
1、頁面UI設計
UI即User (用戶界面)的簡稱。泛指用戶的操作界面seo優化,包含移動APP,網頁,智能穿戴設備等。UI設計主要指界面的樣式,美觀程度。而使用上,對軟件的人機交互、操作邏輯、界面美觀的整體設計則是同樣重要的另一個門道。
頁面UI與SEO結合設置規范
UI可以讓軟件變得有個性有品味,還要讓軟件的操作變得舒適、簡單、自由,充分體現軟件的定位和特點。
UI需要有效的結合SEO,簡單的例子:圖片和文字同樣可以呈現用戶體驗,但是只有文字可以被蜘蛛抓取,圖片被抓取后,不會成為頁面描述,也不會成為錨文本。
2、網址地圖制作與更新
目前,基本上所有的開源程序,越來越重視網站地圖的自動化
不具備網站地圖自動更新和制作的開源程序,往往是過時的程序
因為網站建立的目的,就是未來更多的ip,網站更新,地圖不更新,蜘蛛就無法判定和抓取
3、地圖應用
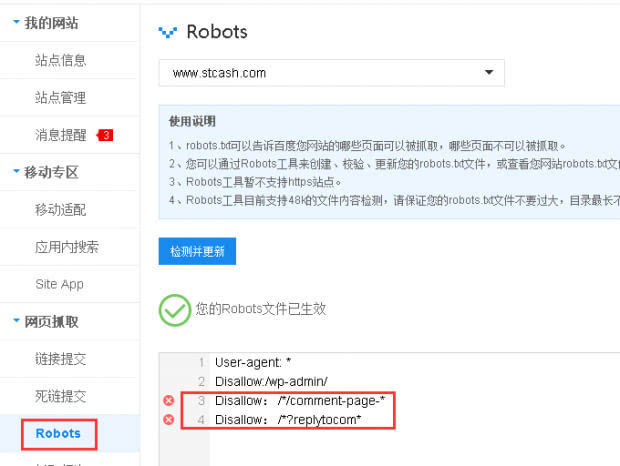
.txt文件需要應用,比如富貴論壇:
需要給蜘蛛明確的抓取目錄,某些情況下,也需要引導蜘蛛或者第三方平臺匹配本站的數據
4、HTML代碼優化
基本上所有輸出html純靜態頁面的php、jsp或asp等程序,都可以具體的分析html代碼,并且進行有效的優化
5、網頁標題優化
很多站點,會出現一個問題:整個站,只有幾個關鍵詞有排名,這跟網頁標題有關,準確的說:做這種站的程序員,要么是學徒、要么是老油條,不理解這樣的技術也要作站,浪費精力,耗費甲方財力、物力,自己還做的啥都不是,我確實也遇到這樣的程序員,所以不想深入進去評論了,因為:這樣的人,一直認為自己還是很厲害的
6、導航靜態化
正常情況下seo優化,導航條有.htm或.php決定
底部導航由.htm或者.php決定
要有一定的代碼基礎,才可以進行導航條的靜態化優化
否則會產生諸多的問題,錯誤頁或404等會徹底降低用戶的體驗度,甚至產生不信任因素
7、標簽、Mate、關鍵詞、描述優化
原則上,不建議站長偷懶,畢竟在加載出現失效問題的時候,有效的標簽和Mate內容,可以確保站點的有效呈現
H標簽優化
核心針對對應的SEO規則,不要在核心H1上面出現重復,原則上不會出現H標簽優化問題
alt優化
主要針對圖片的優化,這種情況只需要程序員在開發的時候考慮周全,合理調用alt即可解決
優化
是HTML頁面中a標簽的屬性值。這個標簽的意義是告訴搜索引擎”不要追蹤此網頁上的鏈接或不要追蹤此特定鏈接”。
的使用,核心目的就是為了控制頁面被抓取的深度和重點…
8、偽靜態優化

一方面,偽靜態受運行歡迎影響,另一方面受頁面靜態規則影響
原則上偽靜態和純靜態對于搜索引擎而言,是一個效果的,純靜態適合小站,偽靜態適合大站
網站的前端優化,決定了站點的用戶體驗
可以肯定的說,國內互聯網的龍頭企業BAT在UI和前段頁面,基本上10年來只是優化和微調
核心功能進行大的升級,卻不會對網站UI進行大的升級,原因就是網站屬性往往由UI決定
歡迎交流各類SEO心得和資源,站友網將秉承真誠、友善的合作態度,盡可能的吸納和基礎第一手的優化資源
并且會把優質的資源第一時間、精準的分享給更多交際圈和用戶
*請認真填寫需求信息,我們會在24小時內與您取得聯系。