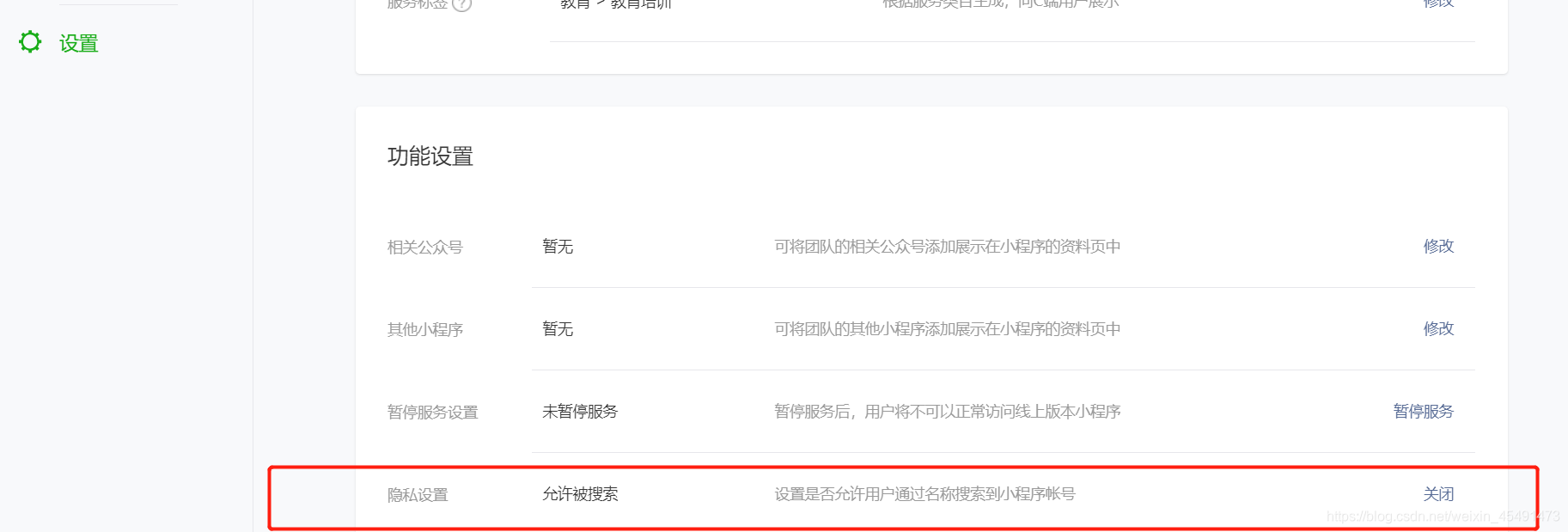
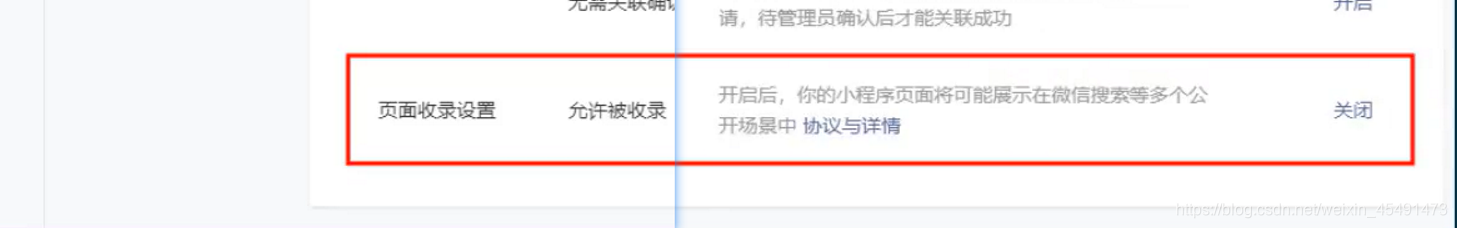
2.2 不希望被收錄
使用場(chǎng)景:企業(yè)內(nèi)部系統(tǒng)等一些定向型用戶(hù)應(yīng)用,不做大范圍推廣


3. 全局配置 window: 全局的默認(rèn)窗口展示
用戶(hù)指定窗口如何展示, 其中還包含了很多其他的屬性
常用配置
{
"window": {
"navigationBarBackgroundColor": "#75a342",
"navigationBarTextStyle": "white",
"navigationBarTitleText": "普粒志鳥(niǎo)",
"backgroundColor": "#e0e0e0",
"backgroundTextStyle": "dark",
"enablePullDownRefresh": true
},
"sitemapLocation": "sitemap.json"
}

tabBar: 底部tab欄的展示
如果小程序是一個(gè)多 tab 應(yīng)用(客戶(hù)端窗口的底部或頂部有 tab 欄可以切換頁(yè)面),可以通過(guò) tabBar 配置項(xiàng)指定 tab 欄的表現(xiàn),以及 tab 切換時(shí)顯示的對(duì)應(yīng)頁(yè)面。
常用配置
{
"tabBar":{
"selectedColor": "#75a342",
"list": [
{
"pagePath": "pages/home/home",
"text": "首頁(yè)",
"iconPath": "assets/tabbar/home_default.png",
"selectedIconPath": "assets/tabbar/home_selected.png"
},
{
"pagePath": "pages/category/category",
"text": "普歌",
"iconPath": "assets/tabbar/category_default.png",
"selectedIconPath": "assets/tabbar/category_selected.png"
},
{
"pagePath": "pages/gl/gl",
"text": "高祿",
"iconPath": "assets/tabbar/shoppingcart_default.png",
"selectedIconPath": "assets/tabbar/shoppingcart_selected.png"
},
{
"pagePath": "pages/mine/mine",
"text": "我的",
"iconPath": "assets/tabbar/mine_default.png",
"selectedIconPath": "assets/tabbar/mine_selected.png"
}
]
}

pages: 頁(yè)面路徑列表
{
"usingComponents": {},
"navigationBarTitleText": "商品分類(lèi)",
"navigationBarBackgroundColor": "#ff0000",
"navigationBarTextStyle": "black",
"enablePullDownRefresh": true
}
4. 頁(yè)面配置 屬性類(lèi)型默認(rèn)值描述最低版本
#000000
導(dǎo)航欄背景顏色,如 #000000
le
string
white
導(dǎo)航欄標(biāo)題顏色,僅支持 black / white
xt string
導(dǎo)航欄標(biāo)題文字內(nèi)容
string
default
導(dǎo)航欄樣式,僅支持以下值:default 默認(rèn)樣式 custom 自定義導(dǎo)航欄,只保留右上角膠囊按鈕
微信客戶(hù)端 7.0.0
#ffffff
窗口的背景色
string
dark
下拉 loading 的樣式,僅支持 dark / light
string
#ffffff
頂部窗口的背景色,僅 iOS 支持
微信客戶(hù)端 6.5.16
m
string
#ffffff
底部窗口的背景色,僅 iOS 支持
微信客戶(hù)端 6.5.16
h
boolean
false
是否開(kāi)啟當(dāng)前頁(yè)面下拉刷新。詳見(jiàn) Page.
e
number
50
頁(yè)面上拉觸底事件觸發(fā)時(shí)距頁(yè)面底部距離,單位為px。詳見(jiàn) Page.
string
屏幕旋轉(zhuǎn)設(shè)置,支持 auto / / 詳見(jiàn) 響應(yīng)顯示區(qū)域變化
2.4.0 (auto) / 2.5.0 ()
boolean
false
設(shè)置為 true 則頁(yè)面整體不能上下滾動(dòng)。只在頁(yè)面配置中有效,無(wú)法在 app.json 中設(shè)置
Object
否
頁(yè)面自定義組件配置
1.6.3
style
string
default
啟用新版的組件樣式
2.10.2
Object
否
單頁(yè)模式相關(guān)配置
2.12.0
頁(yè)面配置中只能設(shè)置 app.json 中 window 對(duì)應(yīng)的配置項(xiàng),以決定本頁(yè)面的窗口表現(xiàn),所以無(wú)需寫(xiě) window 這個(gè)屬性
到這就結(jié)束了,幫到的小伙伴給個(gè)贊唄
更多推薦:wantLG的《普歌-碼上鴻鵠團(tuán)隊(duì):JS驗(yàn)證對(duì)象中的值是否為空、數(shù)組對(duì)象中的值是否為空;數(shù)據(jù)請(qǐng)求成功后清空所有數(shù)據(jù)》
*請(qǐng)認(rèn)真填寫(xiě)需求信息,我們會(huì)在24小時(shí)內(nèi)與您取得聯(lián)系。