?? 作者簡介: 一個(gè)熱愛把邏輯思維轉(zhuǎn)變?yōu)榇a的技術(shù)博主
作者主頁: ??【主頁——獲取更多優(yōu)質(zhì)源碼】?? web前端期末大作業(yè): 【畢設(shè)項(xiàng)目精品實(shí)戰(zhàn)案例 (1000套) 】
程序員有趣的告白方式:【HTML七夕情人節(jié)表白網(wǎng)頁制作 (110套) 】
超炫酷的大屏可視化源碼:【 大屏展示大數(shù)據(jù)平臺可視化(150套) 】
HTML+CSS+JS實(shí)例代碼: 【?HTML+CSS+JS實(shí)例代碼 (炫酷特效網(wǎng)頁代碼) 繼續(xù)更新中…】
免費(fèi)且實(shí)用的WEB前端學(xué)習(xí)指南: 【web前端零基礎(chǔ)到高級學(xué)習(xí)視頻教程 120G干貨分享】
關(guān)于作者: 歷任研發(fā)工程師,技術(shù)組長,教學(xué)總監(jiān);曾于2016年、2020年兩度榮獲年度十大博客之星。 十載寒冰,難涼熱血;多年過去,歷經(jīng)變遷,物是人非。 然而,對于技術(shù)的探索和追求從未停歇。 堅(jiān)持原創(chuàng),熱衷分享,初心未改,繼往開來!

文章目錄一、?網(wǎng)站題目
美妝介紹、美妝分享、 品牌化妝品官網(wǎng)網(wǎng)站 、等網(wǎng)站的設(shè)計(jì)與制作。
二、??網(wǎng)站描述
? 網(wǎng)頁中包含:Div+CSS、鼠標(biāo)滑過特效、Table、導(dǎo)航欄效果、、表單、二級三級頁面等網(wǎng)站制作,視頻音頻元素,同時(shí)設(shè)計(jì)了logo(源文件),基本期末作業(yè)所需的知識點(diǎn)全覆蓋。
一套優(yōu)質(zhì)的網(wǎng)頁設(shè)計(jì)應(yīng)該包含 (具體可根據(jù)個(gè)人要求而定)
頁面分為頁頭、菜單導(dǎo)航欄(最好可下拉)、中間內(nèi)容板塊、頁腳四大部分。所有頁面相互超鏈接網(wǎng)站制作,可到三級頁面,有5-10個(gè)頁面組成。頁面樣式風(fēng)格統(tǒng)一布局顯示正常,不錯(cuò)亂,使用Div+Css技術(shù)。菜單美觀、醒目,二級菜單可正常彈出與跳轉(zhuǎn)。要有JS特效,如定時(shí)切換和手動(dòng)切換圖片輪播。頁面中有多媒體元素,如gif、視頻、音樂,表單技術(shù)的使用。頁面清爽、美觀、大方,不雷同。 。不僅要能夠把用戶要求的內(nèi)容呈現(xiàn)出來,還要滿足布局良好、界面美觀、配色優(yōu)雅、表現(xiàn)形式多樣等要求。三、網(wǎng)站介紹

網(wǎng)站布局方面:計(jì)劃采用目前主流的、能兼容各大主流瀏覽器、顯示效果穩(wěn)定的浮動(dòng)網(wǎng)頁布局結(jié)構(gòu)。
網(wǎng)站程序方面:計(jì)劃采用最新的網(wǎng)頁編程語言HTML5+CSS3+JS程序語言完成網(wǎng)站的功能設(shè)計(jì)。并確保網(wǎng)站代碼兼容目前市面上所有的主流瀏覽器,已達(dá)到打開后就能即時(shí)看到網(wǎng)站的效果。
網(wǎng)站素材方面:計(jì)劃收集各大平臺好看的圖片素材,并精挑細(xì)選適合網(wǎng)頁風(fēng)格的圖片,然后使用PS做出適合網(wǎng)頁尺寸的圖片。
網(wǎng)站文件方面:網(wǎng)站系統(tǒng)文件種類包含:html網(wǎng)頁結(jié)構(gòu)文件、css網(wǎng)頁樣式文件、js網(wǎng)頁特效文件、網(wǎng)頁圖片文件;
網(wǎng)頁編輯方面:網(wǎng)頁作品代碼簡單,可使用任意HTML編輯軟件(如:??、、 、 、、Text 、++??? 等任意html編輯軟件進(jìn)行運(yùn)行及修改編輯等操作)。
其中:
(1)html文件包含:其中index.html是首頁、其他html為二級頁面;
(2) css文件包含:css全部頁面樣式,文字滾動(dòng), 圖片放大等;
(3) js文件包含:js實(shí)現(xiàn)動(dòng)態(tài)輪播特效, 表單提交, 點(diǎn)擊事件等等(個(gè)別網(wǎng)頁中運(yùn)用到j(luò)s代碼)。
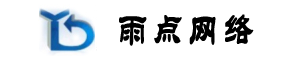
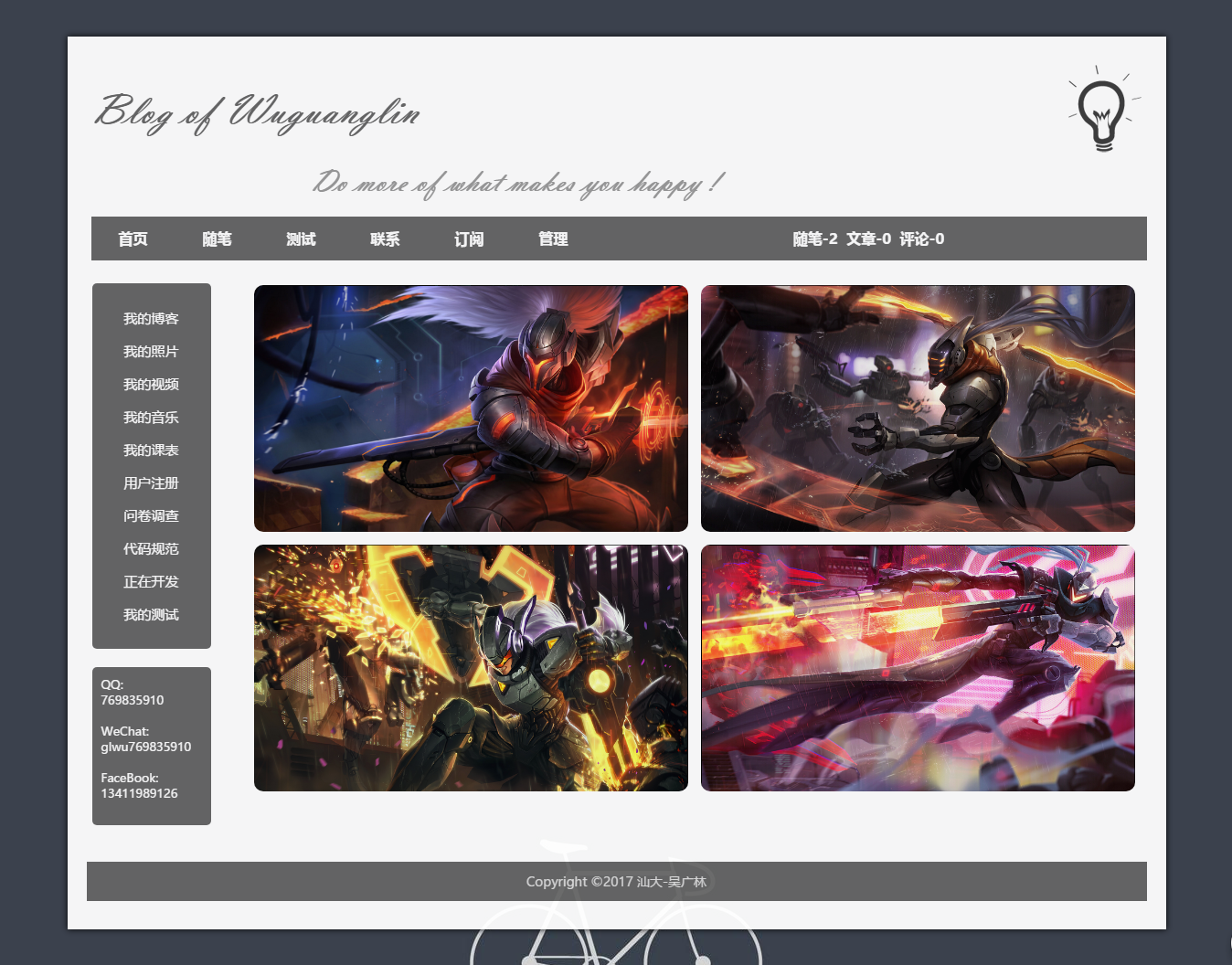
四、網(wǎng)站演示五、?? 網(wǎng)站代碼HTML結(jié)構(gòu)代碼
盈洪金屬公司網(wǎng)站
重慶盈洪金屬科技有限公司專業(yè)加工、制作鋼結(jié)構(gòu)廠房圍護(hù)系統(tǒng),公司注冊資金1000萬元,地處重慶長壽工業(yè)園區(qū),占地10000平方米,是一家集鋼結(jié)構(gòu)建筑圍護(hù)系統(tǒng)研發(fā)設(shè)計(jì)、加工制造、物流配送于一體的專業(yè)化公司,公司致力于低碳、環(huán)保、節(jié)能產(chǎn)品的研發(fā)與推廣,倡導(dǎo)綠色建筑.
公司理念
公司秉承誠信、創(chuàng)新、服務(wù)、共贏的經(jīng)營理念,攜手客戶,陪伴員工,在合作、共贏的未來征途中,立志成為共享綠色建筑,開啟低碳生活的倡導(dǎo)者和踐行者。
合作伙伴合作伙伴合
作伙伴合作伙伴合作伙伴合作伙伴合作伙伴合作伙伴合作伙伴合作伙伴
更多詳情
合作伙伴合作伙伴合
作伙伴合作伙伴合作伙伴合作伙伴合作伙伴合作伙伴合作伙伴合作伙伴
更多詳情
合作伙伴合作伙伴合
作伙伴合作伙伴合作伙伴合作伙伴合作伙伴合作伙伴合作伙伴合作伙伴
更多詳情
贛榆信息網(wǎng)?鄭州裝飾網(wǎng)?相框線條批發(fā)?桐廬裝修?
安康裝修?網(wǎng)盤錦吧?裝修網(wǎng)?張家界裝修公司?合肥裝修網(wǎng)?
深圳裝修公司?羅湖裝修公司?南沙裝修網(wǎng)?咸寧家裝網(wǎng)
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/superslide.2.1.js"></script>
<script type="text/javascript" src="js/banner_fullslide.js"></script>
CSS樣式代碼
/* CSS Document */
*{
margin:0 auto;
padding:0px;
}
ul,li{
list-style:none;
}
a{
color:#a8a8a8;
text-decoration:none;
}
a:hover{
color:#f00;
}
body{
font-family:"宋體";
font-size:14px;
color:#333;
}
.f_left{
float:left;}
.f_right{
float:right;}
.f_clear{
clear:both;
width:0px;
height:0px;
font-size:0px;}
六、 如何讓學(xué)習(xí)不再盲目
第一、帶著目標(biāo)去學(xué)習(xí),無論看書報(bào)課還是各種線下活動(dòng)。
首先要明確自己的學(xué)習(xí)目標(biāo)是什么,是想解決什么問題,實(shí)現(xiàn)怎樣的目標(biāo)。
第二、學(xué)習(xí)要建立個(gè)人知識體系
知識是學(xué)不完的,書籍是浩如煙海的。我們盡情徜徉其中的時(shí)候,千萬不要被海水淹死,沒有自我了。在學(xué)習(xí)過程中,我們會發(fā)現(xiàn)每一個(gè)知識點(diǎn)都是有她的邊界和背景的,我們要善于歸納整理知識

第三、學(xué)到了就要用到
有時(shí),我們一天下來感覺學(xué)到了很多干貨,那么我們一定要將這些知識點(diǎn)和實(shí)際工作和生活聯(lián)系起來。知識和實(shí)踐相互聯(lián)系靠攏。愛學(xué)習(xí)是一件好事,但只有會學(xué)習(xí)的人,才有價(jià)值。
七、更多干貨
1.如果我的博客對你有幫助、如果你喜歡我的博客內(nèi)容,??請 “點(diǎn)贊” “??評論” “收藏” ??一鍵三連哦!
2.??【關(guān)注我| 獲取更多源碼 | 優(yōu)質(zhì)文章】 ??帶您學(xué)習(xí)各種前端插件、3D炫酷效果、圖片展示、文字效果、以及整站模板 、大學(xué)生畢業(yè)HTML模板 、期末大作業(yè)模板 、等! 「在這里有好多 前端 開發(fā)者,一起探討 前端 Node 知識,互相學(xué)習(xí)」!
3.
以上內(nèi)容技術(shù)相關(guān)問題歡迎一起交流學(xué)習(xí)