
起HTML標簽,前端工程師會非常的有發(fā)言權,因為在平時開發(fā)中一定會用到,可以說是前端的入門必備知識。但往往在意更多的是頁面的渲染效果及交互方式,也就是頁面可見的部分,比如導航欄,菜單欄,列表,圖文等。
其實還有一些頁面上沒有呈現(xiàn)出來卻非常重要的標簽,這些標簽大部分在頁面的頭部head標簽內(nèi),雖然在頁面上看不見摸不著,但如果在特定的場景下,會產(chǎn)生意想不到的效果。下面我將從交互優(yōu)化,性能優(yōu)化,搜索優(yōu)化三個方面并結(jié)合場景來聊聊被“忽視”的HTML標簽。
交互優(yōu)化
meta 標簽:自動跳轉(zhuǎn)/刷新
假設要實現(xiàn)一個類似自動播放的頁面,首先我們第一反應會想到用js定時器控制頁面跳轉(zhuǎn)來完成。但是其實有更加簡便的方法,通過meta標簽的refresh功能來實現(xiàn)。
<meta http-equiv="refresh" content="10; url=view2.html">上面的代碼會在 10s 之后自動跳轉(zhuǎn)到同域下的 view2.html 頁面。我們要實現(xiàn)自動播放的功能,只需要在每個頁面的 meta 標簽內(nèi)設置好下一個頁面的地址即可。
如果要實現(xiàn)定時刷新的功能,只要去除后面url即可:
<meta http-equiv="refresh" content="10">注意,用meta標簽實現(xiàn)刷新/跳轉(zhuǎn)的過程是不可取消的,所以需要手動取消的還是得老老實實使用js的定時器,但是對于簡單的定時刷新或跳轉(zhuǎn),還是可以去親自實踐meta的用法。
title 標簽:消息提醒
消息提醒功能實現(xiàn)在HTML5標準發(fā)布之前,瀏覽器還沒有開放圖標閃爍、音頻播放,彈出系統(tǒng)消息之類的api,只能借助其他非常規(guī)的手段,比如修改title 標簽來達到類似的效果。
下面的代碼通過定時修改title標簽的內(nèi)容,實現(xiàn)了消息提醒的功能,可以讓用戶在瀏覽其他頁面時候,及時發(fā)現(xiàn)服務端返回的消息。
let messageNum = 1; // 消息條數(shù)
let count = 0; // 計數(shù)器
const msgInterval = setInterval(() => {
count = (count + 1) % 2;
if(messageNum === 0) {
// 通過DOM修改title
document.title += `當前頁面`;
clearInterval(msgInterval);
return;
}
const pre = count % 2 ? `新消息(${msgNum})` : '';
document.title = `${pre}當前頁面`;
}, 1000);當然,動態(tài)修改title標簽的用途不僅僅是消息提醒,還可以顯示一些異步進行的任務,比如下載進度,上傳進度等。
性能優(yōu)化
script 標簽:調(diào)整加載順序提升渲染速度
不知道你們有沒有過這樣的體驗:當在瀏覽器打開某個頁面時,發(fā)現(xiàn)頁面一直在loading轉(zhuǎn)圈,或者等了好長的時間頁面才有響應。這一現(xiàn)象,除了網(wǎng)絡網(wǎng)速的原因外,大多數(shù)都是由于頁面結(jié)構(gòu)設計不合理導致加載時間過長。因此,如果想要提升頁面的渲染速度,就需要了解瀏覽器頁面的渲染過程是怎樣的,從根本上來解決問題。
瀏覽器在加載頁面的時候會用到 GUI 渲染線程和 JavaScript 引擎線程。其中,GUI 渲染線程負責渲染瀏覽器界面 HTML 元素,JavaScript 引擎線程主要負責處理 JavaScript 腳本程序。由于 JavaScript 在執(zhí)行過程中還可能會改動界面結(jié)構(gòu)和樣式,因此它們之間被設計為互斥的關系。也就是說,當 JavaScript 引擎執(zhí)行時,GUI 線程會被掛起,等執(zhí)行完 JavaScript 的腳本程序后又會切換 GUI 線程繼續(xù)渲染頁面。
所以我們可以知道頁面渲染過程中包含了請求腳本文件以及執(zhí)行腳本文件的時間,但頁面的首次渲染可能并不需要執(zhí)行完全部的文件,這些請求和執(zhí)行文件的動作反而延長了用戶看到頁面的時間,從而降低了用戶體驗。
為了快速將內(nèi)容呈現(xiàn)給用戶,減少用戶等待時間,可以借助script標簽的3個屬性來實現(xiàn):
async:表示立即請求腳本文件,但不阻塞 GUI 渲染引擎,而是文件加載完畢后阻塞 GUI 渲染引擎并立即執(zhí)行文件內(nèi)容。
defer。立即請求腳本腳本,但不阻塞 GUI 渲染引擎,等到解析完 HTML 之后再執(zhí)行文件內(nèi)容。
HTML5 標準 type,對應值為“module”。讓瀏覽器按照 ECMA Script 6 標準將文件當作模塊進行解析,默認阻塞效果同 defer,也可以配合 async 在請求完成后立即執(zhí)行。
所以可以得知,采用defer 屬性以及 type="module" 情況下能保證渲染引擎的優(yōu)先執(zhí)行,從而減少執(zhí)行文件內(nèi)容消耗的時間,讓用戶更快地看見頁面(即使這些頁面內(nèi)容可能并沒有完全地顯示)。除此外還要知道,當渲染引擎解析 HTML 遇到 script 標簽引入文件時,會立即進行一次渲染,這就是為什么會把引用JavaScript 代碼的 script 標簽放入到 body 標簽底部。
link 標簽:通過預處理提升渲染速度
在我們對中大型項目進行性能優(yōu)化時,往往會對資源做減法(gzip壓縮,緩存等)或除法(按需打包,按需加載),可是如果能想到 link 標簽的 rel 屬性值來進行預加載,也能加快頁面的渲染速度。
dns-prefetch。當 link 標簽的 rel 屬性值為“dns-prefetch”時,瀏覽器會對某個域名預先進行 DNS 解析并緩存。這樣,當瀏覽器在請求同域名資源的時候,能省去從域名查詢 IP 的過程(DNS查詢),從而減少時間損耗。(注意:這個屬性還在實驗階段,部分瀏覽器的部分版本支持)
preconnect。讓瀏覽器在一個 HTTP 請求正式發(fā)給服務器前預先執(zhí)行一些操作,這包括 DNS 解析、TLS 協(xié)商、TCP 握手,通過消除往返延遲來為用戶節(jié)省時間。(注意:這個屬性還在實驗階段,部分瀏覽器的部分版本支持)
prefetch/preload。兩個值都是讓瀏覽器預先下載并緩存某個資源,但不同的是,prefetch 可能會在瀏覽器忙時被忽略,而 preload 則是一定會被預先下載。
prerender。瀏覽器不僅會加載資源,還會解析執(zhí)行頁面,進行預渲染。(注意:這個屬性還在實驗階段,部分瀏覽器的部分版本支持)
搜索優(yōu)化
你所寫的前端代碼,除了要讓瀏覽器更好執(zhí)行,有時候也要考慮更方便其他程序(如搜索引擎)理解。合理地使用 meta 標簽和 link 標簽,恰好能讓搜索引擎更好地理解和收錄我們的頁面。
meta 標簽:提取關鍵信息
通過 meta 標簽可以設置頁面的描述信息,從而讓搜索引擎更好地展示搜索結(jié)果。
例如,在百度中搜索“淘寶”,就會發(fā)現(xiàn)網(wǎng)站的描述信息,這些描述信息就是通過 meta 標簽專門為搜索引擎設置的,目的是方便用戶預覽搜索到的結(jié)果。
為了讓搜索引擎更好地識別頁面,除了描述信息description之外還可以使用關鍵字,這樣即使頁面其他地方?jīng)]有包含搜索內(nèi)容,也可以被搜索到(當然搜索引擎有自己的權重和算法,如果濫用關鍵字是會被降權的,比如 Google 引擎就會對堆砌大量相同關鍵詞的網(wǎng)頁進行懲罰,降低它被搜索到的權重)。
當我們搜索關鍵字“安全購物”的時候搜索結(jié)果會顯示淘寶網(wǎng)的信息,雖然顯示的搜索內(nèi)容上并沒有看到“安全購物”字樣,這就是因為淘寶網(wǎng)頁面中設置了這個關鍵字。
對應代碼如下:
<meta content="淘寶,掏寶,網(wǎng)上購物,C2C,在線交易,交易市場,網(wǎng)上交易,交易市場,網(wǎng)上買,網(wǎng)上賣,購物網(wǎng)站,團購,網(wǎng)上貿(mào)易,安全購物,電子商務,放心買,供應,買賣信息,網(wǎng)店,一口價,拍賣,網(wǎng)上開店,網(wǎng)絡購物,打折,免費開店,網(wǎng)購,頻道,店鋪" name="keywords">在實際工作中,推薦使用一些關鍵字工具來挑選,比如
Google Trends
https://trends.google.com/trends
站長工具
https://data.chinaz.com/keyword/
link 標簽:減少重復
有時候為了用戶訪問方便或者出于歷史原因,對于同一個頁面會有多個網(wǎng)址,又或者存在某些重定向頁面,比如:
- https://baidu.com/a.html
- https://baidu.com/detail?id=abcd
那么在這些頁面中可以這樣設置:
<link href="https://baidu.com/a.html" rel="canonical">這樣可以讓搜索引擎避免花費時間抓取重復網(wǎng)頁。不過需要注意的是,它還有個限制條件,那就是指向的網(wǎng)站不允許跨域。
當然,要合并網(wǎng)址還有其他的方式,比如使用站點地圖,或者在 HTTP 請求響應頭部添加 rel="canonical"。
文將介紹,淘寶直播前端團隊為提升業(yè)務觸達效率而設計的零代碼彈窗動態(tài)化方案。
業(yè)務背景
眾所周知,產(chǎn)品有三寶:彈窗,紅點和引導。在淘寶直播業(yè)務里面,每當有功能上新、活動邀約、系統(tǒng)消息、獎勵發(fā)放等事件發(fā)生時,我們通常采用彈窗來及時告知目標用戶。可見彈窗是一項極其重要的觸達手段,它打通了平臺與主播的信號傳達通路。
為了能高效快捷地與主播傳遞信息,我們必然要犧牲彈窗的視覺效果和靈動性。因此,過去的彈窗基本上由純文本或單張圖片組成:
圖1 傳統(tǒng)純文本或圖片彈窗
當然,由純文本或單張圖片構(gòu)成的彈窗往往缺乏視覺張力,使用戶不能在短時間內(nèi)閱讀并理解彈窗內(nèi)容,造成觸達效率下降。另外,由于無法定制業(yè)務邏輯,主播不可以在彈窗上及時做出反饋動作,造成用戶體驗和觸達效率的進一步下降。
因此,為了能在前端開發(fā)資源有限的前提下,提供更加美觀、靈活的彈窗形式,提升業(yè)務觸達效率,淘寶直播前端團隊設計了一套零代碼彈窗動態(tài)化方案(No-Code Dynamic Popup)。
方案探索
為了使彈窗的視覺效果更加多樣、交互更加靈活,在不依賴客戶端發(fā)版的前提下,必然要引入前端到各個需求的開發(fā)流程中來。因此,我們站在前端視角對彈窗這一場景進行了技術方案調(diào)研。
我們首先能想到的是按傳統(tǒng)需求交付 SOP 來開發(fā)彈窗。當然,在初期階段我們確實采取過這種流程并在今年年初上線了最早的幾個 H5 彈窗。
圖2 傳統(tǒng)開發(fā)流程圖
如圖 2 所示,傳統(tǒng)產(chǎn)研流程需要把彈窗從其父需求中拆解出來,因為彈窗通常不是一個獨立的需求,它是作為某個功能迭代、活動/任務上新等業(yè)務的附屬需求。拆解完后經(jīng)過需求評審,再由設計師出手設計彈窗的視覺稿,然后分別進入各端的開發(fā)、聯(lián)調(diào)階段。
客戶端已經(jīng)有了現(xiàn)成的 H5 彈層容器(WebViewLayer)故不需要投入開發(fā);服務端也有了成熟的配置方案(疲勞度、優(yōu)先級等)并且需要返回給前端的字段不多,因此工作量也不大。
而前端由于缺少相關基礎設置,需要把彈層當作一個頁面從零開始投入,具體包括工程初始化、視覺稿還原(視圖層開發(fā))、業(yè)務邏輯實現(xiàn)、Mock 數(shù)據(jù)、接口聯(lián)調(diào)、冒煙測試等。這一系列「組合拳」下來至少要花費 1.5 至 2 天的開發(fā)時間,在交付流程中位于「關鍵路徑」之上,若出一點問題就有可能影響整個需求的交付。因此我們需要尋找一個更加敏捷的方案。
眾所周知,集團內(nèi)有一個神器「斑馬搭建」,它是一個頁面搭建平臺。提供了文本、圖片、熱區(qū)鏈接等基礎組件,可使用戶通過「搭積木」的方式快速搭建出大促、活動頁面。在淘寶直播,斑馬搭建也在素材中心的素材生產(chǎn)環(huán)節(jié)起了重要作用。
然而在彈窗場景下,若使用斑馬搭建會帶來如下問題:
上述 1、2 點比較好理解,斑馬搭建不能像 Sketch、Photoshop 等制圖工具一樣實現(xiàn)復雜的效果,因此需要設計師通過其他制圖軟件設計好后,切圖導入到斑馬上來,這無疑增加了設計成本。
為了讓用戶及時做出響應,我們需要在彈窗上實現(xiàn)一些復雜的業(yè)務邏輯。如點擊按鈕調(diào)用 Mtop 接口并通過 toast 反饋給用戶結(jié)果等。這種形式的業(yè)務邏輯無法通過斑馬實現(xiàn),也就是問題 3 所在。
斑馬搭建給我們實現(xiàn)彈窗提效帶來了很好的啟發(fā),但我們發(fā)現(xiàn) imgcook 能更好地服務于直播彈層場景。據(jù)官方宣傳材料,imgcook 采用計算機視覺、深度學習等智能化技術,能夠智能解析視覺稿并生成 H5 頁面,賦能前端開發(fā)。
這聽起來很誘人,但通過調(diào)研我們也找到了 imgcook 的痛點問題:
不過彈窗業(yè)務也具有其特殊性,它們巧妙地抵消了上述痛點問題 1 和 2:
因此我們可以借助 imgcook 的優(yōu)勢,即視覺稿還原能力,然后實現(xiàn)出直播彈窗場景下的 NoCode 彈窗生成方案。
圖3 imgcook 的 logo
如何實現(xiàn)彈窗自由
借助成熟的前端智能化技術,打造淘寶直播觸達彈窗領域下的無代碼解決方案,解放前端開發(fā),賦能業(yè)務上線,提高業(yè)務觸達效率。
我們知道完整的前端開發(fā)流程可以簡化為視圖層和邏輯層的編碼,在彈窗場景下也是如此。通過上述方案探索,我們了解到 imgcook 可以很好地 cover 掉視圖層的工作量,但我們?nèi)孕枰獙崿F(xiàn)一套立足于直播彈窗業(yè)務的搭建平臺來處理生產(chǎn)環(huán)節(jié)中邏輯層部分,即直播彈窗生成器。
圖4 簡化版前端開發(fā)流程
下圖是動態(tài)彈窗生產(chǎn)鏈路:
圖5 新方案流程圖
首先由設計師將彈窗的視覺稿上傳到 imgcook 工作臺,對于視覺還原不準確的地方可以通過工作臺的圖形界面進一步調(diào)整。
在 imgcook 內(nèi)部,會通過一份數(shù)據(jù)來做結(jié)構(gòu)化的描述。這份數(shù)據(jù)從設計工具(如 Sketch、PhotoShop)導出開始,流經(jīng)一系列的數(shù)據(jù)處理環(huán)節(jié),最終生成一份模塊從而產(chǎn)出代碼。這份結(jié)構(gòu)化數(shù)據(jù)信息描述叫做 schema。
圖6 智能解析視覺稿
解析完視覺稿后,需要移步直播彈窗生成器(目前位于小二工作臺)。生成器會首先要求配置彈窗的基本信息,比如彈窗名稱、尺寸、SPM 等。
圖7 配置彈窗信息
由于彈窗具有無需迭代的特殊性,我們并不需要 imgcook 幫助我們生成最終的代碼,只需要提供結(jié)構(gòu)化描述信息即可。在生成器的第二步,我們需要導入 imgcook 生成的 schema。在右側(cè)的預覽畫面中可以看到渲染結(jié)果,當然這只是還原了視覺稿中的靜態(tài)效果。
圖8 導入 Schema
為了實現(xiàn)彈窗的動態(tài)化,我們需要通過接口下發(fā)的圖片或文案來替代視覺稿中的相應元素,同時增加一些簡單的可交互邏輯。我們歸納出彈窗中的動態(tài)邏輯如下:
我們對上述可枚舉的業(yè)務邏輯進行封裝,并實現(xiàn)了基于圖形界面的字段映射和事件綁定能力。如下圖所示,這個工具包含兩個模塊:靜態(tài)預覽和動態(tài)綁定模塊。我們可以在預覽模塊選中一個元素,選擇需要的動態(tài)化類型,那么便可在右側(cè)完成字段或事件的綁定操作,讓靜態(tài)彈窗「動」起來。
圖9 彈窗動態(tài)化
自從今年 5 月初動態(tài)彈窗上線以來,我們已經(jīng)基于此快速上線了多個業(yè)務彈窗。特別的,我們在今年 618 大促期間上線了 618 主播任務的彈窗,目的是吸引用戶參加大促,賦能主播成長和等級躍遷。
但在復盤業(yè)務數(shù)據(jù)時,我們可以明顯看到任務的領取率不高。通過投放效果分析,發(fā)現(xiàn)根本原因是彈窗的點擊率低,很多用戶在彈窗出現(xiàn)后便直接關閉了,原因可能是不小心碰到,或思維慣性造成的。
為了解決彈窗停留時長短,用戶點擊率低的問題,我們打算從視覺效果上入手,通過華麗的彈窗打開動畫吸引用戶眼球,以提高用戶點擊率和業(yè)務觸達效率。動效的具體實現(xiàn)方式為 lottie 和 CSS 動畫,lottie 作為彈窗背景動畫,CSS 實現(xiàn)彈窗前景動畫。動畫效果均可拓展。
圖10 動畫效果配置
通過智能解析視覺稿,我們獲取到了描述頁面視圖層的結(jié)構(gòu)化數(shù)據(jù)(Imgcook Schema) ;在彈窗生成器上,我們生產(chǎn)出了包含彈窗尺寸、SPM、動畫在內(nèi)的配置信息(Configuration Data)和讓靜態(tài)元素動態(tài)化的映射數(shù)據(jù)(Mapping Data)。
將上述三者合并便得到了最終產(chǎn)物:Popup DSL,這也是我們最終交付和發(fā)布的文件。
,時長01:41
目前在淘寶直播供給側(cè),主播工作臺、主播 APP、PC 中控臺和小程序都有彈窗的觸達需求。為了統(tǒng)一四端的彈窗表現(xiàn),我們實現(xiàn)了在消費側(cè)渲染動態(tài)彈窗的 H5 容器。
上文提到生產(chǎn)側(cè)的最終交付物是一份 Popup DSL 描述文件,那么彈窗容器的主要工作便是解析這份文件并渲染出來。
無論是在移動端還是 PC 端,我們會在應用啟動時查詢彈窗信息。如果有,接口會返回 Popup DSL 文件以及相應的業(yè)務數(shù)據(jù)結(jié)構(gòu)。
在移動端,我們通過 WebView 裝載彈窗容器,并通過 JS Bridge 講 DSL 和業(yè)務數(shù)據(jù)傳遞進去;在 Web 端我們通過 iframe 裝載彈窗容器,通過 Post Message 通信。
彈窗容器在收到底層傳來的 DSL 描述文件后,會首先解析出其中的視圖層描述信息,即 imgcook schema。然后通過這份描述信息生成 HTML 結(jié)構(gòu)和 CSS 層疊樣式表,將相應的 DOM 節(jié)點裝載在前景層,此時彈窗的靜態(tài)部分渲染完成。
當靜態(tài)部分渲染完成后,容器會解析出映射數(shù)據(jù)(Mapping Data),依次為前景層上的元素綁定事件。同時會綁定背景層的點擊關閉事件。
如果彈窗有配置動畫,則會將 CSS Animation 作用于前景,在背景播放 lottie 動畫。
圖11 彈窗的層級信息
實踐案例
從今年三月到現(xiàn)在,淘寶直播供給側(cè)已通過動態(tài)彈窗方案,零代碼生產(chǎn)上線了十余個彈窗案例。雖然每生成一個彈窗只能減少有限的開發(fā)成本,但隨著需求數(shù)量的不斷增長,從總體看上是能產(chǎn)生很大的收益的。同時,在上線動畫效果后,彈窗的點擊率從提升到了 45%,觸達效率進一步提升。
下圖列舉了一些動態(tài)彈窗案例:
圖12 動態(tài)彈窗案例
心得體會
團隊介紹
我們是大淘寶內(nèi)容前端團隊,核心負責淘寶的內(nèi)容業(yè)務(直播、圖文、短視頻)和內(nèi)容中臺建設,主要業(yè)務包括淘寶直播、逛逛、親拍、有好貨,并且也通過平臺化的方式支持著阿里系的其他內(nèi)容業(yè)務,包括餓了么、盒馬、優(yōu)酷、閑魚、飛豬等 24 個 BU,160 個業(yè)務場景。內(nèi)容化是一個較新的戰(zhàn)場,整個前端團隊在多媒體、機器學習、播放器、視頻剪輯、LowCode 等技術領域都有比較多挖掘和技術應用。
作者|檀鵬程(弈坤)
來源:微信公眾號:大淘寶技術
出處:https://mp.weixin.qq.com/s/WPJjsHa5NZF0jyZAXQtxow
文主要講解那些“看不見”的 HTML 標簽。
提到 HTML 標簽,前端工程師會非常熟悉,因為在開發(fā)頁面時經(jīng)常使用。但往往關注更多的是頁面渲染效果及交互邏輯,也就是對用戶可見可操作的部分,比如表單、菜單欄、列表、圖文。
其實還有一些非常重要卻容易被忽視的標簽,這些標簽大多數(shù)用在頁面頭部 head 標簽內(nèi),雖然對用戶不可見,但如果在某些場景下,比如交互實現(xiàn)、性能優(yōu)化、搜索優(yōu)化,合理利用它們就可以達到事半功倍的效果。
這一課時就和你來聊聊那些“看不見”的 HTML 標簽及其使用場景。
交互實現(xiàn)
我經(jīng)常會向我的團隊成員提倡一個編碼原則:Less code, less bug。
在實現(xiàn)一個功能的時候,我們編寫的代碼越多,不僅開發(fā)成本越高,而且代碼的健壯性也越差。
它和 KISS(Keep it simple, stupid)原則及奧卡姆剃刀原則(如無必要,勿增實體)有相同的意思,都是提倡編碼簡約。
下面介紹幾個標簽,來看看如何幫助我們更簡單地實現(xiàn)一些頁面交互效果。
meta 標簽:自動刷新/跳轉(zhuǎn)
假設要實現(xiàn)一個類似 PPT 自動播放的效果,你很可能會想到使用 JavaScript 定時器控制頁面跳轉(zhuǎn)來實現(xiàn)。但其實有更加簡潔的實現(xiàn)方法,比如通過 meta 標簽來實現(xiàn):
<meta http-equiv="Refresh" content="5; URL=page2.html">上面的代碼會在 5s 之后自動跳轉(zhuǎn)到同域下的 page2.html 頁面。我們要實現(xiàn) PPT 自動播放的功能,只需要在每個頁面的 meta 標簽內(nèi)設置好下一個頁面的地址即可。
另一種場景,比如每隔一分鐘就需要刷新頁面的大屏幕監(jiān)控,也可以通過 meta 標簽來實現(xiàn),只需去掉后面的 URL 即可:
<meta http-equiv="Refresh" content="60">細心的你可能會好奇,既然這樣做又方便又快捷,為什么這種用法比較少見呢?
一方面是因為不少前端工程師對 meta 標簽用法缺乏深入了解,另一方面也是因為在使用它的時候,刷新和跳轉(zhuǎn)操作是不可取消的,所以對刷新時間間隔或者需要手動取消的,還是推薦使用 JavaScript 定時器來實現(xiàn)。但是,如果你只是想實現(xiàn)頁面的定時刷新或跳轉(zhuǎn)(比如某些頁面缺乏訪問權限,在 x 秒后跳回首頁這樣的場景)建議你可以實踐下 meta 標簽的用法。
title 標簽與 Hack 手段:消息提醒
作為前端工程師的你對 B/S 架構(gòu)肯定不陌生,它有很多的優(yōu)點,比如版本更新方便、跨平臺、跨終端,但在處理某些場景,比如即時通信場景時,就會變得比較麻煩。
因為前后端通信深度依賴 HTTP 協(xié)議,而 HTTP 協(xié)議采用“請求-響應”模式,這就決定了服務端也只能被動地發(fā)送數(shù)據(jù)。一種低效的解決方案是客戶端通過輪詢機制獲取最新消息(HTML5 下可使用 WebSocket 協(xié)議)。
消息提醒功能實現(xiàn)則比較困難,HTML5 標準發(fā)布之前,瀏覽器沒有開放圖標閃爍、彈出系統(tǒng)消息之類的接口,只能借助一些 Hack 的手段,比如修改 title 標簽來達到類似的效果(HTML5 下可使用 Web Notifications API 彈出系統(tǒng)消息)。
下面這段代碼中,通過定時修改 title 標簽內(nèi)容,模擬了類似消息提醒的閃爍效果:
let msgNum = 1 // 消息條數(shù)
let cnt = 0 // 計數(shù)器
const inerval = setInterval(() => {
cnt = (cnt + 1) % 2
if(msgNum===0) {
// 通過DOM修改title
document.title += `聊天頁面`
clearInterval(interval)
return
}
const prefix = cnt % 2 ? `新消息(${msgNum})` : ''
document.title = `${prefix}聊天頁面`
}, 1000)通過模擬消息閃爍,可以讓用戶在瀏覽其他頁面的時候,及時得知服務端返回的消息。
定時修改 title 標簽內(nèi)容,除了用來實現(xiàn)閃爍效果之外,還可以制作其他動畫效果,比如文字滾動,但需要注意瀏覽器會對 title 標簽文本進行去空格操作。
動態(tài)修改 title 標簽的用途不僅在于消息提醒,你還可以將一些關鍵信息顯示到標簽上(比如下載時的進度、當前操作步驟),從而提升用戶體驗。
性能優(yōu)化
性能優(yōu)化是前端開發(fā)中避不開的問題,性能問題無外乎兩方面原因:渲染速度慢、請求時間長。性能優(yōu)化雖然涉及很多復雜的原因和解決方案,但其實只要通過合理地使用標簽,就可以在一定程度上提升渲染速度以及減少請求時間。
script 標簽:調(diào)整加載順序提升渲染速度
由于瀏覽器的底層運行機制,渲染引擎在解析 HTML 時,若遇到 script 標簽引用文件,則會暫停解析過程,同時通知網(wǎng)絡線程加載文件,文件加載后會切換至 JavaScript 引擎來執(zhí)行對應代碼,代碼執(zhí)行完成之后切換至渲染引擎繼續(xù)渲染頁面。
在這一過程中可以看到,頁面渲染過程中包含了請求文件以及執(zhí)行文件的時間,但頁面的首次渲染可能并不依賴這些文件,這些請求和執(zhí)行文件的動作反而延長了用戶看到頁面的時間,從而降低了用戶體驗。
為了減少這些時間損耗,可以借助 script 標簽的 3 個屬性來實現(xiàn)。
async 屬性。立即請求文件,但不阻塞渲染引擎,而是文件加載完畢后阻塞渲染引擎并立即執(zhí)行文件內(nèi)容。
defer 屬性。立即請求文件,但不阻塞渲染引擎,等到解析完 HTML 之后再執(zhí)行文件內(nèi)容。
HTML5 標準 type 屬性,對應值為“module”。讓瀏覽器按照 ECMA Script 6 標準將文件當作模塊進行解析,默認阻塞效果同 defer,也可以配合 async 在請求完成后立即執(zhí)行。
具體效果可以參看下圖:
其中,綠色的線表示執(zhí)行解析 HTML ,藍色的線表示請求文件,紅色的線表示執(zhí)行文件。
從圖中可以得知,采用 3 種屬性都能減少請求文件引起的阻塞時間,只有 defer 屬性以及 type="module" 情況下能保證渲染引擎的優(yōu)先執(zhí)行,從而減少執(zhí)行文件內(nèi)容消耗的時間,讓用戶更快地看見頁面(即使這些頁面內(nèi)容可能并沒有完全地顯示)。
除此之外還應當注意,當渲染引擎解析 HTML 遇到 script 標簽引入文件時,會立即進行一次渲染。所以這也就是為什么構(gòu)建工具會把編譯好的引用 JavaScript 代碼的 script 標簽放入到 body 標簽底部,因為當渲染引擎執(zhí)行到 body 底部時會先將已解析的內(nèi)容渲染出來,然后再去請求相應的 JavaScript 文件。如果是內(nèi)聯(lián)腳本(即不通過 src 屬性引用外部腳本文件直接在 HTML 編寫 JavaScript 代碼的形式),渲染引擎則不會渲染。
link 標簽:通過預處理提升渲染速度
在我們對大型單頁應用進行性能優(yōu)化時,也許會用到按需要加載的方式,來加載對應的模塊,但如果能合理利用 link 標簽的 rel 屬性值來進行預加載,就能進一步提升渲染速度。
dns-prefetch。當 link 標簽的 rel 屬性值為“dns-prefetch”時,瀏覽器會對某個域名預先進行 DNS 解析并緩存。這樣,當瀏覽器在請求同域名資源的時候,能省去從域名查詢 IP 的過程,從而減少時間損耗。下圖是淘寶網(wǎng)設置的 DNS 預解析。
preconnect。讓瀏覽器在一個 HTTP 請求正式發(fā)給服務器前預先執(zhí)行一些操作,這包括 DNS 解析、TLS 協(xié)商、TCP 握手,通過消除往返延遲來為用戶節(jié)省時間。
prefetch/preload。兩個值都是讓瀏覽器預先下載并緩存某個資源,但不同的是,prefetch 可能會在瀏覽器忙時被忽略,而 preload 則是一定會被預先下載。
prerender。瀏覽器不僅會加載資源,還會解析執(zhí)行頁面,進行預渲染。
這幾個屬性值恰好反映了瀏覽器獲取資源文件的過程,在這里我繪制了一個流程簡圖,方便你記憶。
瀏覽器獲取資源文件的流程
搜索優(yōu)化
你所寫的前端代碼,除了要讓瀏覽器更好執(zhí)行,有時候也要考慮更方便其他程序(如搜索引擎)理解。合理地使用 meta 標簽和 link 標簽,恰好能讓搜索引擎更好地理解和收錄我們的頁面。
meta 標簽:提取關鍵信息
通過 meta 標簽可以設置頁面的描述信息,從而讓搜索引擎更好地展示搜索結(jié)果。
例如,在百度中搜索“拉勾”,就會發(fā)現(xiàn)網(wǎng)站的描述信息,這些描述信息就是通過 meta 標簽專門為搜索引擎設置的,目的是方便用戶預覽搜索到的結(jié)果。
為了讓搜索引擎更好地識別頁面,除了描述信息之外還可以使用關鍵字,這樣即使頁面其他地方?jīng)]有包含搜索內(nèi)容,也可以被搜索到(當然搜索引擎有自己的權重和算法,如果濫用關鍵字是會被降權的,比如 Google 引擎就會對堆砌大量相同關鍵詞的網(wǎng)頁進行懲罰,降低它被搜索到的權重)。
當我們搜索關鍵字“垂直互聯(lián)網(wǎng)招聘”的時候搜索結(jié)果會顯示拉勾網(wǎng)的信息,雖然顯示的搜索內(nèi)容上并沒有看到“垂直互聯(lián)網(wǎng)招聘”字樣,這就是因為拉勾網(wǎng)頁面中設置了這個關鍵字。
對應代碼如下:
<meta content="拉勾,拉勾網(wǎng),拉勾招聘,拉鉤, 拉鉤網(wǎng) ,互聯(lián)網(wǎng)招聘,拉勾互聯(lián)網(wǎng)招聘, 移動互聯(lián)網(wǎng)招聘, 垂直互聯(lián)網(wǎng)招聘, 微信招聘, 微博招聘, 拉勾官網(wǎng), 拉勾百科,跳槽, 高薪職位, 互聯(lián)網(wǎng)圈子, IT招聘, 職場招聘, 獵頭招聘,O2O招聘, LBS招聘, 社交招聘, 校園招聘, 校招,社會招聘,社招" name="keywords">在實際工作中,推薦使用一些關鍵字工具來挑選,比如 Google Trends、站長工具。下圖是我使用站長工具搜索“招聘”關鍵字得到的結(jié)果,可以看到得到了相當關鍵的一些信息,比如全網(wǎng)搜索指數(shù)、關鍵詞特點。
link 標簽:減少重復
有時候為了用戶訪問方便或者出于歷史原因,對于同一個頁面會有多個網(wǎng)址,又或者存在某些重定向頁面,比如:
https://xx.com/a.html
https://xx.com/detail?id="abcd"
那么在這些頁面中可以這樣設置:<link href="https://xx.com/a.html" rel="canonical">這樣可以讓搜索引擎避免花費時間抓取重復網(wǎng)頁。不過需要注意的是,它還有個限制條件,那就是指向的網(wǎng)站不允許跨域。
當然,要合并網(wǎng)址還有其他的方式,比如使用站點地圖,或者在 HTTP 請求響應頭部添加 rel="canonical"。這里,我就不展開介紹了,道理都是相通的,你平時可以多探索和實踐。
延伸內(nèi)容:OGP(開放圖表協(xié)議)
好了,前面我們說了 HTML5 標準的一些標簽和屬性,下面再延伸說一說基于 meta 標簽擴展屬性值實現(xiàn)的第三方協(xié)議——OGP(Open Graph Protocal,開放圖表協(xié)議 )。
OGP 是 Facebook 公司在 2010 年提出的,目的是通過增加文檔信息來提升社交網(wǎng)頁在被分享時的預覽效果。你只需要在一些分享頁面中添加一些 meta 標簽及屬性,支持 OGP 協(xié)議的社交網(wǎng)站就會在解析頁面時生成豐富的預覽信息,比如站點名稱、網(wǎng)頁作者、預覽圖片。具體預覽效果會因各個網(wǎng)站而有所變化。
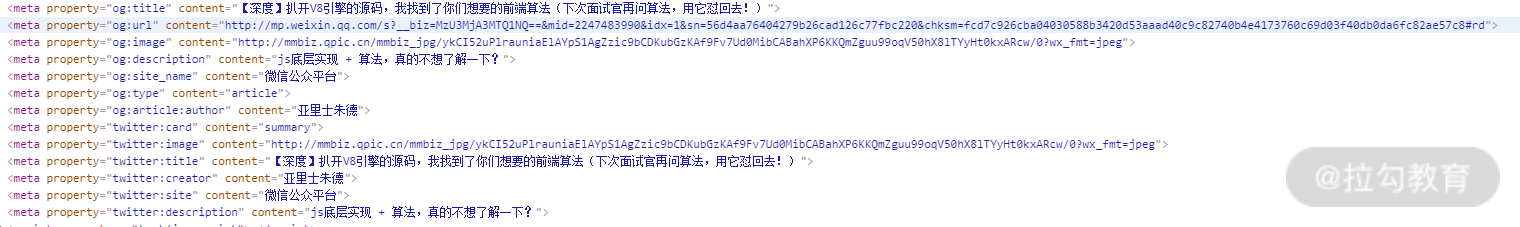
下面是微信文章支持 OGP 協(xié)議的代碼,可以看到通過 meta 標簽屬性值聲明了:網(wǎng)址、預覽圖片、描述信息、站點名稱、網(wǎng)頁類型和作者信息。
現(xiàn)在百度已經(jīng)宣布支持,微信文章的不少頁面上也添加了相關標簽屬性,有興趣的話你可以查看官方網(wǎng)站:https://ogp.me/
總結(jié)
本文,從交互實現(xiàn)、性能優(yōu)化、搜索優(yōu)化場景出發(fā),分別講解了 meta 標簽、title 標簽、link 標簽,以及 script 標簽在這些場景中的重要作用,希望這些內(nèi)容你都能有效地應用到工作場景中,不再只是了解,而是能夠熟練運用。
最后留下一道思考題:說一說你還知道哪些“看不見”的標簽及用法?
態(tài)度
*請認真填寫需求信息,我們會在24小時內(nèi)與您取得聯(lián)系。