


熟悉小黑的小伙伴多半知道,小黑做事特別注重效率,常常通過軟件工具提高工作便捷度。然而,小黑最近卻意外翻車了。

這是發(fā)生在谷歌Chrome瀏覽器中的“不幸”事故:小黑平時有個習(xí)慣,喜歡在谷歌瀏覽器上保存密碼,這樣在打開網(wǎng)站就不用輸入密碼,系統(tǒng)會自動填充密碼。由于每次注冊一個賬號,都會在谷歌Chrome瀏覽器上“記住”密碼,久而久之小黑在瀏覽器上已經(jīng)保存了94個密碼。


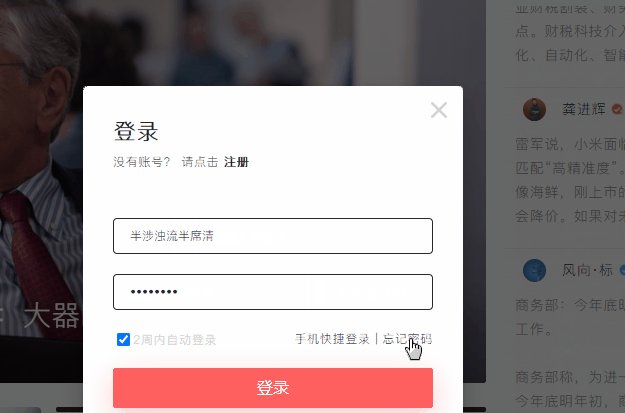
▲自動填充密碼
本來,“記住密碼”功能并沒有什么大礙,直到一次偶然的機(jī)會,小黑突然發(fā)現(xiàn)自己有5個密碼已遭泄露。在溫暖的空調(diào)房里,小黑嚇出一身冷汗,要知道小黑在瀏覽器里保存了大量隱私信息,密碼一旦泄露,后果不堪設(shè)想。

▲密碼泄露
在仔細(xì)檢查泄露密碼時,小黑發(fā)現(xiàn)5個網(wǎng)站泄露的密碼都是同一個,暫時還沒有重大隱私消息泄露。

▲泄露的都是同樣的密碼
經(jīng)歷密碼泄露事故之后,小黑決定好好檢查一下谷歌瀏覽器的密碼,結(jié)果再次驚出一身冷汗。想知道小黑保存的賬號密碼,不需要復(fù)雜的黑客技術(shù),不需要外接破解工具,只需要知道開機(jī)密碼即可。

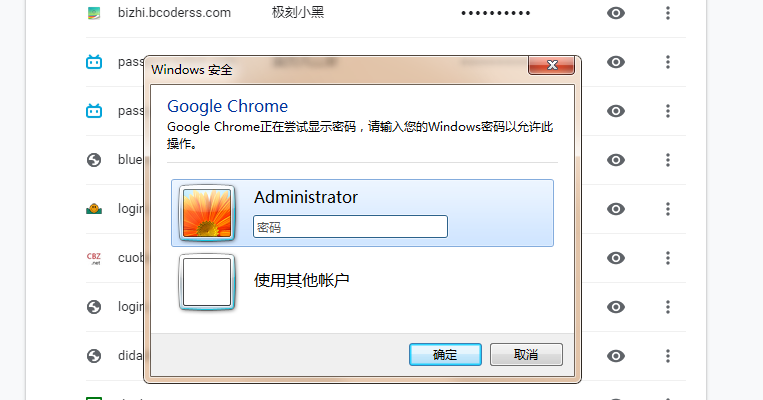
進(jìn)入設(shè)置,查看 “密碼”項目,點擊 賬號左邊的“眼睛”按鈕,系統(tǒng)會自動彈出一個窗口,請求輸入電腦開機(jī)密碼,輸完之后所有的賬號密碼都能一鍵查看。也就是說,任何人只要知道開機(jī)密碼,都能在本人不在的情況下查看已保存的密碼。
原本,小黑以為Chrome瀏覽器會將密碼保存在云端,想盡辦法層層保護(hù),沒想到Chrome瀏覽器密碼保護(hù)如同紙糊的窗紙,一捅就破。一氣之下,小黑下載了獵豹瀏覽器跟360瀏覽器,想看看這些競品跟Chrome瀏覽器在密碼保護(hù)上有何不同!

瀏覽器密碼保護(hù),沒一個能打的
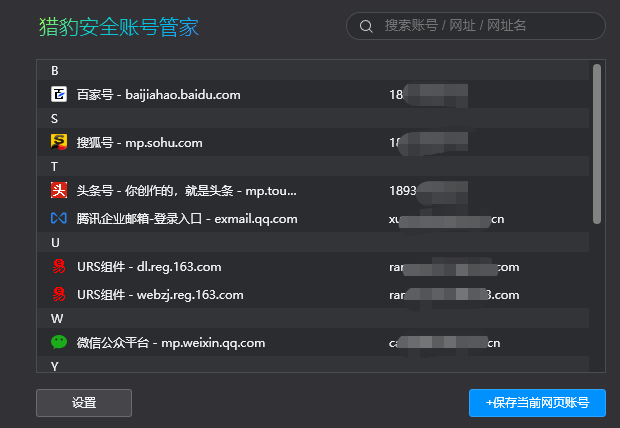
打開電腦中的獵豹瀏覽器,密碼功能與Chrome瀏覽器大不相同。不需要在“設(shè)置”中苦苦尋找,點擊瀏覽器右上角“鎖鑰”按鈕,就可以直接打開獵豹安全賬戶管家。

點進(jìn)去一看,只見小黑保存的賬號一行行排列在頁面中。點擊單個賬號,可以選擇查看密碼、編輯、刪除等操作。在密碼保護(hù)層面,獵豹瀏覽器比Chrome瀏覽器稍強(qiáng),它有一個用戶安全鎖,需要輸入正確的解鎖圖案才能查看密碼。

小黑找同事嘗試了一下,在不知道小黑解鎖密碼的情況下,同事花了五六分鐘也解不開賬號安全鎖。

在安全鎖界面,小黑還注意到有個重置安全鎖功能。記得兩三年前獵豹瀏覽器爆出一個bug,在不需要輸入任何身份驗證信息的情況下就可以重置安全鎖。今天小黑又嘗試了一下,發(fā)現(xiàn)bug已經(jīng)修復(fù),用戶只有輸入賬戶名稱與密碼才能實現(xiàn)重置安全鎖。總之,在密碼保護(hù)層面,獵豹瀏覽器確實做得還行。
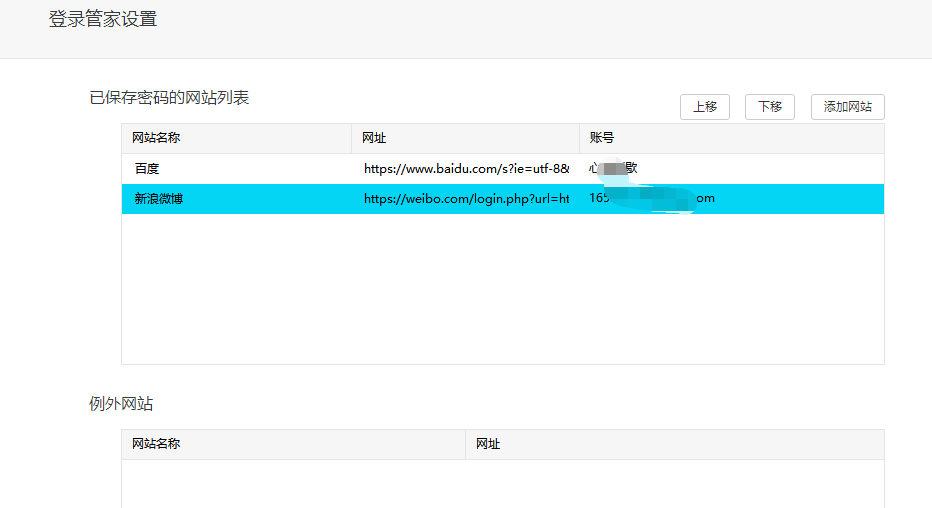
再看360瀏覽器,小黑此前沒有使用過這款產(chǎn)品,為了測試密碼自動填充功能,特意登錄微博保存賬號密碼。360瀏覽器在記住密碼時會自動彈出一個選項,用戶可以自由選擇保存密碼或者不再提示。

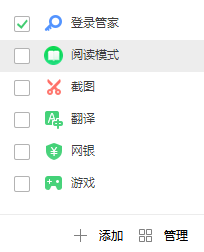
360瀏覽器密碼管理功能藏得比較深,小黑在設(shè)置、用戶中心里都沒找到,最后在右上角管理按鈕中發(fā)現(xiàn),登錄管家與截圖、翻譯等功能并列,屬于瀏覽器附加功能。


在密碼保護(hù)上,360瀏覽器并不提供查看密碼功能,只能添加、管理賬號,除了用戶本人以外,其他人根本無法得知賬號密碼。

從谷歌Chrome瀏覽器、獵豹瀏覽器再到360瀏覽器,密碼保護(hù)一個比一個嚴(yán)密。不管現(xiàn)在遠(yuǎn)不能說瀏覽器密碼很安全,因為以上這些只能在物理層面防止身邊的人竊取密碼。事實上,身邊親人朋友很少會主動竊取賬號密碼,密碼泄露一般都是由于病毒或黑客攻擊。

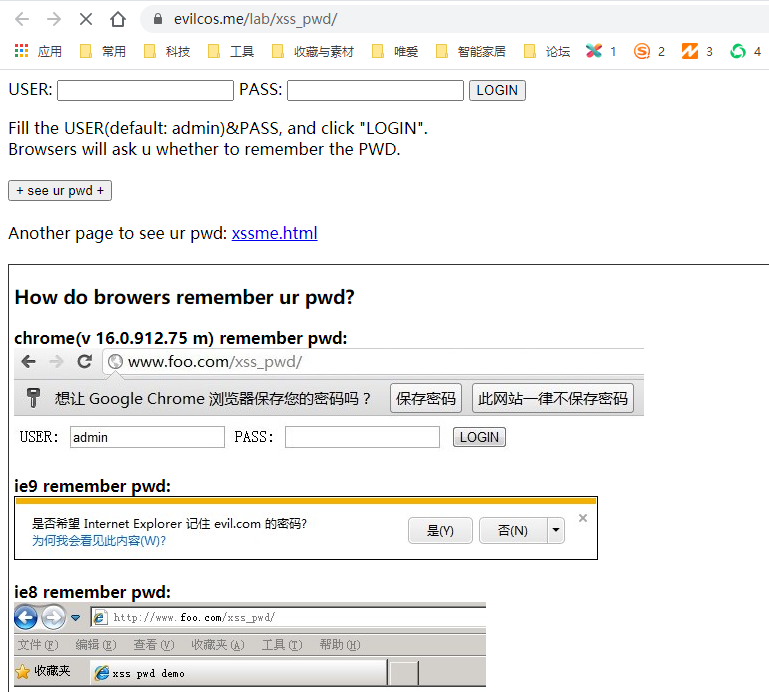
▲XSS 測試工具
小黑咨詢了一位從事軟件開發(fā)的朋友H君,他告訴小黑:“這種瀏覽器密碼太好破解了,通過跨站腳本攻擊就能搞定。瀏覽器記住密碼機(jī)制與表單自動填充一樣,攻擊者可以在自己的域放一個頁面,你的瀏覽器訪問后,會自動填充這個頁面的表單,比如Email、家庭地址、手機(jī)號等等,然后這個頁面的就可以獲取到這些值了。”

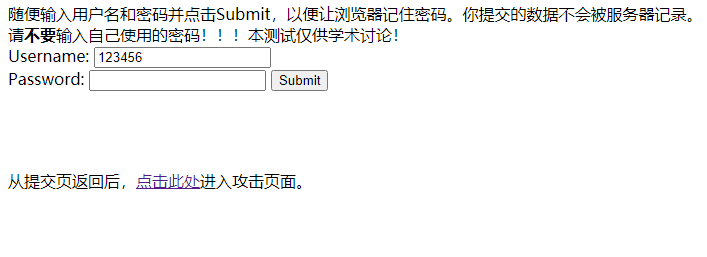
▲測試頁面
H君還告訴小黑:“普通的病毒木馬通過提高安全意識,安裝殺毒軟件就能解決,但是這種密碼自動填充都是明文密碼,殺毒軟件也幫不了。”

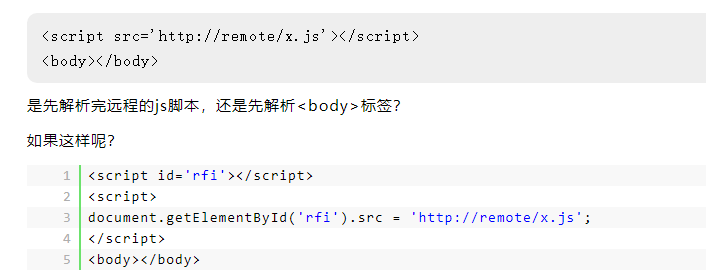
▲解析JS 腳本

預(yù)防小技巧:如何關(guān)閉自動填充
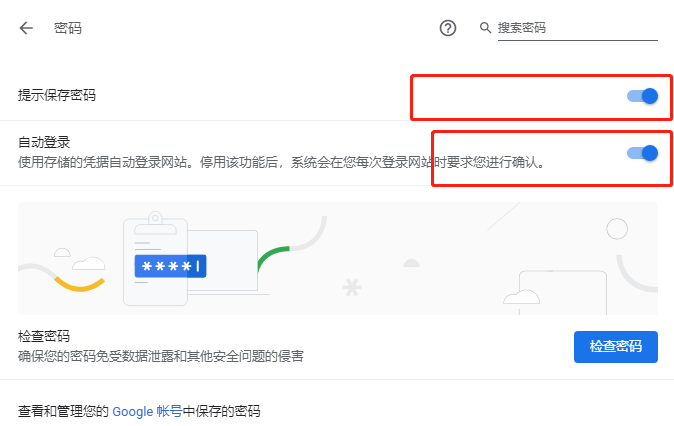
既然瀏覽器自動填充密碼這么不安全,那我們就要想辦法去解決。最簡單直接的辦法就是關(guān)閉自動填充,在Chrome瀏覽器地址欄輸入“chrome:///”即可進(jìn)入管理界面,點擊關(guān)閉提示自動保存密碼與自動登錄功能。

▲Chrome瀏覽器關(guān)閉提示保存密碼
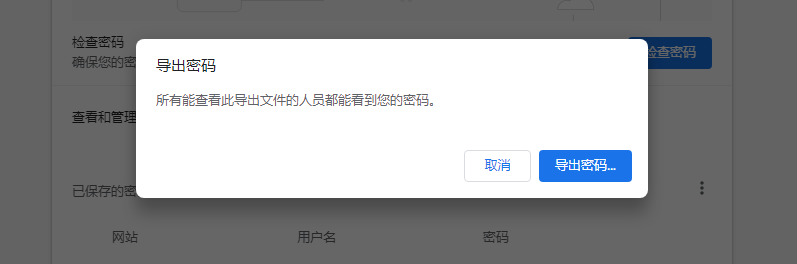
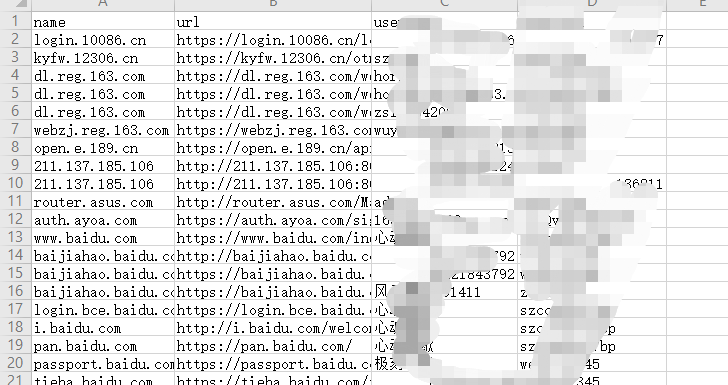
接著,可以將已經(jīng)保存的密碼一個個刪除,這樣就能保證密碼萬無一失。刪除密碼雖好,但是小黑將近100個網(wǎng)站密碼,一時間根本記不住。好在小黑即使發(fā)現(xiàn)瀏覽器有密碼導(dǎo)出功能,可以一鍵將所有密碼導(dǎo)出到桌面,保存為csv 表格格式。以后,雖然在輸入網(wǎng)站密碼時麻煩不少,可總算可以保證密碼不會丟失。

▲谷歌Chrome瀏覽器可以導(dǎo)出密碼
在刪除密碼時,小黑還總結(jié)出一些經(jīng)驗,在部分涉及隱私與工作相關(guān)的賬號,小黑選擇刪除自動填充密碼,在其他無關(guān)緊要的網(wǎng)站,比如虎嗅、36氪、IT之家這些科技娛樂類網(wǎng)站,小黑還是選擇自動記住密碼,只不過將密碼改成平時不常用的罷了。

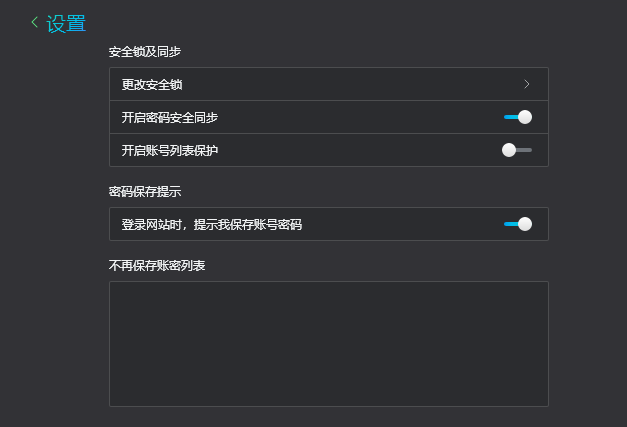
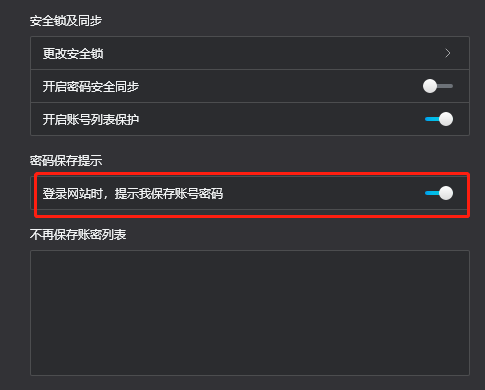
▲獵豹瀏覽器關(guān)閉選項
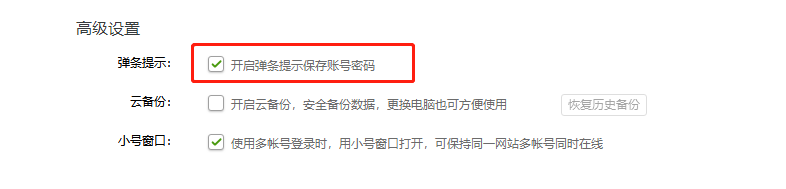
Chrome瀏覽器可以輕松關(guān)閉密碼自動填充功能,獵豹與360瀏覽器也不難。獵豹在安全鎖管理頁面可以選擇關(guān)閉提示保存賬號密碼功能,360瀏覽器也可以在高級設(shè)置里停止勾選開啟彈條提示保存賬號密碼。不過在導(dǎo)出密碼方面,小黑在兩個瀏覽器中均沒有發(fā)現(xiàn)這項功能,好在小黑在獵豹、360瀏覽器上的密碼都有備份,暫時不需要導(dǎo)出功能。若是將這兩個瀏覽器作為主力瀏覽器的小伙伴,估計要費一番功夫用來找回、導(dǎo)出密碼了。

▲360瀏覽器關(guān)閉選項

安全的密碼管理器
正所謂魚和熊掌不可兼得,在關(guān)閉自動填充密碼半天后,小黑就切身體會到不方便之處。每次登錄一些常用網(wǎng)站,都需要頻繁輸入密碼,簡直愁死人。而且,小黑還意識到一個問題,就是小黑在導(dǎo)出密碼之后,為了方便直接放置密碼文檔在桌面上。如此一來,密碼安全不是更得不到保障嗎?

▲表格明文密碼更加不安全

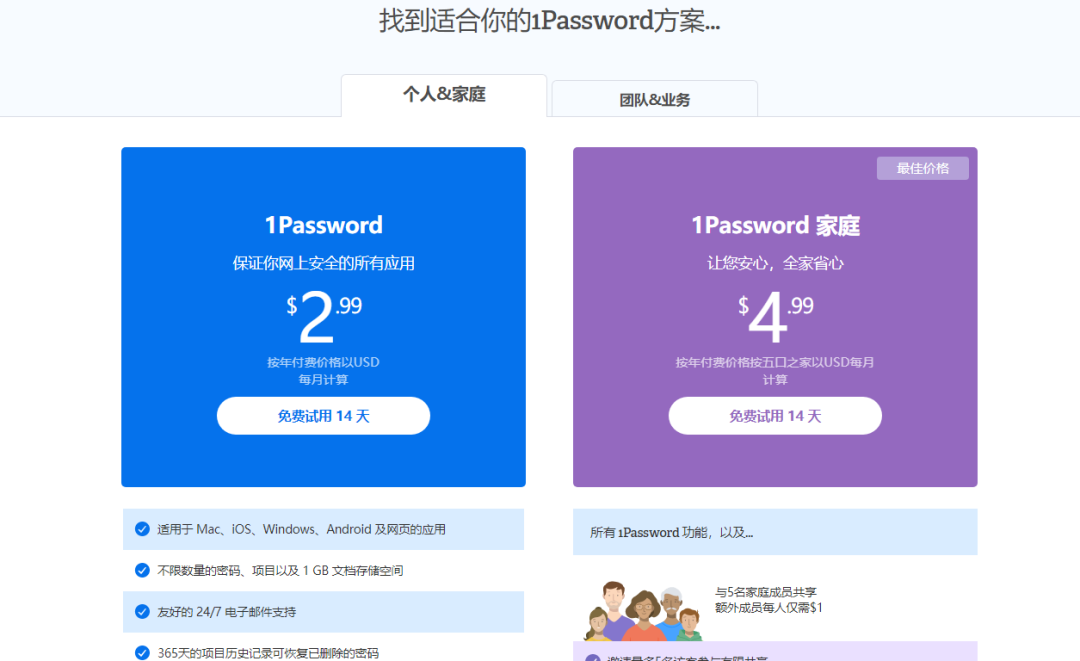
對此,小黑的解決方案是使用密碼管理器。目前市場上有很多密碼管理器,其中 最為著名。這款軟件工具在 2006 年起就開始提供密碼管理服務(wù),支持多個主流移動和電腦端平臺,主要提供生成高強(qiáng)度密碼、自動填充以及密碼文件同步的功能。

▲需要付費
可惜,在國內(nèi)并不能有效發(fā)揮其實力。首先它是付費應(yīng)用,每個月需要支付2.99美元,其次它的功能屬性需要在國外才能發(fā)揮,比如自動填充密碼功能,需要特殊條件才能實現(xiàn)。小黑正常上網(wǎng),使用自動填充密碼功能,結(jié)果只會顯示“無法訪問該網(wǎng)站”。

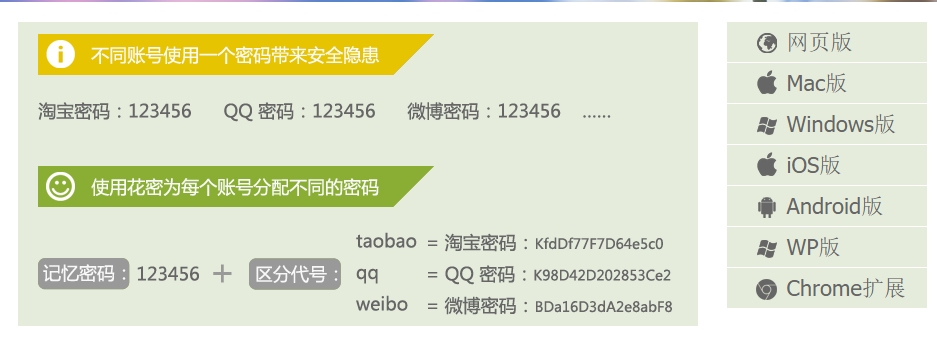
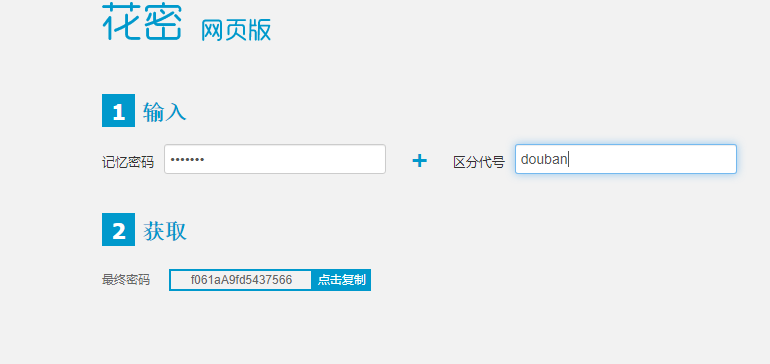
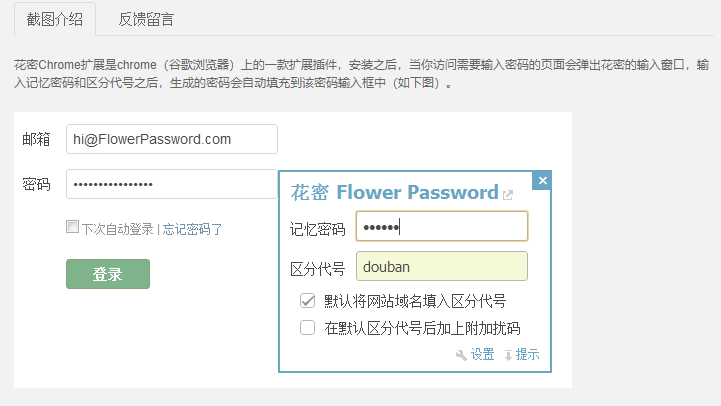
除了國外常用的密碼保護(hù)網(wǎng)站,其實國內(nèi)也有替代方案,比如花密。這款工具原理是通過原始密碼生成新的密碼,本身并不提供任何密碼保存功能,也不需要付費。使用過程也非常簡單,輸入一個便于記憶的初始密碼,在輸入?yún)^(qū)分代號,系統(tǒng)自動生成復(fù)雜的16位密碼,這樣就避免因密碼簡單而被破解。

花密擁有網(wǎng)頁版、MAC版、ios版等多終端,在Chrome瀏覽器上也有擴(kuò)展程序。小黑首先嘗試在網(wǎng)頁版輸入豆瓣密碼“XXXXXX”(具體密碼不能透露),再輸入?yún)^(qū)分代號douban,結(jié)果顯示一個復(fù)雜的密碼。

接著通過Chrome瀏覽器擴(kuò)展程序,在登錄頁面輸入記憶密碼區(qū)分代號,系統(tǒng)就自動填充了復(fù)雜的16位密碼。

與花密這些密碼管理器,通過一個主密碼或密鑰文件加密,數(shù)據(jù)庫都是使用當(dāng)今已知最安全的加密算法 AES 和 Twofish 來加密的。有了這些密碼管理器的幫助,完全不用擔(dān)心密碼泄露問題。據(jù)小黑所知,其他類似密碼管理器工具還有 、、Keeper、Enpass、KeePass,有興趣的小伙伴可以一一嘗試,從中找出最合適的密碼。


密碼設(shè)置小攻略
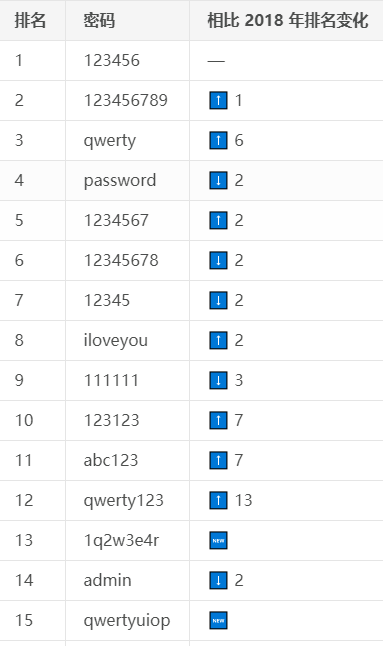
密碼管理器可以有效提高安全性與便捷性,可這些管理器并不是萬能的,也不是所有人都愿意使用密碼管理器。如果我們的密碼設(shè)置過于簡單,還是非常容易被破解。2019 年 12 月,密碼安全服務(wù)公司 發(fā)布了第 9 個年度最爛密碼百強(qiáng)榜單,結(jié)果顯示十分之一的用戶都在使用極其簡單的“通用密碼”,比如123456、11111、qwerty等等。

▲傻瓜密碼排名
使用如此簡單的密碼,自然很容易被破解,黑客甚至不需要使用復(fù)雜的工具,只需用上最簡單的撞庫軟件,就能在幾分鐘之內(nèi)迅速解出密碼。因此,在密碼設(shè)置時,我們也要非常小心,盡量注意不同賬號之間的密碼區(qū)別,切記不要將同一個密碼反復(fù)使用。

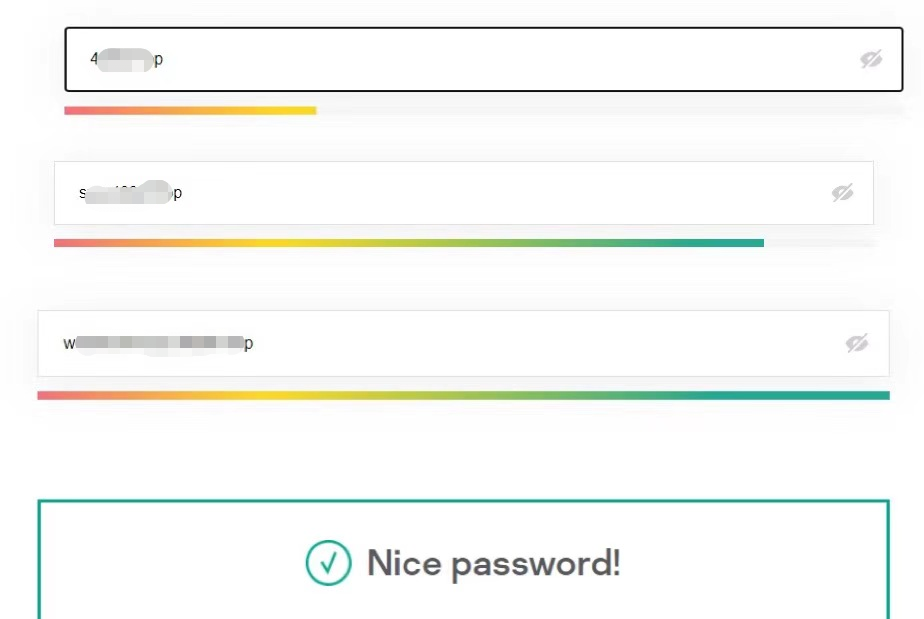
▲密碼長度與安全性
同時,鑒于密碼管理器的經(jīng)驗,小黑意識到密碼越長越好。小黑在一款測試密碼安全性的網(wǎng)站中先后輸入三種常用密碼,第一種8位數(shù),數(shù)字與字母結(jié)合;第二種十位數(shù),比第一種多了四位字母;第三種十六位數(shù),由數(shù)字、字母加符號組成。結(jié)果顯示,密碼安全等級會隨著密碼長度而增加,特別是第三種密碼,安全等級甚至達(dá)到滿分。因此,我們平時在設(shè)置密碼時,最好是數(shù)字、字母與符號結(jié)合,盡可能將密碼長度設(shè)置得長一點。這樣,才能最大程度保證密碼安全。


在這個互聯(lián)網(wǎng)大發(fā)展的時代,APP、網(wǎng)站越來越多,幾乎每個人都會注冊幾十個賬號。出于方便,自動填充密碼功能已經(jīng)漸漸普及。無論是PC 瀏覽器還是手機(jī)瀏覽器,自動登錄已經(jīng)被大眾所接受。但是不能為了圖方便,就忽略了安全問題,小黑建議最好還是使用密碼管理器,最大程度保證安全。即使不用密碼管理器自動填充功能,也要使用加密功能,生成16位復(fù)雜密碼,讓自己的密碼安全程度始終處于最高強(qiáng)度!
圖源:Chrome、獵豹瀏覽器、360瀏覽器



推 薦 閱 讀

QQ瀏覽器X5內(nèi)核問題匯總
常常被人問及微信中使用的X5內(nèi)核的問題,其實我也不是很清楚,只知道它是基于android 4.2的webkit,版本號是webkit 534。今天正好從X5團(tuán)隊拿到了一份問題匯總,梳理下發(fā)出來,給各位開發(fā)者以參考——不排除明天會刪除這篇文章的可能。
1.Android WebView常見問題及解決方案匯總:
2.請問各位碰到過X5瀏覽器內(nèi),局部滑動使用iscroll卡頓的問題么?
回答:是使用 iscroll.js 這個JS去滾動么?如果只是為了產(chǎn)生滾動,建議使用 屬性來,目前有一種滾動優(yōu)化在線上版本效率不是太好,通過JS去改變CSS的屬性產(chǎn)生滾動
3.調(diào)用:-webkit-filter: blur(10px);filter: blur(10px);在Android下 背景圖沒有blur掉,只是被單純的放大而已
回答:-webkit-filter目前還不支持,可以先用圖片替換的方式 后續(xù)版本會支持這個屬性
4.是陰影效果吧,我們是想實現(xiàn)圖片毛玻璃
回答:這個有用么
5.LBS相關(guān),定位頻繁失敗
第一步,首先確認(rèn)定位失敗是個別站點原因還是所有站點定位都失敗。如果是所有站點定位都不成功,很有可能是內(nèi)核問題,轉(zhuǎn)內(nèi)核相關(guān)同學(xué)跟進(jìn)調(diào)查定位邏輯是否有缺陷;如果是某個站點才會出現(xiàn)的問題,繼續(xù)第二步排查,從站點源碼著手。
第二步,找到站點請求定位的js代碼段,檢查獲取定位信息函數(shù)的options字段,很有可能是 options 中 timeout 字段設(shè)置的超時太短導(dǎo)致,建議前端開發(fā)將該字段時間設(shè)置長一些(建議10s以上)或者不設(shè)置該字段。如果js沒有設(shè)置 timeout 字段的情況下仍然定位不成功,則轉(zhuǎn)內(nèi)核同學(xué)調(diào)查內(nèi)核流程。
ps:H5獲取LBS信息的js接口
回答:
navigator.geolocation.getCurrentPosition(showPosition,showError,{
enableHighAccuracy:false,
timeout:10*1000,
maximumAge:0
});
navigator.geolocation.watchPosition(watchPosition,showError,options);
:定位成功時回調(diào);
:定位出錯時回調(diào);
options:可選的地理定位請求特征
:可選,是否開啟高精度模式,參數(shù)默認(rèn)值為 false
timeout:可選,單位為ms,瀏覽器需要在該時間段內(nèi)完成定位,否則定位失敗,默認(rèn)值為 - - ,無窮大。如果該值設(shè)置較小,會有很高的定位失敗率。
:可選,單位ms,重新計算位置的時間間隔。默認(rèn)為0,即每次時時計算位置信息。
6.打開視頻播放,后退視頻仍然在播放
回答:部分機(jī)型,瀏覽頁面時打開視頻播放,點擊返回,頁面上的視頻仍然在播放。解決辦法是捕獲后退事件,主動調(diào)用 () 方法,并且在該方法里將 里關(guān)聯(lián)的view解除關(guān)聯(lián)
7.請問一下微信瀏覽器的cookie清理機(jī)制是怎么樣的?
回答:X5內(nèi)核是不會清除的。
8.打開WWW頁面,縮放顯示的問題
回答: 使用webview打開www頁面,如果頁面被放大顯示,確定有沒有設(shè)置,.(true),默認(rèn)為false,www頁面不會被縮放顯示的。手機(jī)QQ瀏覽器默認(rèn)為true,顯示www頁面更美觀
9.關(guān)于滾動時候動畫的問題
回答:
頁面滑動過程中動畫不會被觸發(fā) 頁面滑動過程中動畫會被停止 這個是X5內(nèi)核為了做滾動優(yōu)化而做的限制
10.關(guān)于 type定義的問題
回答:X5執(zhí)行的標(biāo)準(zhǔn)比較老,
enum ConnectionType {
UNKNOWN = 0,
ETHERNET = 1,
WIFI = 2,
CELL_2G = 3,
CELL_3G = 4,
CELL_4G = 5,

NONE = 6,
};
11.出現(xiàn)網(wǎng)絡(luò)正常,但是頁面打不開的情況
回答:關(guān)于設(shè)置里面的云加速試下是否可以打開。
12.js阻塞和css阻塞的不同
回答:css是阻塞渲染過程,js阻塞解析過程!對于用戶來說,沒什么區(qū)別,都是空白的 js的執(zhí)行時,如果js中有讀寫css的屬性的代碼,并且下載隊列中有待加載的css,js執(zhí)行會被阻塞掉。
13.cookie的4k限制
回答:瀏覽器端cookie的數(shù)量可能會超過4k,有http請求時,內(nèi)核只取前4k的cookie數(shù)據(jù)!
14.Js Defer與把js放到html底部的區(qū)別
回答:js defer:先加載, 后執(zhí)行。和js放到html底部類似。不同的就是html預(yù)掃描到會先加載
15.首屏顯示后,為什么又會重排版
回答:瀏覽器的排版寬度受上層ui設(shè)置的webview寬度影響。如果webview沒設(shè)置或者是設(shè)置成0,瀏覽器內(nèi)核會用默認(rèn)的排版寬度320px進(jìn)行排版。此時若webview的寬度值被正常設(shè)置,計算出來的排版寬度不是320px(一般是360px),這樣瀏覽器就要用360px寬度,對頁面進(jìn)行重排。
16.canvas的數(shù)量是不是有限制
回答:
小于等于1G內(nèi)存手機(jī),由于內(nèi)存沒辦法精確統(tǒng)計,當(dāng)達(dá)到75M以上,CANVAS數(shù)量最多支持20個
上面說的canvas內(nèi)存,僅僅是說canvas 長寬計算出來的內(nèi)存,不包括canavs使用的圖片等資源內(nèi)存
17.x5瀏覽器CSS3有些不支持,同樣的樣式,在chrome里能起到效果,在X5就沒用。并且js性能也差的多,微信還內(nèi)置X5,用起來太不爽
回答:是否方便具體說下是什么樣的性能問題和css樣式缺陷影響到您?我們這邊可以跟進(jìn)查看下原因。
X5內(nèi)核也在不斷改進(jìn),您的反饋可以幫助我們進(jìn)一步優(yōu)化。
chrome在標(biāo)準(zhǔn)的支持和性能優(yōu)化方面確實目前走在業(yè)界前面,不過android系統(tǒng)的碎片化,android系統(tǒng)webview更是碎片化嚴(yán)重。
android系統(tǒng)上的web開發(fā)可能也需要考慮到不同rom的兼容情況。X5內(nèi)核致力于為開發(fā)者提供統(tǒng)一的web體驗,并通過不斷的優(yōu)化,來向業(yè)界標(biāo)準(zhǔn)對齊。
目前我們也在做基于內(nèi)核的研究工作,后續(xù)在標(biāo)準(zhǔn)的支持和性能上會有進(jìn)一步提高。
18.請問下x5中js調(diào)用android怎么實現(xiàn)?
回答:跟系統(tǒng)內(nèi)核下一樣,都借助 實現(xiàn)
19.請問一下,android手機(jī)微信上用的x5支持webgl嗎?
回答:android手機(jī)中微信上的X5都是支持webgl的,不過部分機(jī)型上還有兼容性問題,由于兼容性問題,webgl之前我們是采用軟繪的方式支持,目前切換到了硬繪,但整體來說還是會有兼容性和性能問題,后續(xù)這塊還會持續(xù)更新
20.如果在某個設(shè)備第一次打開應(yīng)用的時候 沒有網(wǎng)絡(luò),x5內(nèi)核可以啟動嗎?單網(wǎng)絡(luò)恢復(fù)后還要再次認(rèn)證,還是 不用在認(rèn)證?
回答:第一次打開應(yīng)用是不會拉起X5的 在第二次打開之后 不管有無網(wǎng)絡(luò)都可以拉起
21.如果我不安裝瀏覽器,安裝微信,x5能調(diào)用起來嗎?
回答:不能,只能安裝QQ瀏覽器才能調(diào)用
22.web audio api是否已經(jīng)支持?
回答:暫時還不支持
23.什么時候支持html5的和事件
回答:現(xiàn)在是支持html5的 和 事件的
24.要用X5的內(nèi)核,必須要用QQ瀏覽器么?
回答:目前 SDK 版本是這樣的,我們正在預(yù)研的版本,手機(jī)如果安裝了微信或手Q ,其它 app 可以不依賴 QQ瀏覽器 而共享 x5 內(nèi)核。
25.關(guān)于svg問題。
回答:關(guān)于SVG的問題:
關(guān)于svg模糊的問題,有2種情況:
直接訪問一個.svg url的頁面或者object,embed加入的svg, 出現(xiàn)模糊的問題
此問題已解決, qq瀏覽器5.8上已經(jīng)修復(fù), tbs下個版本也會修復(fù) svg用作-image, 模糊這個問題是我們目前渲染機(jī)制導(dǎo)致不能兼容非標(biāo)準(zhǔn)寫法: 在用svg作為-image的時候, 需要指定-size, 不然會模糊
關(guān)于svg支持情況: 在5.3之前的qq瀏覽器不支持svg, 我們會在后臺把svg轉(zhuǎn)成一張jpeg圖片, 供瀏覽器顯示,5.4及以上版本支持svg,如果遇到被轉(zhuǎn)成圖片的問題,需要升級瀏覽器版本。
26.請問flexbox近期會支持嗎?

回答:flexbox我們正在做開發(fā)支持
27.x5內(nèi)核 目前是獨立運行的 還是需要安裝QQ瀏覽器?
回答:sdk是需要QQ瀏覽器的,微信手Q里的是不需要的
28.現(xiàn)在X5內(nèi)核怎么調(diào)試?在微信或者手q或者qq瀏覽器中調(diào)試頁面
回答:現(xiàn)在的微信手Q里面的X5還無法通過調(diào)試 后期我們會把帶有調(diào)試的版本掛在開發(fā)者后臺下載區(qū) 敬請期待
29.請問x5支持webgl的所有接口嗎?能在所有版本的android機(jī)(4.0+)和ios機(jī)(5.0+)上運行webgl嗎?
回答:webgl目前是支持的,不過部分機(jī)型上還有兼容性問題
30.X5上支持哪些擴(kuò)展?支持多少個紋理單元?
回答:X5上只能支持:
WEBGL_lose_context
EXT_texture_filter_anisotropic
OES_texture_float
OES_standard_derivatives
OES_vertex_array_object
WEBGL_debug_renderer_info
WEBGL_debug_shaders
WEBKIT_WEBGL_compressed_texture_s3tc
而且這些是必須手機(jī)GPU有對應(yīng)的擴(kuò)展指令才行的。
關(guān)于紋理單元。我們這邊沒有限制
上面的擴(kuò)展,也都是基本每一個對應(yīng)opengl的一個擴(kuò)展
支持多少紋理單元,也是從opengl查詢得到的。
主要應(yīng)該是看手機(jī)GPU支持到啥程度,我們是做個對接。
31.x5的文件分片功能解決了嗎,blob = file.(start, stop),這樣分片出來的blob用不了啊。
回答:分片問題這邊已經(jīng)定位處理,瀏覽器會在5.8版本修復(fù)
32.手機(jī)qq瀏覽器是否有調(diào)試工具呢?
回答:有的,。
33.請問現(xiàn)在微信調(diào)用的手機(jī)QQ瀏覽器支持 嗎?
回答:支持 ,暫不支持wss,不支持webrtc
34.有計劃支持webRTC嗎?
回答:這個我們后續(xù)會評估的。
35.我是HTML5游戲開發(fā)者,制作中的H5游戲需要有音樂音效。但是我在android機(jī)器上使用QQ瀏覽器出現(xiàn)了如下問題:
循環(huán)播放BGM時,如果同時播放音效,BGM會被強(qiáng)行暫停 多個音效同時播放時,會出現(xiàn)明顯的無法忍受的延遲和播放失敗 這個問題在同一臺機(jī)器的微信上同樣存在,但是同一臺機(jī)器的chrome沒有這個問題。
我能想到的最合理的解釋是:X5內(nèi)核同一時間只能播放一個音頻通道。
希望官方能解答我的疑惑和遇到的問題,謝謝。
PS:
回答:播放音效需要獲取聲音輸出焦點,目前只支持同時播放一個音效 您提的需求我們會討論評估后期是否能有方案現(xiàn)
36.播放音效時,為啥會把我后臺的BGM播放給暫停掉?
回答:播放聲音時當(dāng)前音頻需要獲取 ,系統(tǒng)在丟失時會通知其它音頻播放軟件,這個暫停應(yīng)該是播放軟件自身的行為,我們本身并沒有暫停后臺音頻,只是向系統(tǒng)申請了
37.300ms延遲是指什么?click 和 touch ?
回答:touch 點擊之后,到 click 事件被觸發(fā),click 事件有延遲,touch 不存在,用 事件替代 click 事件就OK
38.現(xiàn)在微信內(nèi)置的瀏覽器能支持flexbox么,現(xiàn)在有沒有什么好辦法能夠替代呢?做好的網(wǎng)頁一放到微信上,大量的flex的頁面
回答:你好flexbox正在開發(fā)支持,flexbox在.1到4.3系統(tǒng)內(nèi)核上,也有類似問題,頁面是需要兼容的
39.有沒有什么x5內(nèi)核的論壇或者wiki之類的?可以參考下。
*請認(rèn)真填寫需求信息,我們會在24小時內(nèi)與您取得聯(lián)系。